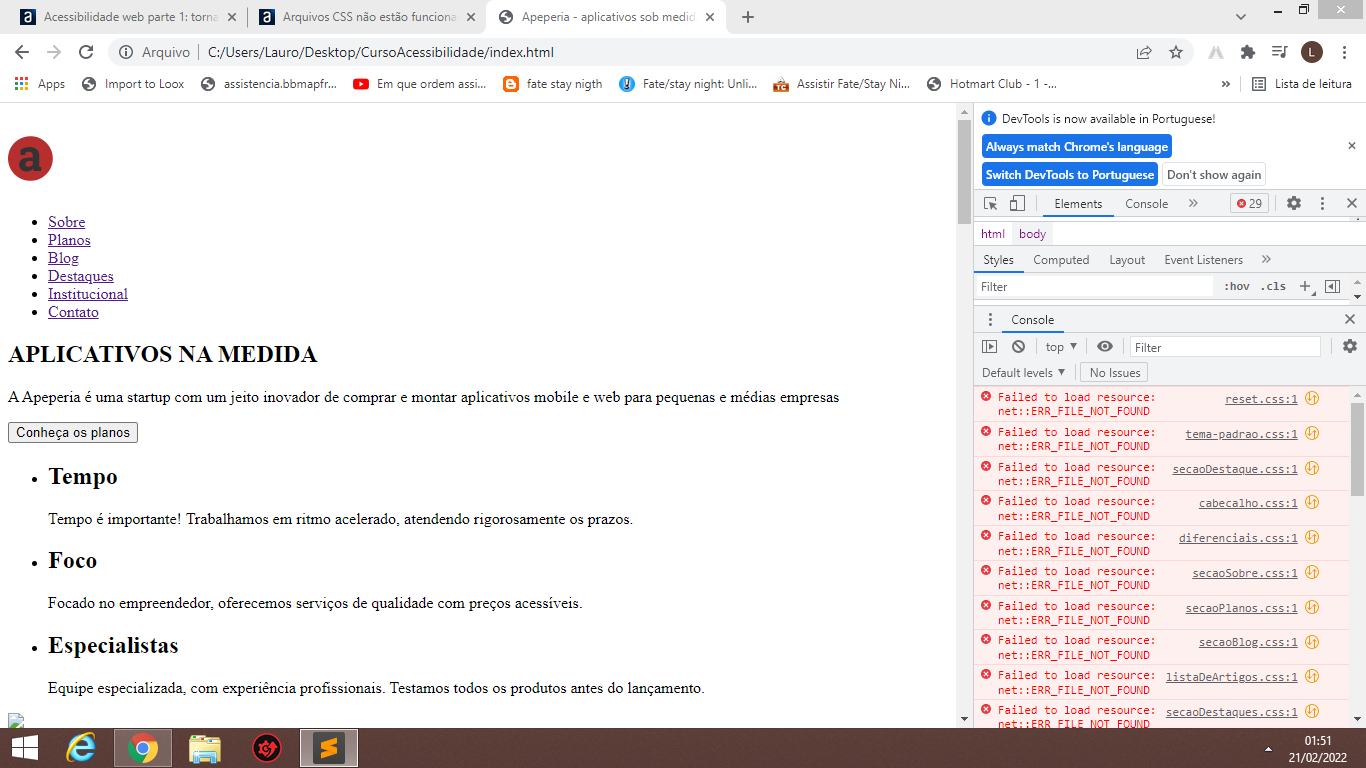
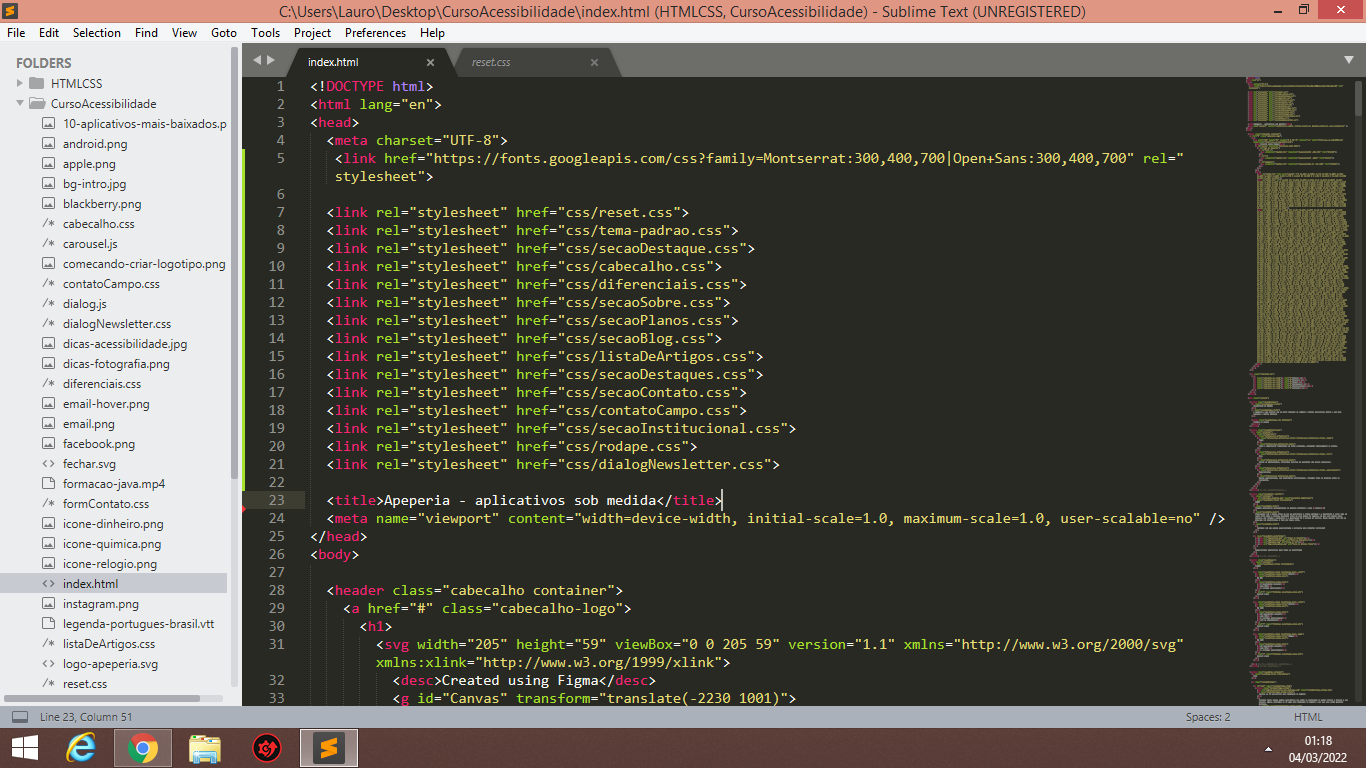
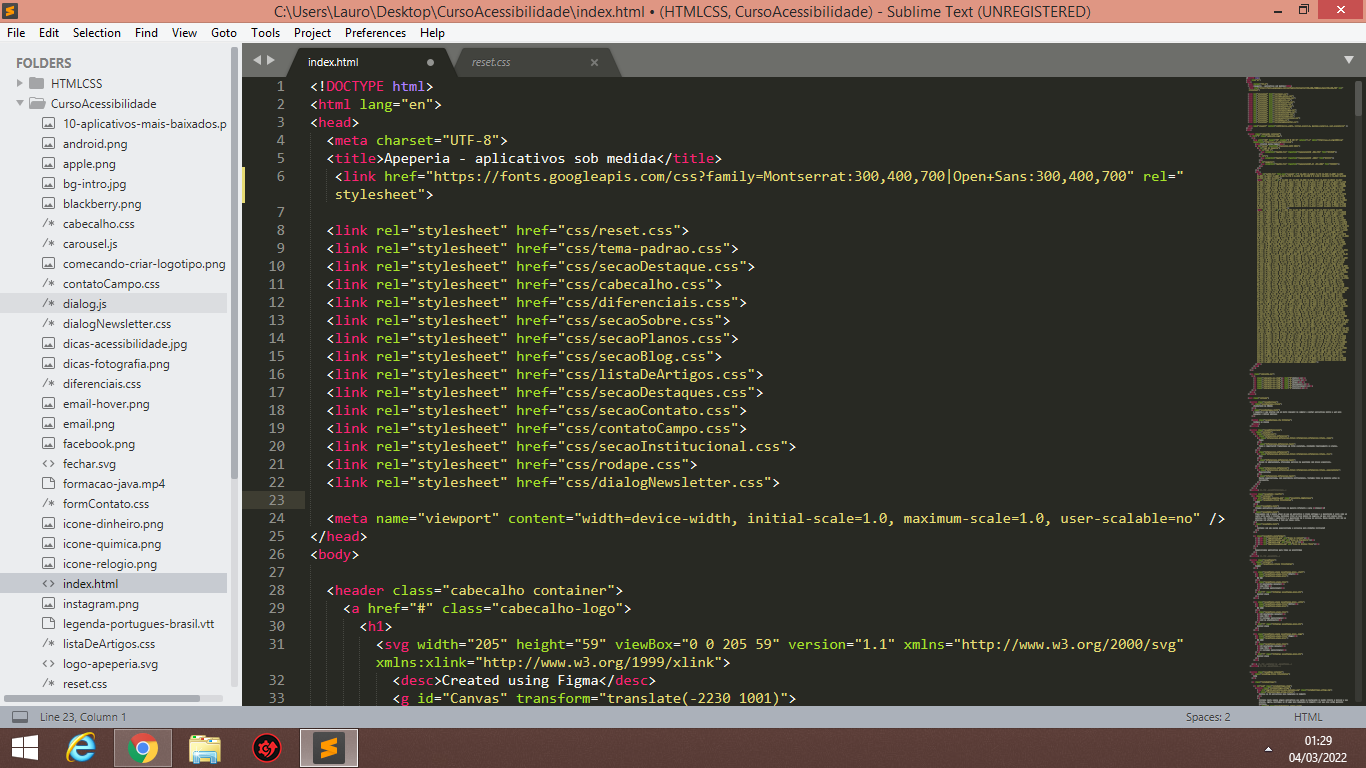
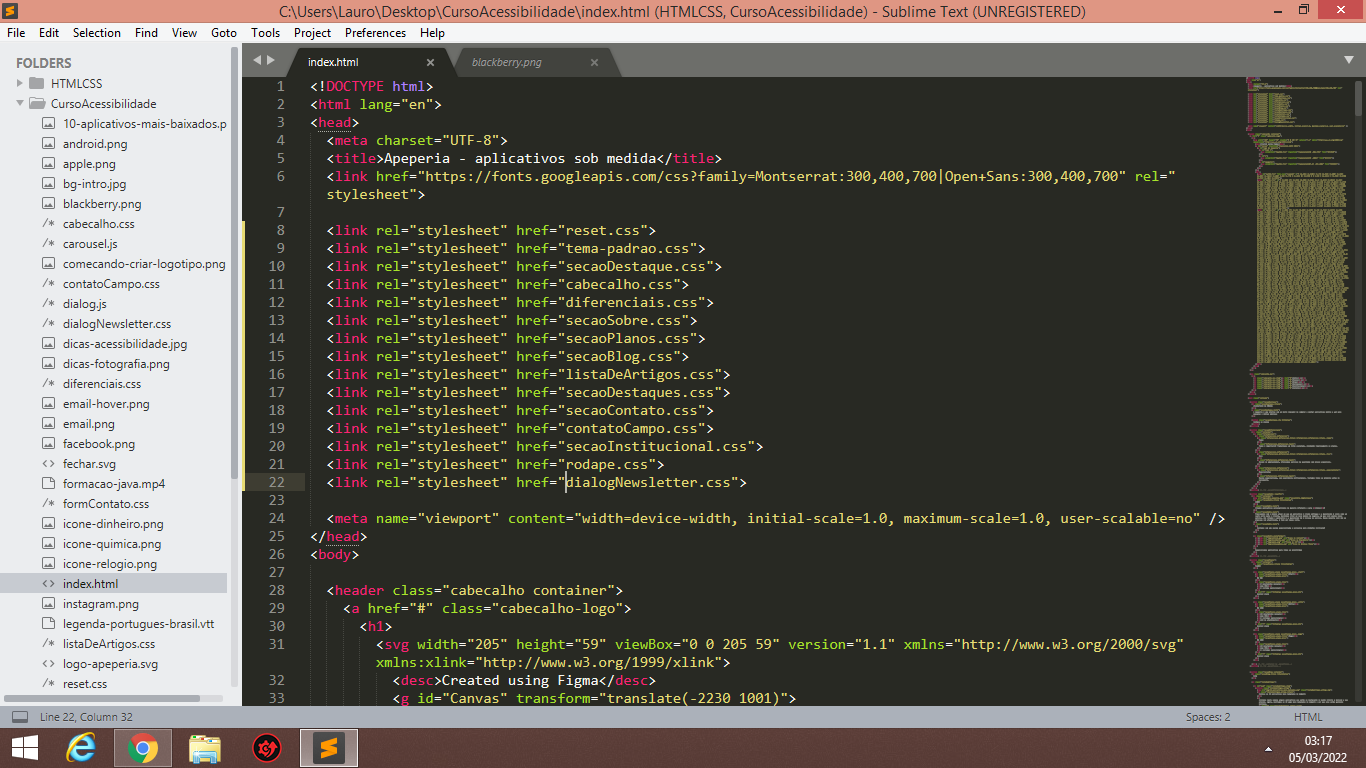
Olá, baixei o arquivo (zipado) com o