Não estou entendendo o que houve de errado, poderiam me explicar onde está o erro.

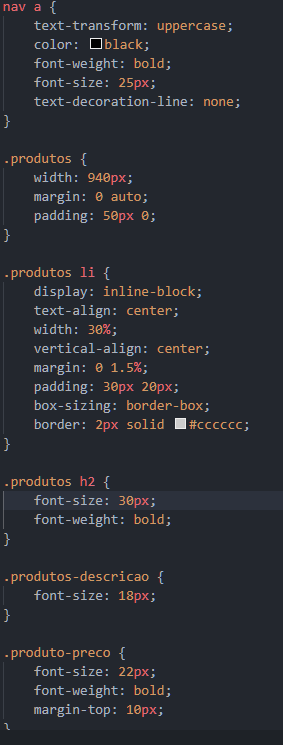
 Insira aqui a descrição dessa imagem para ajudar na acessibilidade
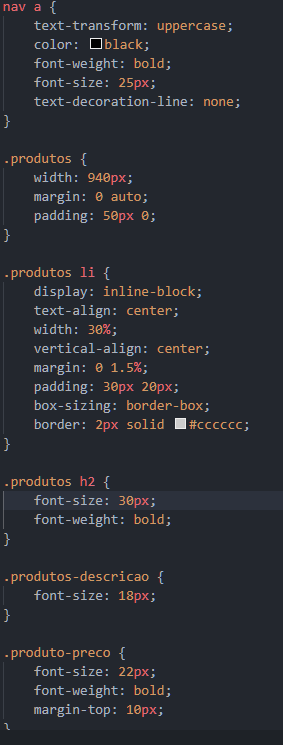
Insira aqui a descrição dessa imagem para ajudar na acessibilidade
Não estou entendendo o que houve de errado, poderiam me explicar onde está o erro.

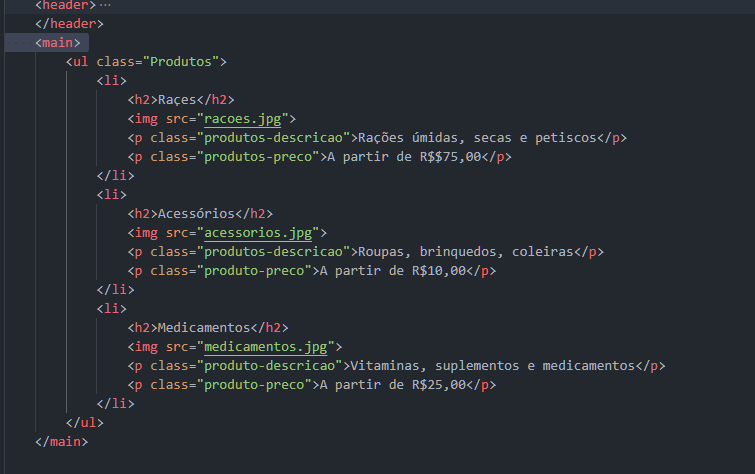
 Insira aqui a descrição dessa imagem para ajudar na acessibilidade
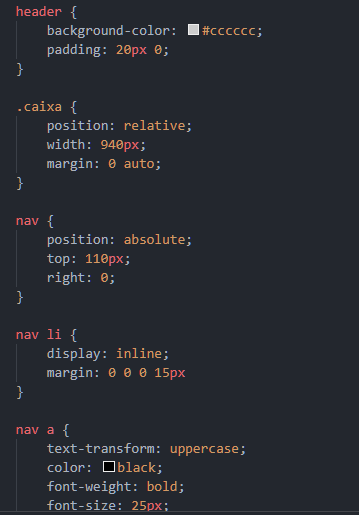
Insira aqui a descrição dessa imagem para ajudar na acessibilidade
Olá @hamamotogreenwholeme, tudo bem?
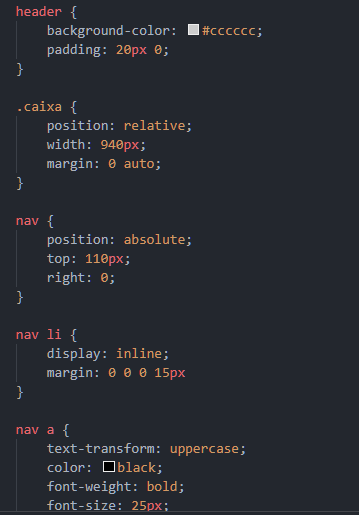
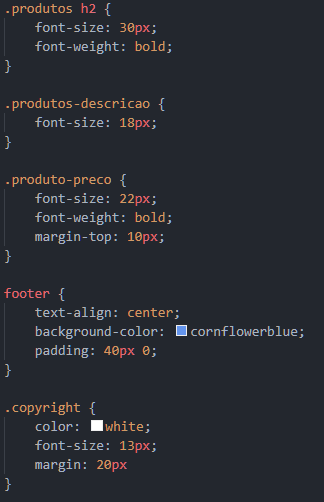
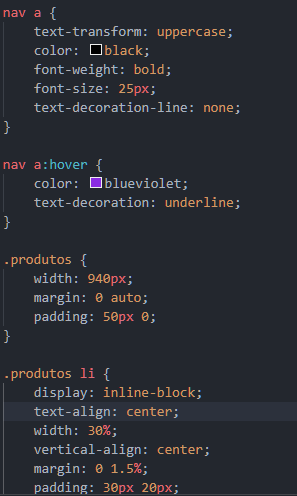
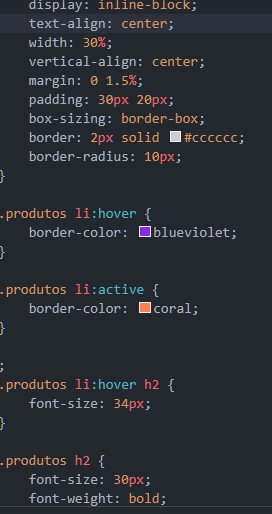
Para que eu possa visualizar melhor o que pode estar ocorrendo e tentar te ajudar, peço que você me envie o arquivo HTML e CSS da página de produtos. Ao invés de imagem, você pode colar o código aqui no campo de respostas.
Fico no aguardo, abraços!
Olá Beatriz, obrigada pela ajuda!





