decide fazer meu site pessoal para aproveitar melhor o tempo... foi bom o resultado até o momento para quem é novo na área... ainda faltam algumas informações, mas são duas da manhã e to com sono... kkkk no próximo curso entrego concluido com mais detalhes... valeu professor, foi bom pakas!


 MEU HOVER NO MENU COLOQUEI BACKGROUND E SCALE
MEU HOVER NO MENU COLOQUEI BACKGROUND E SCALE
 PÁGINA 2
PÁGINA 2
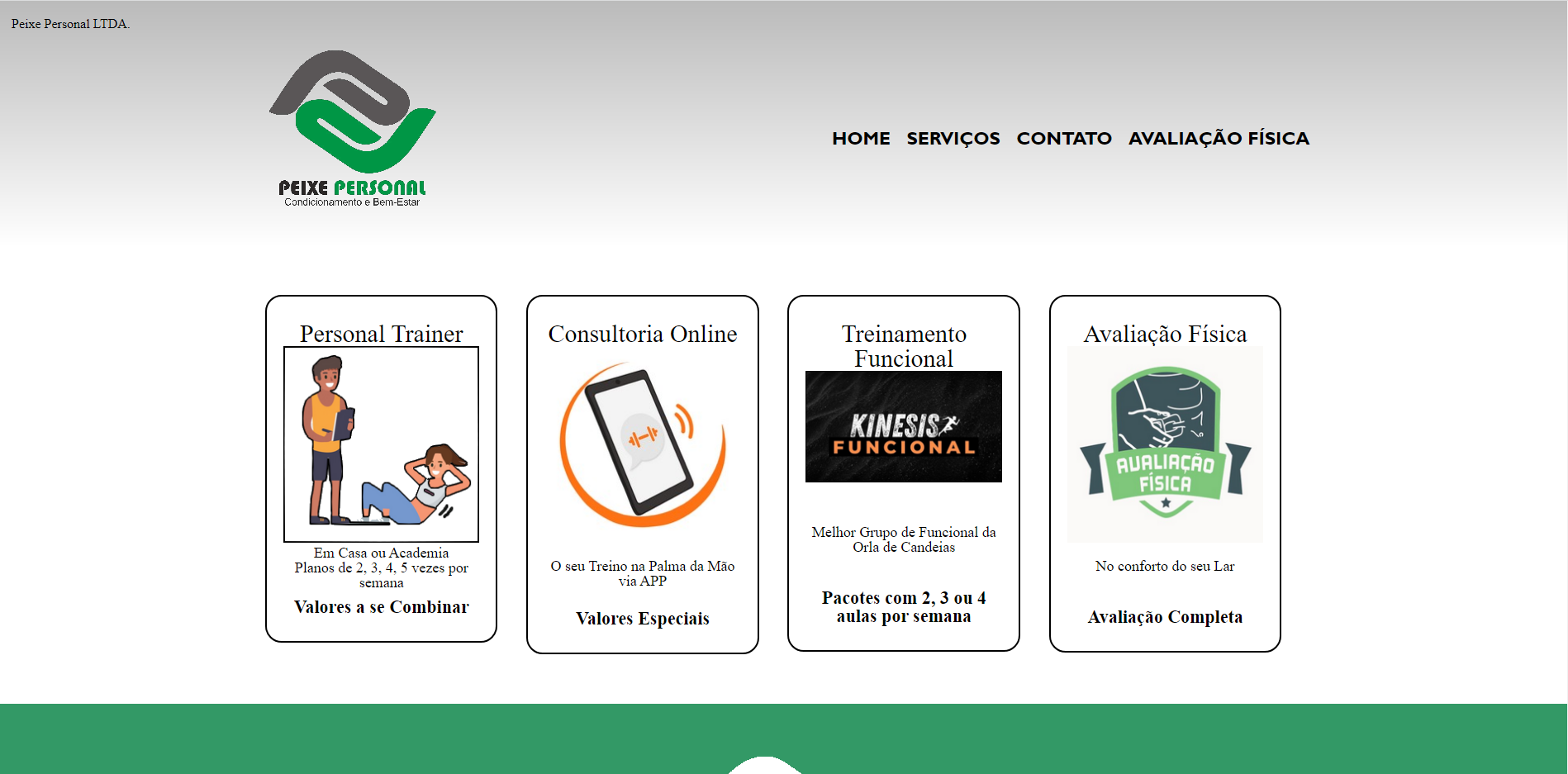
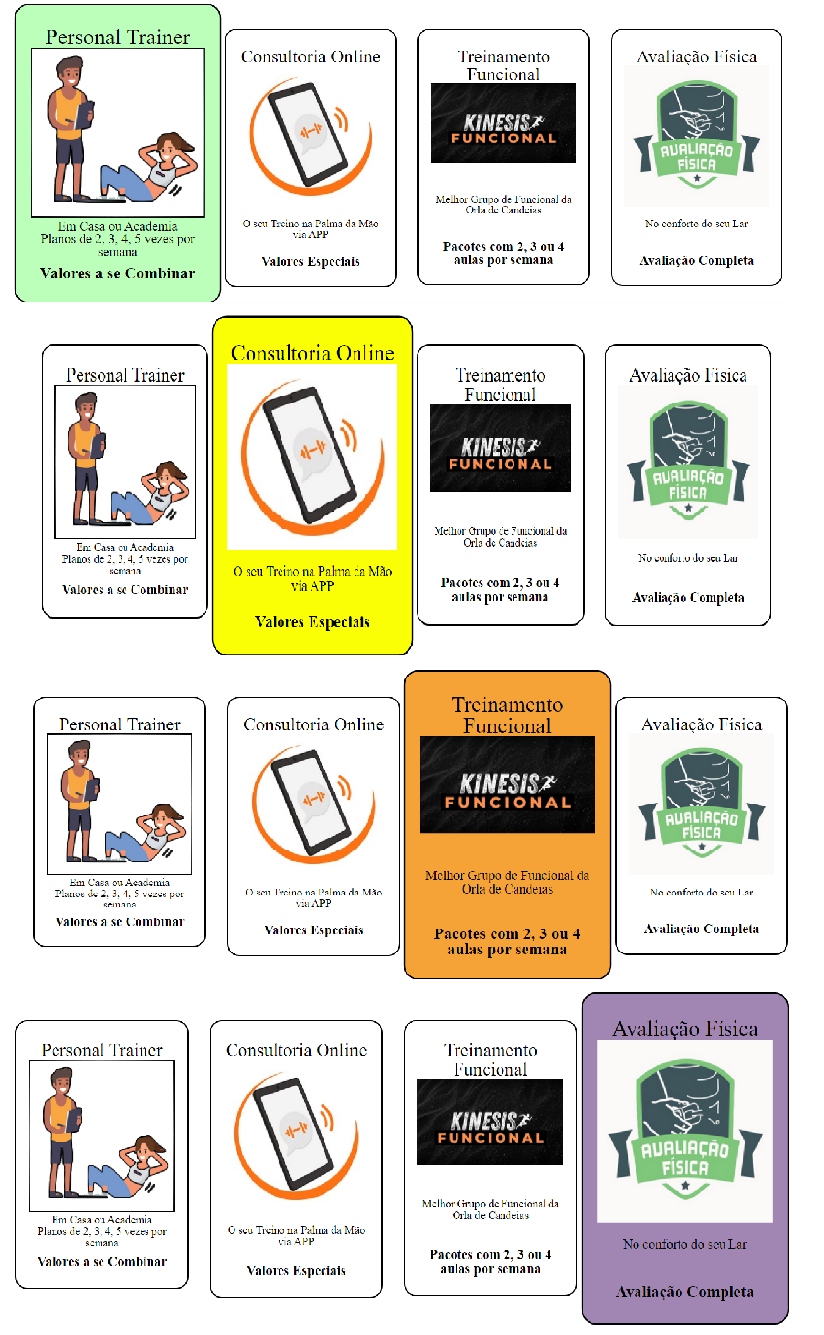
 PRA CADA SERVICO DEI UMA COR
PRA CADA SERVICO DEI UMA COR

E MEU CÓDIGO DA PÁGINA DE SERVIÇOS FICOU ASSIM: HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> Serviços - Peixe Personal</title>
<link rel="stylesheet" href="reset.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="produtos.css">
</head>
<body>
<header>
<h1 class="titulo-principal">Peixe Personal LTDA.</h1>
<div class="caixa">
<h1><img class="pps" src="peixepersonal.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Serviços</a></li>
<li><a href="contato.html">Contato</a></li>
<li><a href="http://www.saudeemmovimento.com.br/saude/avaliation_fisica_i.htm">Avaliação Física</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="produtos">
<li id="personal">
<h2>Personal Trainer</h2>
<img src="personal6.png">