conteúdo que é mostrado nessa aula, fiz uma pasta para meu editor joguei o index.html , as fotos, os arquivos CSS um por um, no editor (Sublime Text)os códigos tudo ok, para prosseguir os estudos, porém ao abrir no Crhone (para ver o visual) só esta funcionando o index.html , as fotos não aparecem, nem os CSS. Abri a aba de ferramentas (F12) DEvtools, aparentemente (estou iniciando nessa carreira) esta dando erro em tudo que esta no CSS. O que pode ser!? Obrigado,








 Prezados Daniela e Allan,
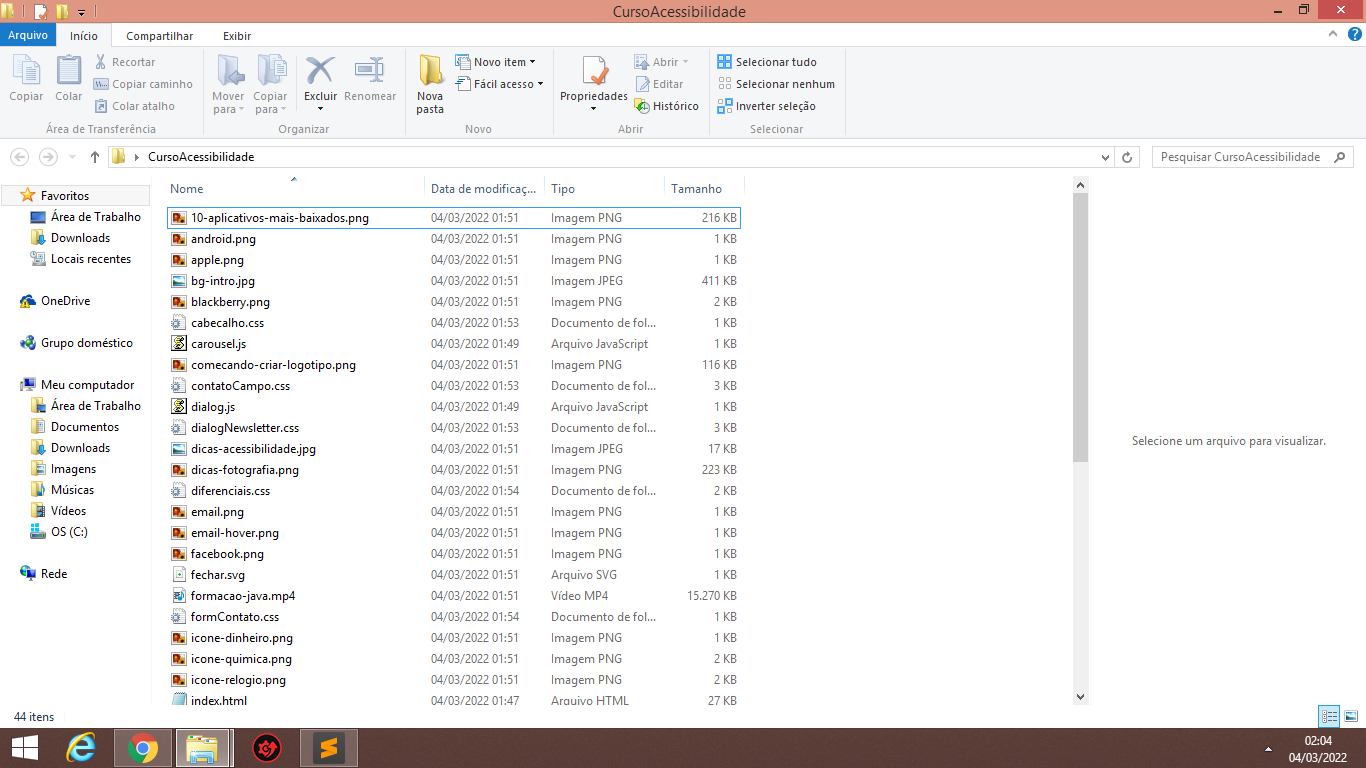
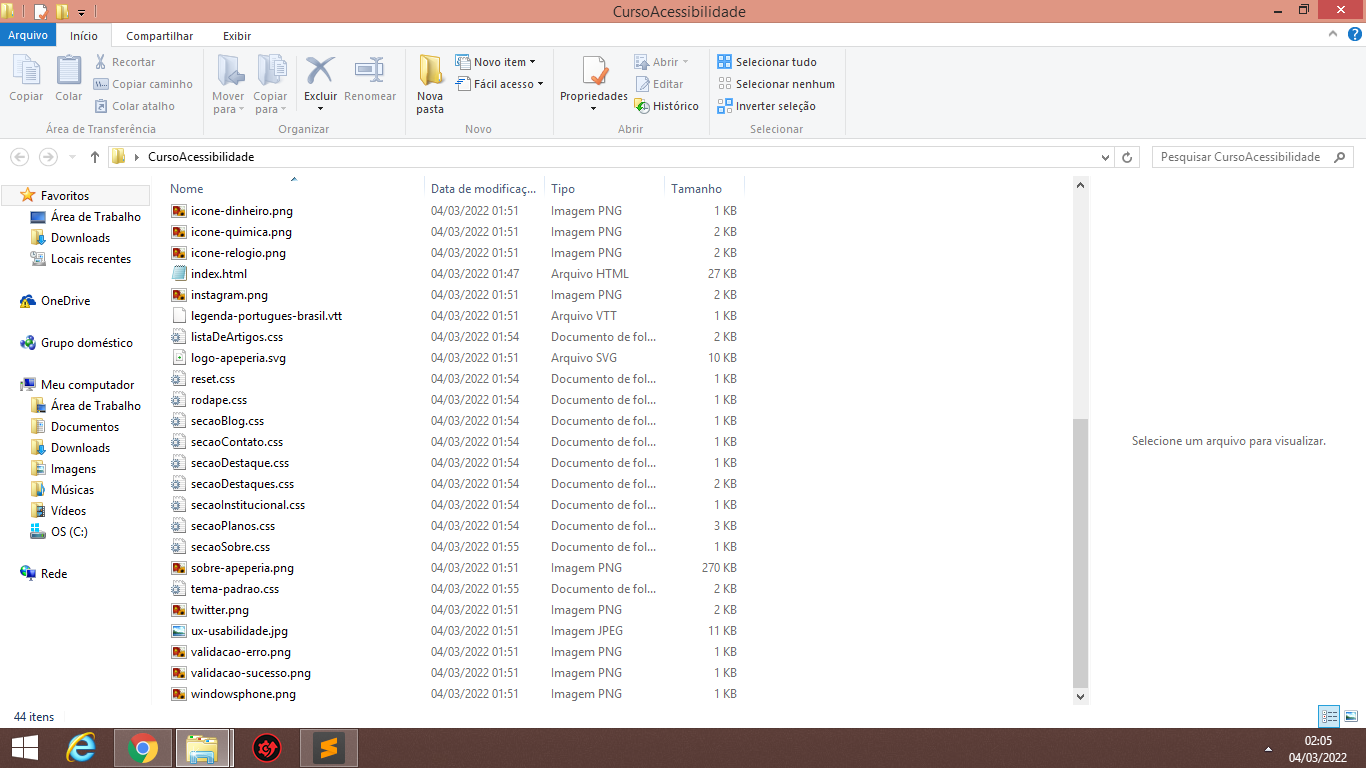
Prezados Daniela e Allan, Estão tudo correto dentro de uma única pasta e ainda não consigo compreender o que ocorre, estou acompanhando e até aqui nenhum problema. Obrigado mais uma vez pela gentileza, se despor a ajudar!
