
<canvas width="3000" height="3000"></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
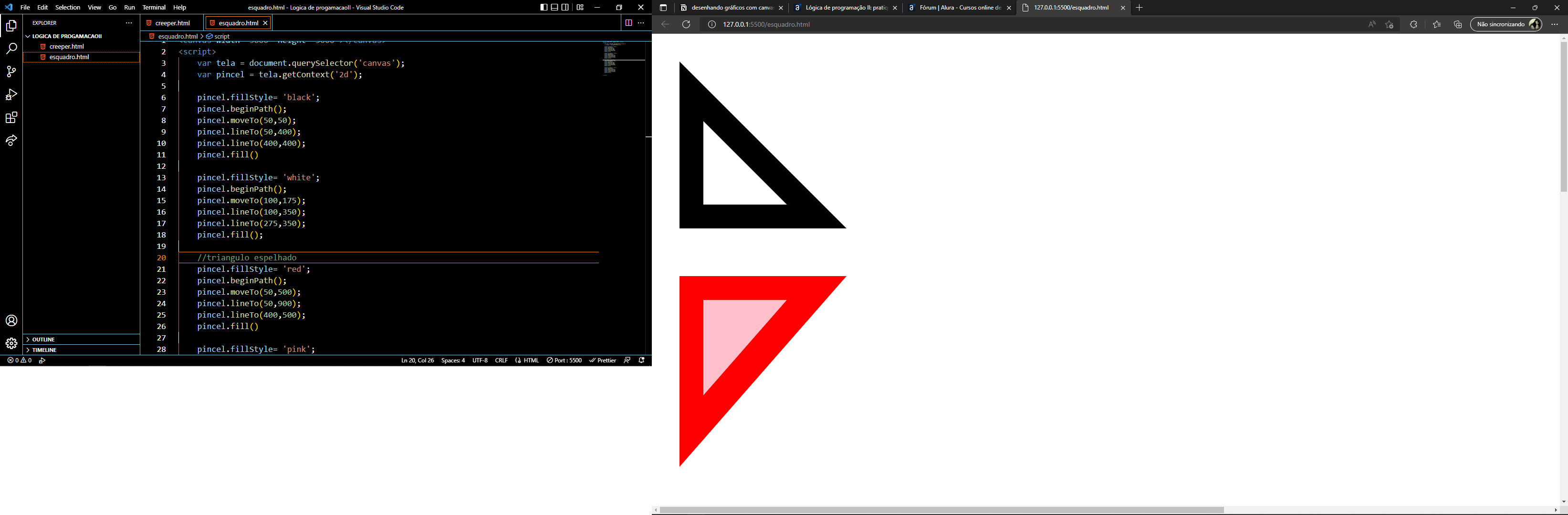
pincel.fillStyle= 'black';
pincel.beginPath();
pincel.moveTo(50,50);
pincel.lineTo(50,400);
pincel.lineTo(400,400);
pincel.fill()
pincel.fillStyle= 'white';
pincel.beginPath();
pincel.moveTo(100,175);
pincel.lineTo(100,350);
pincel.lineTo(275,350);
pincel.fill();
//triangulo espelhado
pincel.fillStyle= 'red';
pincel.beginPath();
pincel.moveTo(50,500);
pincel.lineTo(50,900);
pincel.lineTo(400,500);
pincel.fill()
pincel.fillStyle= 'pink';
pincel.beginPath();
pincel.moveTo(100,550);
pincel.lineTo(100,750);
pincel.lineTo(275,550);
pincel.fill();
</script>




