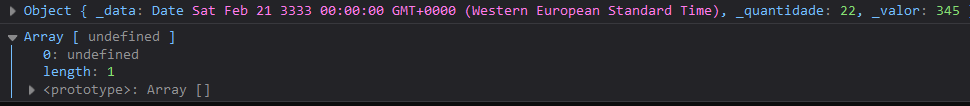
Mesmo seguindo a aula devo ter cometido algum erro que não notei e o TS não aponta, pois o array é gerado sempre como undefined
Talvez tenha algo relacionado a este ponto do código em controllers:
adiciona(): void{
const negociacao:any = this.criaNegociacao();
this.negociacoes.adiciona(negociacao);
console.log(this.negociacoes.lista());
this.limparFormulario();
}a terceira linha em "adiciona(negociacao)" o TS aponta erro se eu omito o ":any" da segunda linha afirmando que "Argument of type 'void' is not assignable to parameter of type 'Negociacao'
a solução que encontrei foi aceitar qualquer parametro nessa constante específica.
a parte de negociações está assim:
import { Negociacao } from "./negociacao.js";
export class Negociacoes {
private negociacoes: Array<Negociacao> = [];
adiciona(negociacao: Negociacao){
this.negociacoes.push(negociacao);
}
lista(): Array<Negociacao> {
return this.negociacoes;
}
}
e a manipulação do DOM:
constructor(){
this.inputData = document.querySelector("#data");
this.inputQuantidade = document.querySelector("#quantidade");
this.inputValor = document.querySelector("#valor");
Alguém consegue observar em qual ponto estou errando?



