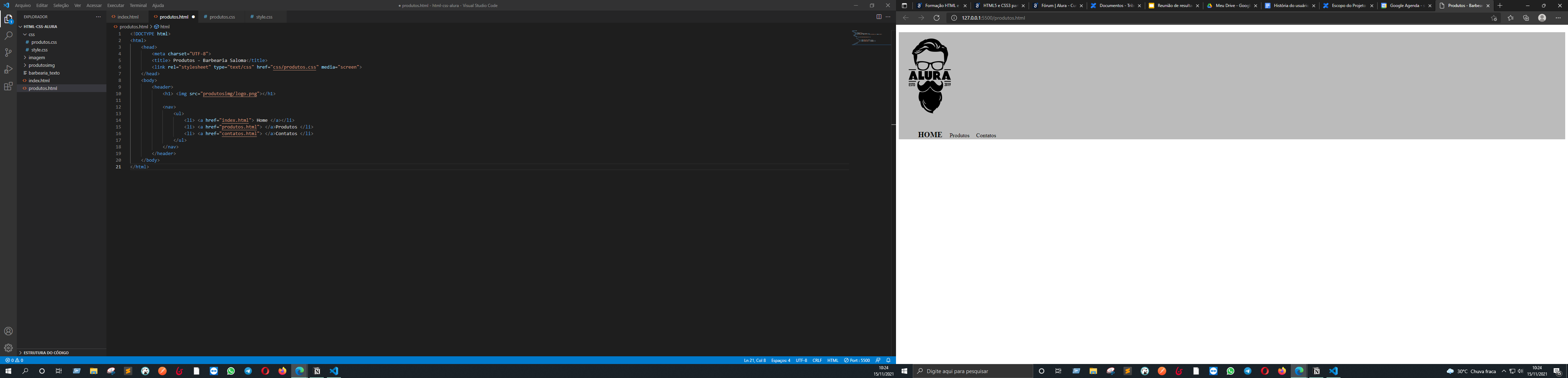
Bom dia, estou com uma dúvida, meu html está escrito normalmente creio eu que sem erro igual ao da aula, mas quando vou até minha página não é gerado link para parte de produtos nem de contatos como na aula, nem é alterado pra negrito e etc, sendo que a tag no css é igual.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Produtos - Barbearia Saloma</title>
<link rel="stylesheet" type="text/css" href="css/produtos.css" media="screen">
</head>
<body>
<header>
<h1> <img src="produtosimg/logo.png"></h1>
<nav>
<ul>
<li> <a href="index.html"> Home </a></li>
<li> <a href="produtos.html"> </a>Produtos </li>
<li> <a href="contatos.html"> </a>Contatos </li>
</ul>
</nav>
</header>
</body>
</html>header {
background: #BBBBBB
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}