Boa noite!
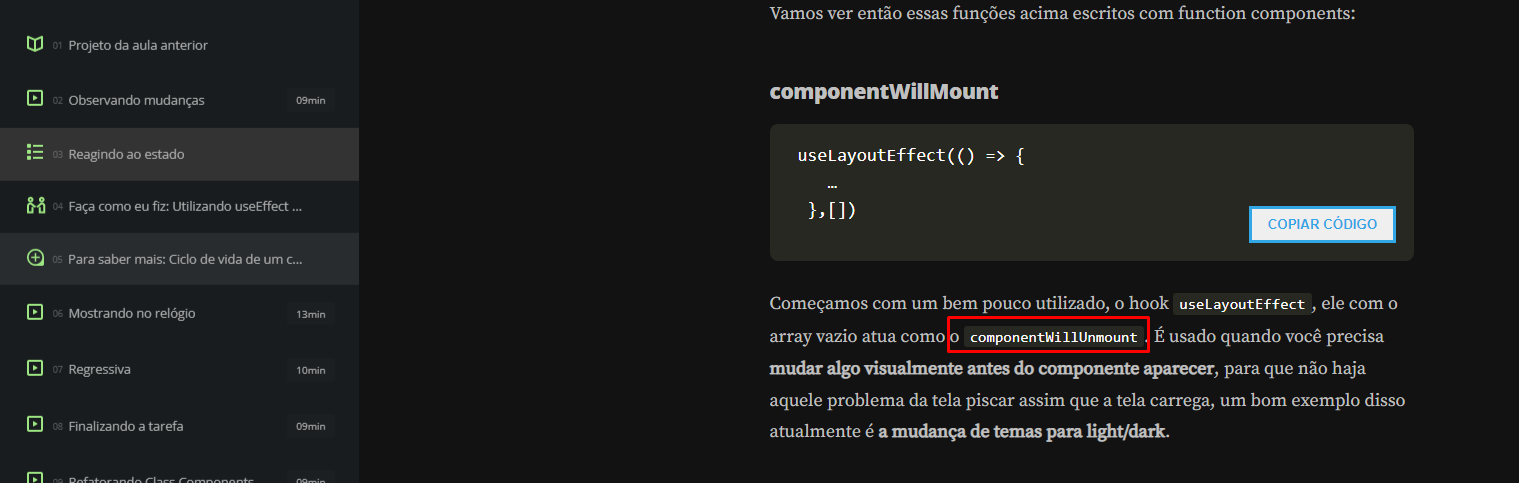
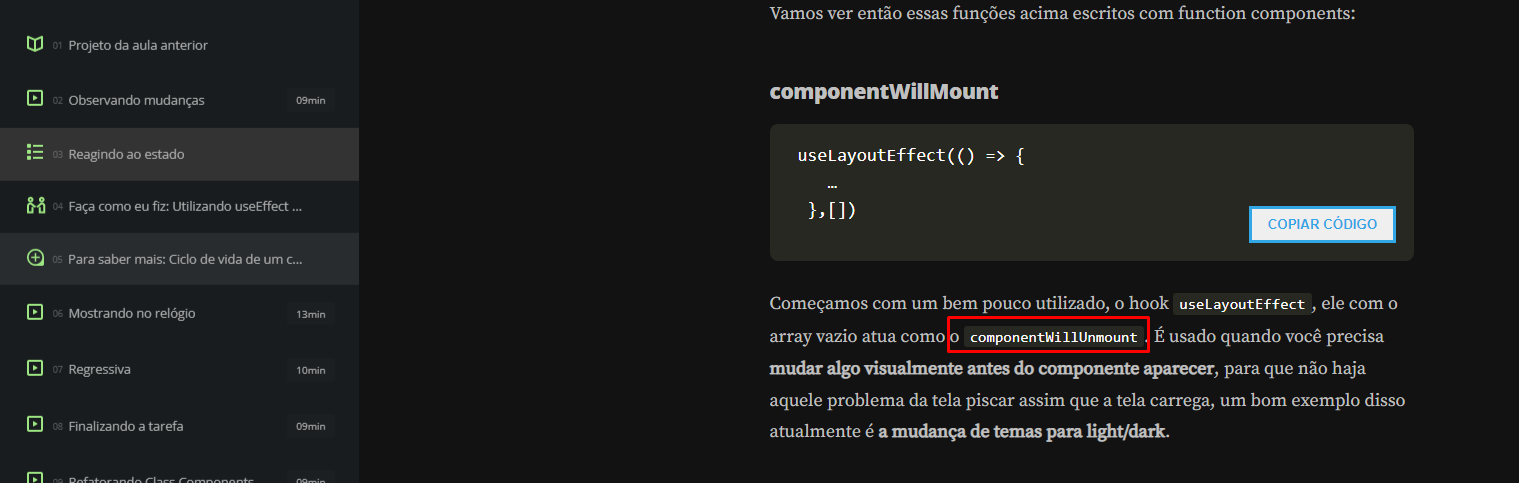
Só confirmando, ali onde selecionei com o quadrado vermelho na verdade é componentWillMount e não componentWillUnmount, certo?

Boa noite!
Só confirmando, ali onde selecionei com o quadrado vermelho na verdade é componentWillMount e não componentWillUnmount, certo?

Fala, Daniel! Tudo bem?
É isso aí. O certo seria o componentWillMount, que é chamado quando o componente acabou de ser montado. Se ainda tiver dúvidas em relação a comparações de hooks de function components e esses métodos de ciclo de vida de Class Components recomendo a leitura da documentação do React js, ajuda muito!
Espero ter ajudado! Abraços!