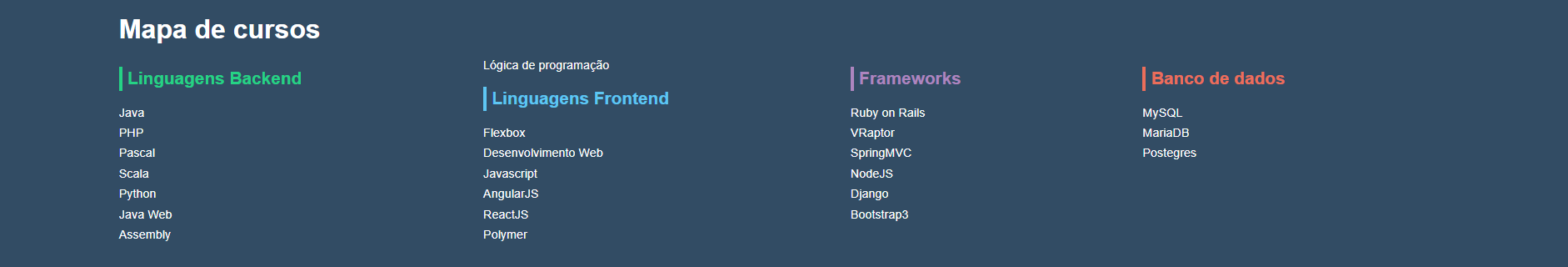
Alguém sabe por que as colunas ficaram assim e como faria pra consertar? Segue o código e o resultado:
.cabecalhoPrincipal .container {
display: flex;
align-items: center;
justify-content: space-between;
}
.cabecalhoPrincipal-nav {
display: flex;
}
.rodapePrincipal-patrocinadores .container {
display: flex;
justify-content: space-between;
}
.rodapePrincipal-patrocinadores-list {
display: flex;
align-items: center;
justify-content: space-around;
width: 70%;
margin-right: 5%;
}
.rodapePrincipal-contatoForm {
width: 25%;
}
.rodapePrincipal-contatoForm-fieldset {
display: flex;
}
.rodapePrincipal-navMap-list {
display: flex;
/*flex-direction: column;
flex-wrap: wrap;*/
flex-flow: column wrap;
height: 250px;
}