Olá Beatriz, obrigada pela ajuda!





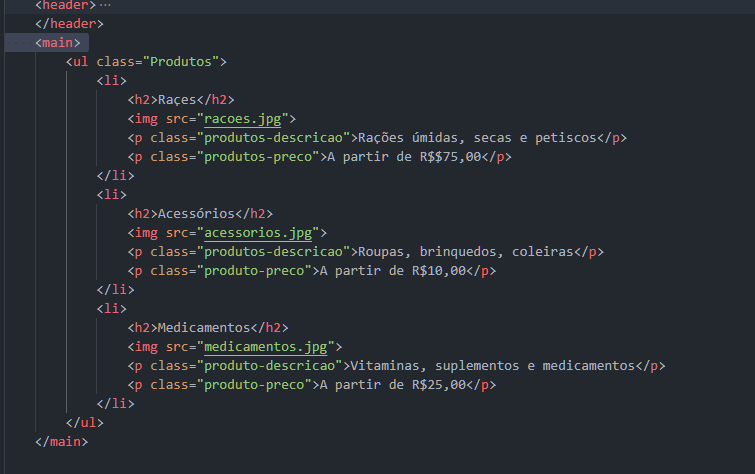
Oi, na class da tag ul você está utilizando o nome dela como Produtos com o P maiúsculo, altere para o minúsculo que irá dar certo!
Está assim:
<ul class="Produtos">Altera pra esse:
<ul class="produtos">Olá pessoal, tudo bem?
Pelo que notei o erro está de fato na nomeação da classe, que no HTML está com P maiúsculo e no CSS está com p minúsculo. Essa divergência faz com que as duas propriedades responsáveis por centralizar não sejam aplicadas, que é o combro width: 940px e margin: 0 auto.
Assim como David citou, para solucionar basta modificar no HTML. O código ficará assim:
<ul class="produtos">Aguardo para saber se solucionou, abraços!