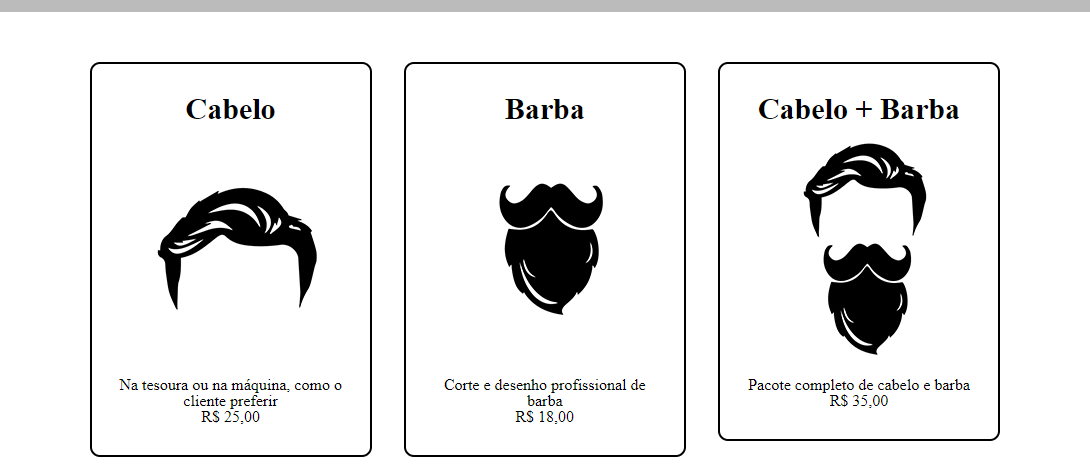
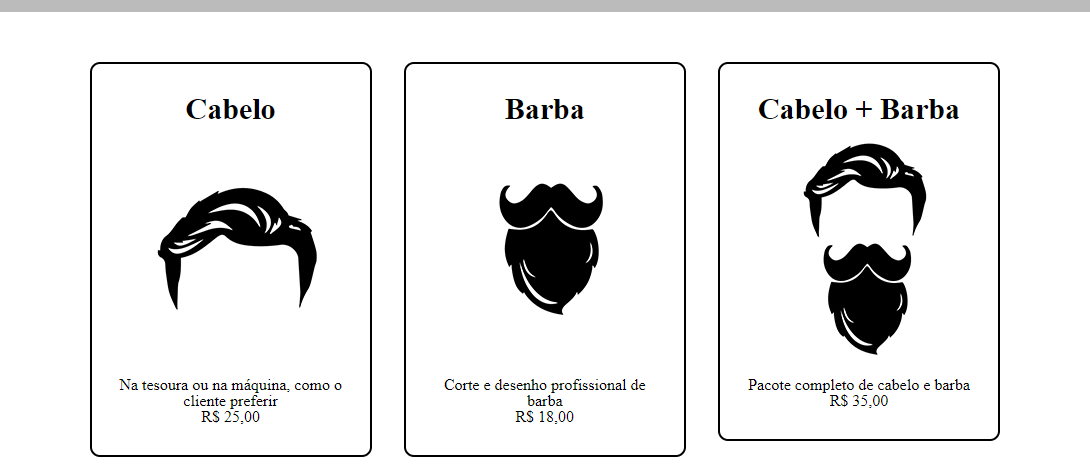
Peguei o código dó Alura, os dois e mesmo assim a bordar não ajustou. Gostaria de saber como faço para deixar elas padrão. Vou inserir a imagem de como está: 
Peguei o código dó Alura, os dois e mesmo assim a bordar não ajustou. Gostaria de saber como faço para deixar elas padrão. Vou inserir a imagem de como está: 
Uma resposta bem simples, por não saber como está seu código, acho que devido o ultimo card possui uma descrição menor, a borda deve está acompanhando o padding do texto, ou seja como ele está com uma linha a menor se comparado com os outros dois, o padding vai recuar um pouco também entendeu, você pode setar um Height fixo para a borda do card, exemplo, setando um Height fixo de 350px; ou 400px, não sei.. use a melhor altura do card que você desejar ou mude o titulo, isso de início.. não fiz esse curso, mas aposto que o professor irá te ensinar a contornar isso, vou deixa um exemplo.. vou ver o código da aula e postar para você.
.produtos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
height: 410px;
}

.produtos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
}
Aconteceu o mesmo comigo. Tente colocar em ngerito o preço como ele explica na aula e verifique se o tamanho da fonte está o mesmo que ele sugeriu. Quando ajustei isso funcionou!
Olá Carlos! Parece que você ainda não terminou de configurar o texto, precisa por em negrito e aumentar os espaços. Partilha o seu código que a gente te ajuda.