Olá Henrique, tudo bem contigo?
Bom eu peço desculpas pela demora em obter um retorno!
Bom eu encontrei o problema do seu código!
Na verdade o que aconteceu foi somente um problema com a hierarquia do seu código, isso, pois nele os estilos dos seus documentos CSS estavam vindo depois da referenciação do "style.css", portanto mesmo que você colocasse o estilo que você quisesse ali, os estilos padrão do Swiper, no caso a API do Swipper tem estilos, e eles estavam sendo referenciados depois do seu documento de estilo, como você verá abaixo.
E para resolver o problema foi necessário somente colocar o link que chamava o "style.css" depois do link que chamava o estilo do Swiper.
Veja como ficou a tag <head>:
<!DOCTYPE html>
<html lang="PT-BR">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./reset.css" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700;800&display=swap"
rel="stylesheet"
/>
<!-- Tag link que referencia os estilos padrão do Swiper precisa ficar acima do link do Style.css -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.css"
/>
<!-- Tag link de referencia os seus próprios estilos deve ficar por último -->
<link rel="stylesheet" href="./style.css" />
<title>Alura Books</title>
</head>
Isso aconteceu por conta de um problema na hierarquia do CSS.
Então eu peço que você faça essa mudança que apontei e adicione os estilos extras que você desejar.
Em geral, era isso, caso precise eu estarei aqui para lhe auxiliar com outros problemas que possam surgir.
Espero ter ajudado, abraços e bons estudos.
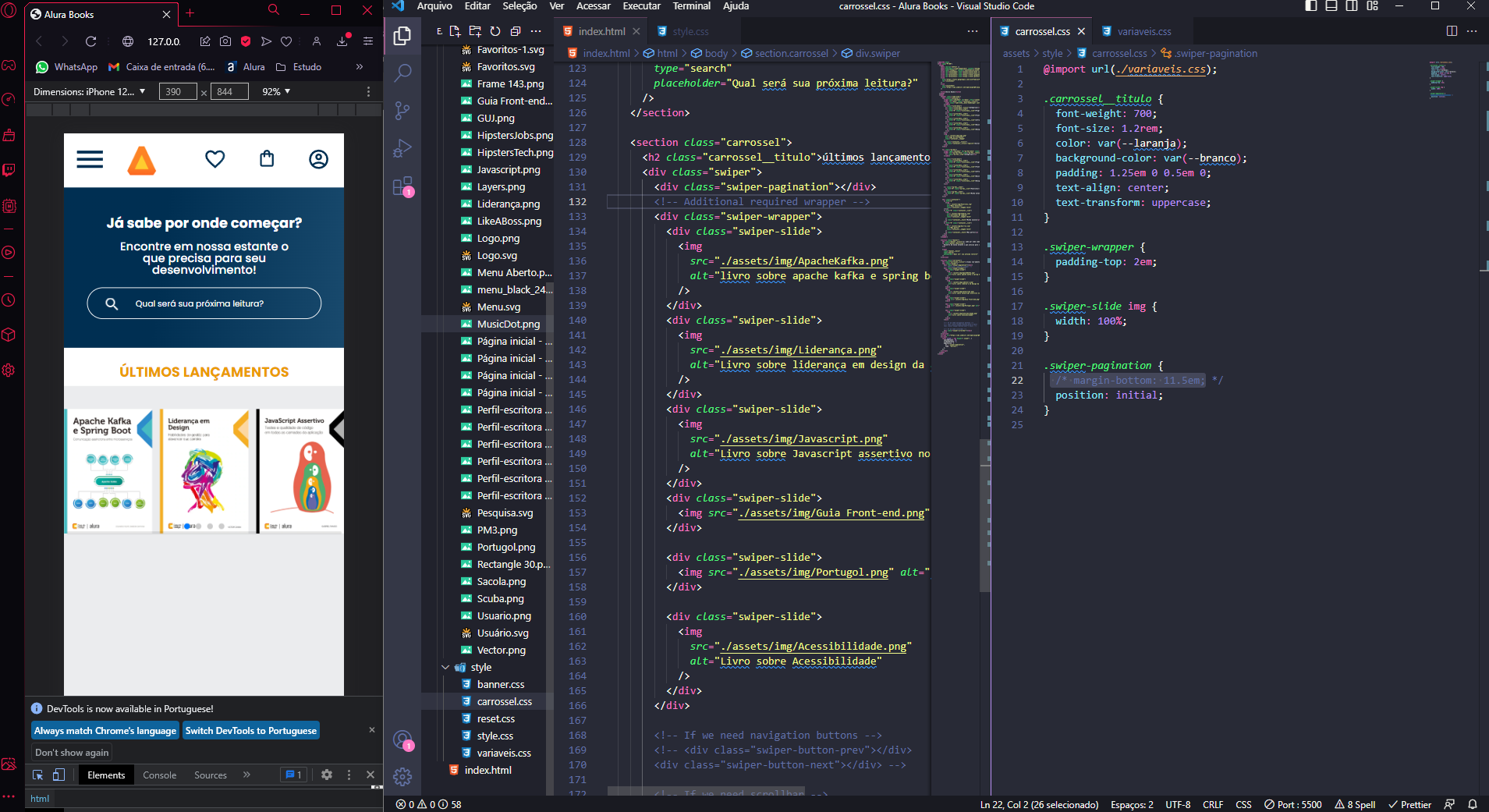
 As bolinhas não ficam em cima mesmo com a div do "swiper-pagination" já esta localizado em cima do "swiper-Wrapper" no HTML e no CSS também esta correto a "chamada" de classe e o "position" de fato não sei oque esta acontecendo de errado. POREM eu achei um tipo de "gambiarra" na minha opnião de fazer as bolinhas ficarem em cima, usando um "margin-botton", que está comentado ai no codigo CSS, com um valor altíssimo que faz as bolinhas ficarem em cima, não sei se isso seria muito bom falando do jeito certo e profissionalmente mas está funcionando. Mesmo assim queria saber o pq de não estar funcionando igual foi passado na aula, se alguém achar uma solução
As bolinhas não ficam em cima mesmo com a div do "swiper-pagination" já esta localizado em cima do "swiper-Wrapper" no HTML e no CSS também esta correto a "chamada" de classe e o "position" de fato não sei oque esta acontecendo de errado. POREM eu achei um tipo de "gambiarra" na minha opnião de fazer as bolinhas ficarem em cima, usando um "margin-botton", que está comentado ai no codigo CSS, com um valor altíssimo que faz as bolinhas ficarem em cima, não sei se isso seria muito bom falando do jeito certo e profissionalmente mas está funcionando. Mesmo assim queria saber o pq de não estar funcionando igual foi passado na aula, se alguém achar uma solução