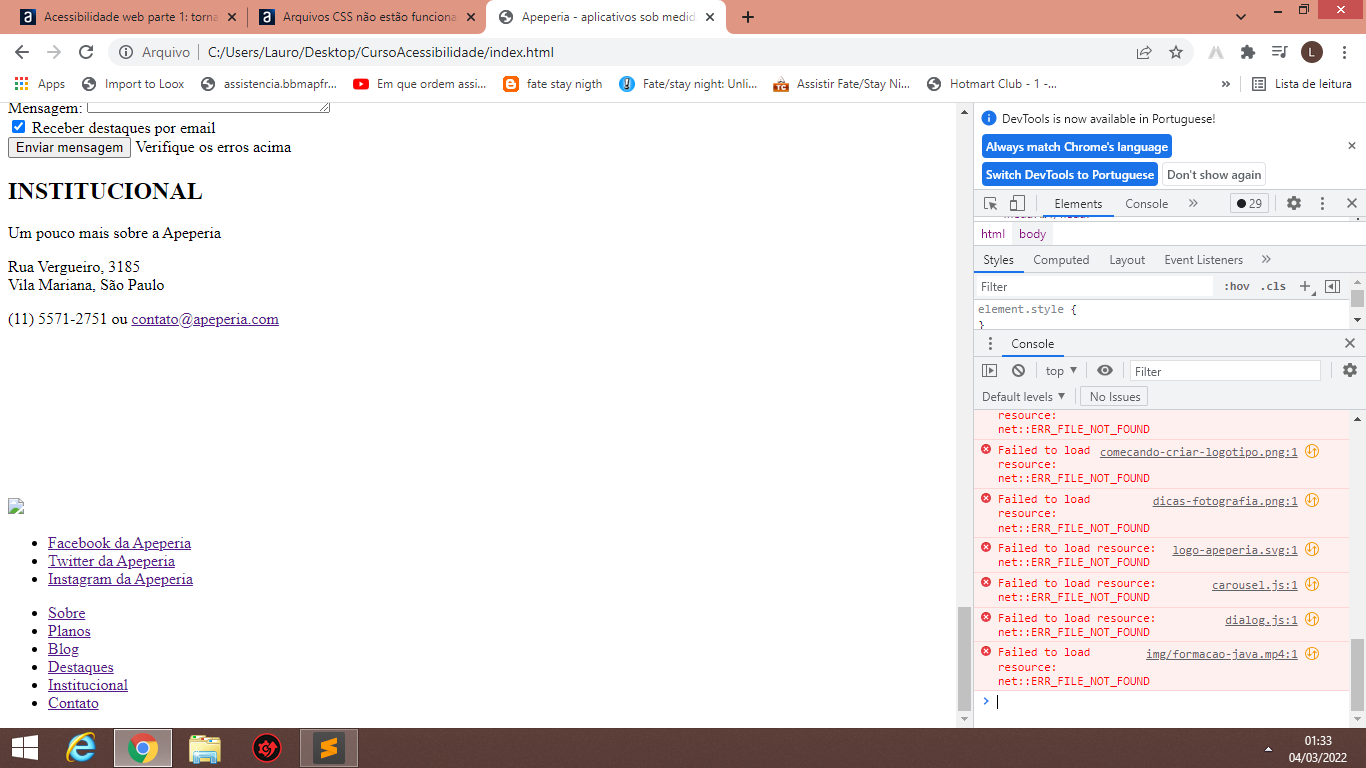
Estão tudo correto dentro de uma única pasta e ainda não consigo compreender o que ocorre, estou acompanhando e até aqui nenhum problema. Obrigado mais uma vez pela gentileza, se despor a ajudar!  Olá Allan, baixei de novo e ainda não sei solucionar. Print abaixo:
