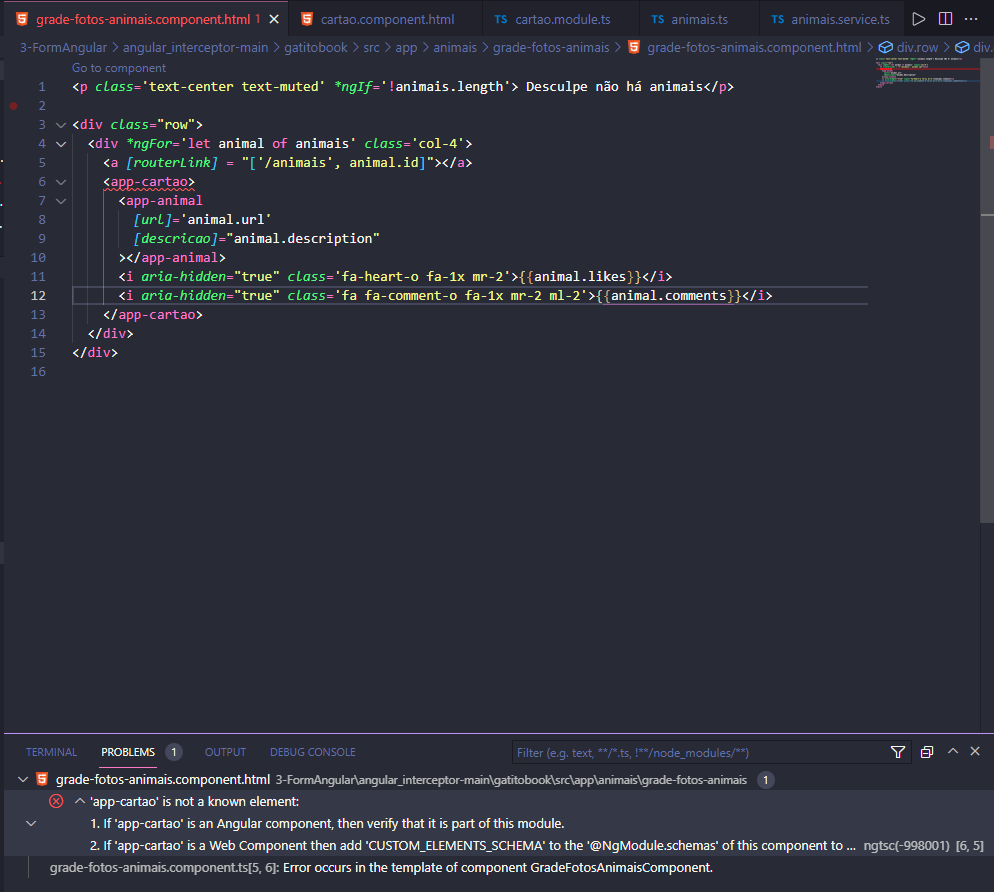
grade-fotos-animais.component.html não está reconhecendo componente app-cartao. Código é para estar idêntico ao curso

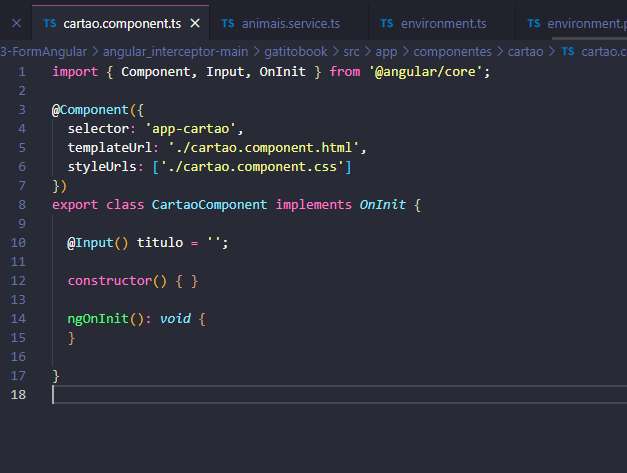
Componente Cartao:

