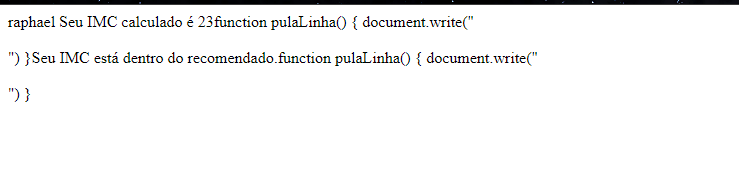
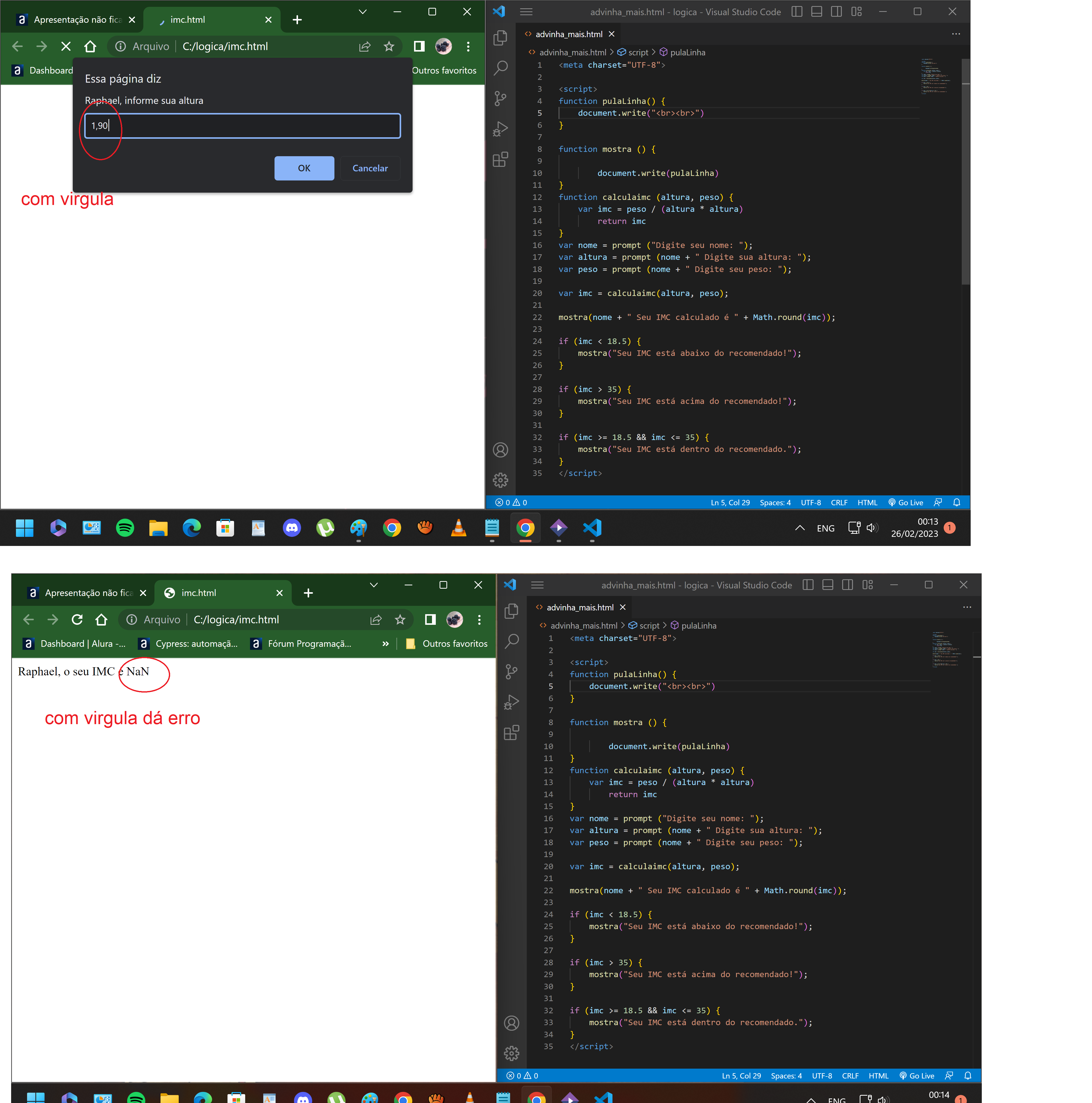
Alguém sabe me dizer oq esta errado??? Ao meu ver está igual do instrutor
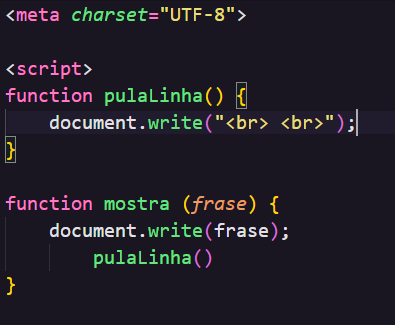
<meta charset="UTF-8">
<script>
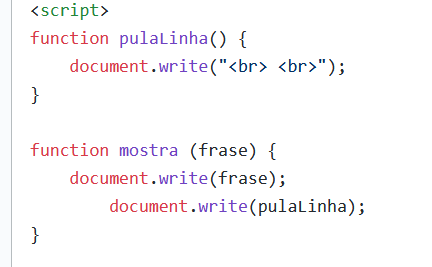
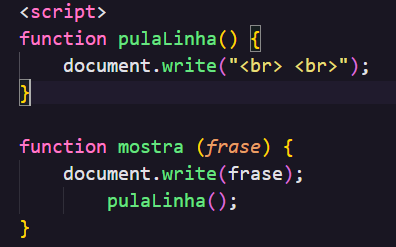
function pulaLinha() {
document.write("<br> <br>")
}
function mostra (frase) {