<p class="produto-descricao">Em Casa ou Academia</p>
<p class="produto-descricao">Planos de 2, 3, 4, 5 vezes por semana</p>
<p class="produto-preco">Valores a se Combinar</p>
</li>
<li id="consultoria">
<h2>Consultoria Online</h2>
<img src="consultoria4.jpg">
<p class="produto-linha"><br></p>
<p class="produto-descricao">O seu Treino na Palma da Mão via APP</p>
<p class="produto-linha"><br></p>
<p class="produto-preco">Valores Especiais</p>
</li>
<li class="funcional">
<h2>Treinamento Funcional</h2>
<img src="kinesis1.png">
<p class="produto-linha"><br></p>
<p class="produto-linha"><br></p>
<p class="produto-linha"><br></p>
<p class="produto-descricao">Melhor Grupo de Funcional da Orla de Candeias</p>
<p class="produto-linha"><br></p>
<p class="produto-linha"><br></p>
<p class="produto-preco">Pacotes com 2, 3 ou 4 aulas por semana</p>
</li>
<li id="avaliacao">
<h2>Avaliação Física</h2>
<img src="av2.png">
<p class="produto-linha"><br></p>
<p class="produto-descricao">No conforto do seu Lar</p>
<p class="produto-linha"><br></p>
<p class="produto-linha"><br></p>
<p class="produto-preco">Avaliação Completa</p>
</li>
</ul>
</main>
<footer>
<img src="personalBranco.png">
<p class="copyright">©Copyright Peixe Personal LTDA - 2022</p>
</footer>
</body>
</html>