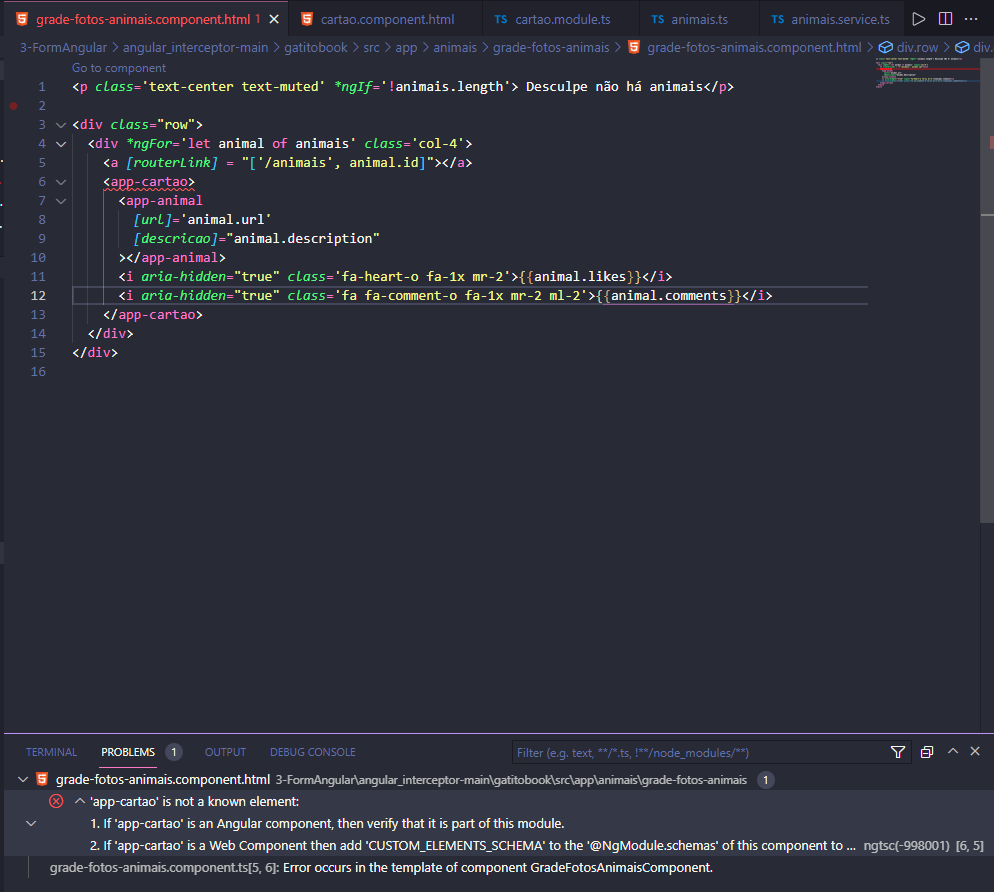
grade-fotos-animais.component.html não está reconhecendo componente app-cartao. Código é para estar idêntico ao curso

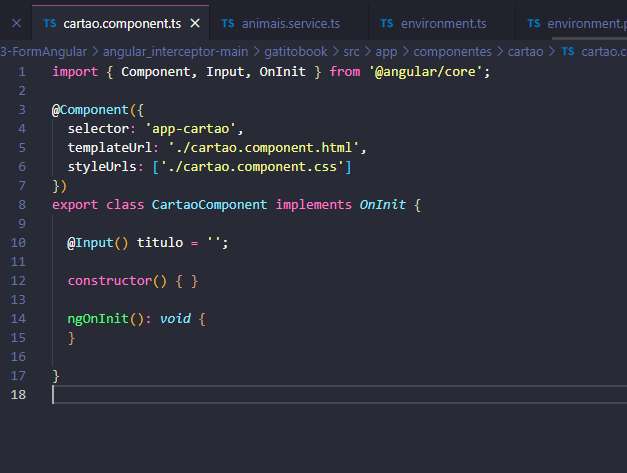
Componente Cartao:

Boa tarde Bruno, tudo bem?
O problema está na linha 5 do arquivo "grade-fotos-animais.component.html" a tag <a> foi fechada no local errado, o correto seria:
<p class="text-center text-muted" *ngIf="!animais.length">
Desculpe não há animais
</p>
<div class="row">
<div *ngFor="let animal of animais" class="col-4">
<a [routerLink]="['/animais', animal.id]">
<app-cartao>
<app-animal
[url]="animal.url"
[descricao]="animal.description"
></app-animal>
<div class="text-center p-1">
<i aria-hidden="true" class="fa fa-heart-o fa-1x mr-2">
{{ animal.likes }}
</i>
<i aria-hidden="true" class="fa fa-comment-o fa-1x mr-2 ml-2">
{{ animal.comments }}
</i>
</div>
</app-cartao>
</a>
</div>
</div>Abraços, beba água, faça carinho em um doguinho e bons estudos!