document.write(frase)
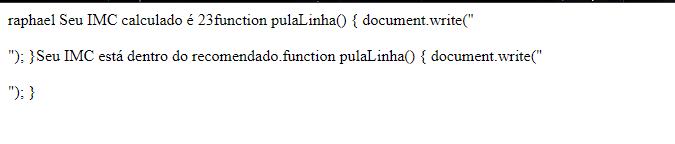
document.write(pulaLinha)
}
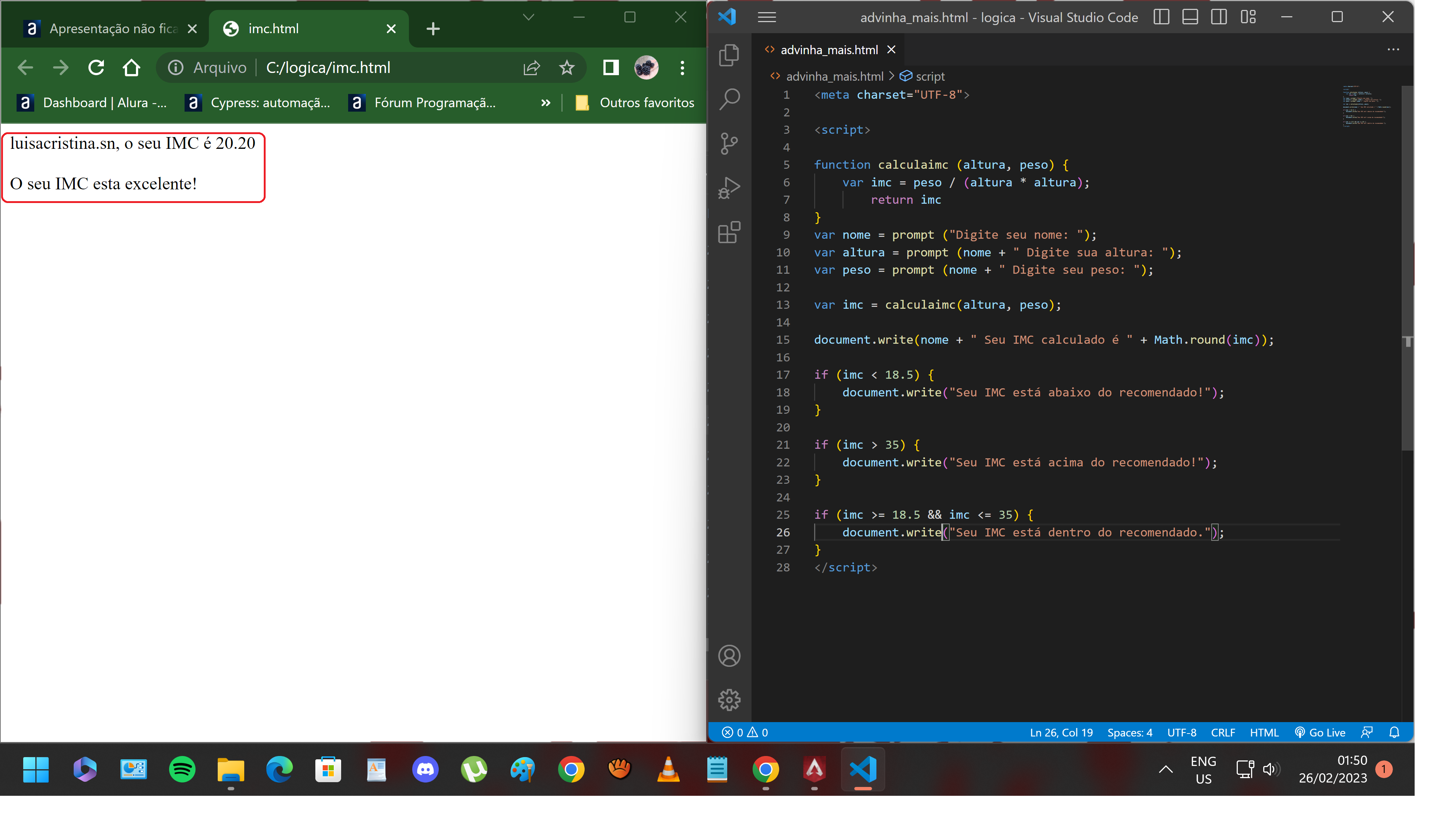
function calculaimc (altura, peso) {
var imc = peso / (altura * altura)
return imc
}
var nome = prompt ("Digite seu nome: ");
var altura = prompt (nome + " Digite sua altura: ");
var peso = prompt (nome + " Digite seu peso: ");
var imc = calculaimc(altura, peso);