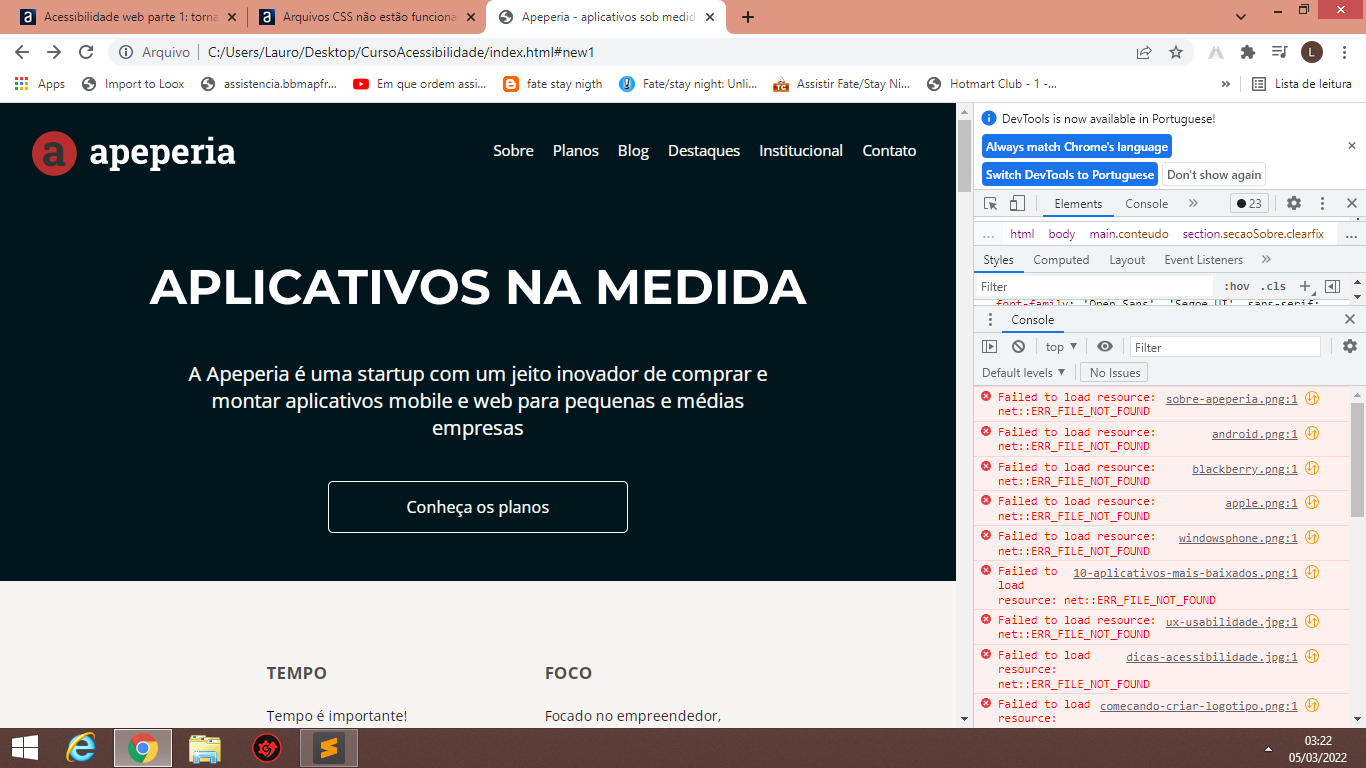
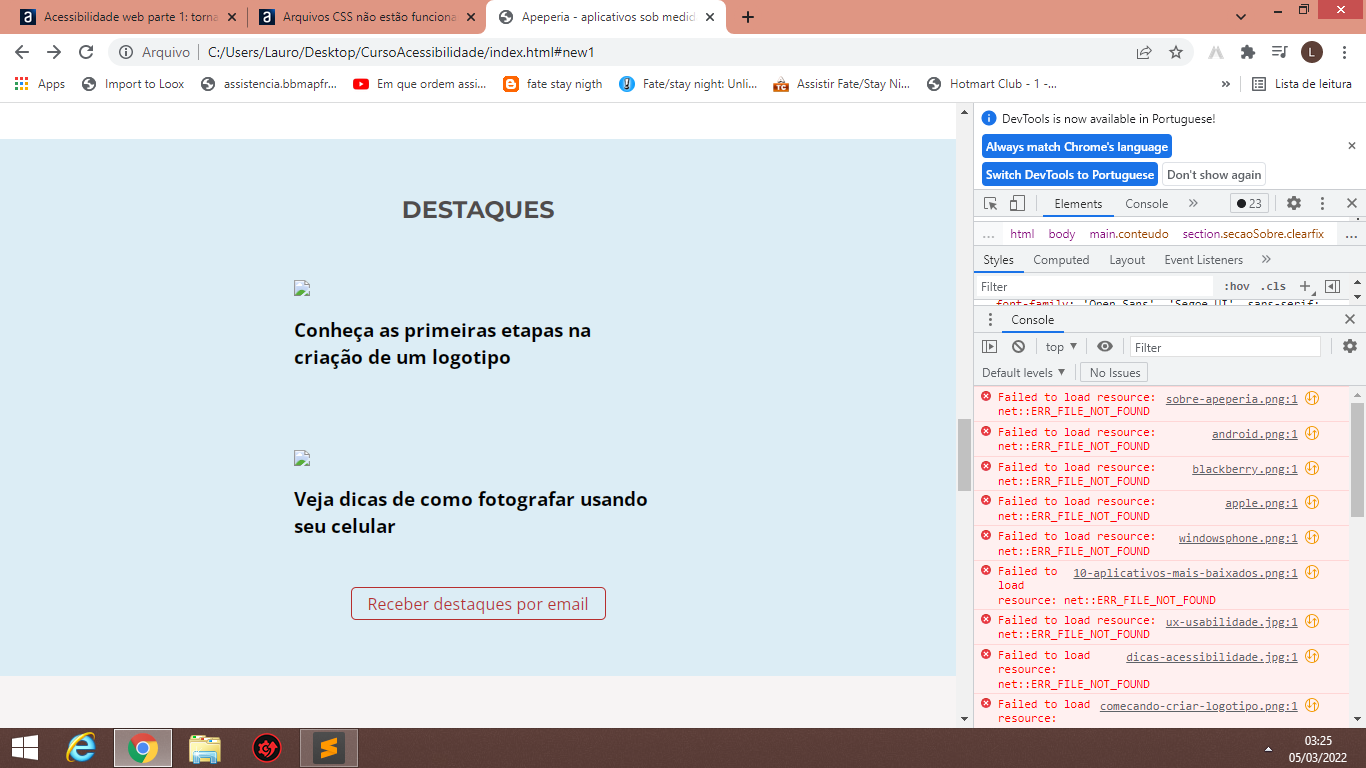
Olá Allan, baixei de novo e ainda não sei solucionar. Print abaixo:



 Tem erro ainda, certo? Hum, no sidebar do meu edito se eu clico na imagem que esta em png , aparece no editor a imagem, sem problemas e no navegador um dos problemas notado é por exemplo a foto não carregar, certo?
Tem erro ainda, certo? Hum, no sidebar do meu edito se eu clico na imagem que esta em png , aparece no editor a imagem, sem problemas e no navegador um dos problemas notado é por exemplo a foto não carregar, certo?