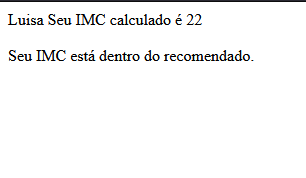
mostra(nome + " Seu IMC calculado é " + Math.round(imc));
if (imc < 18.5) {
mostra("Seu IMC está abaixo do recomendado!");
}
if (imc > 35) {
mostra("Seu IMC está acima do recomendado!");
}
if (imc >= 18.5 && imc <= 35) {
mostra("Seu IMC está dentro do recomendado.");
}
</script>







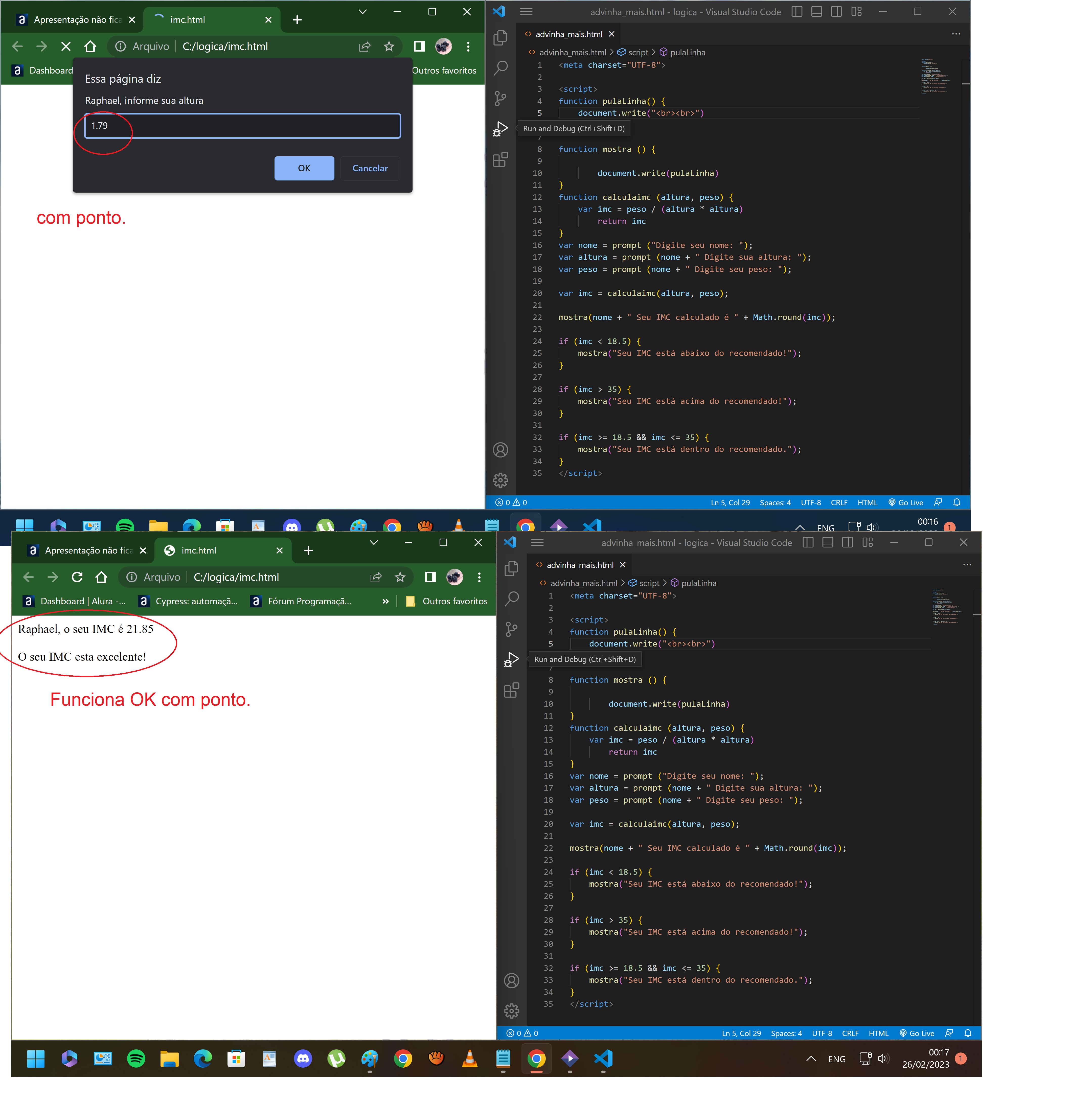
 ![]
![]