Oie, boa tarde!
Poderiam me ajudar? Não sei o que está errado :/
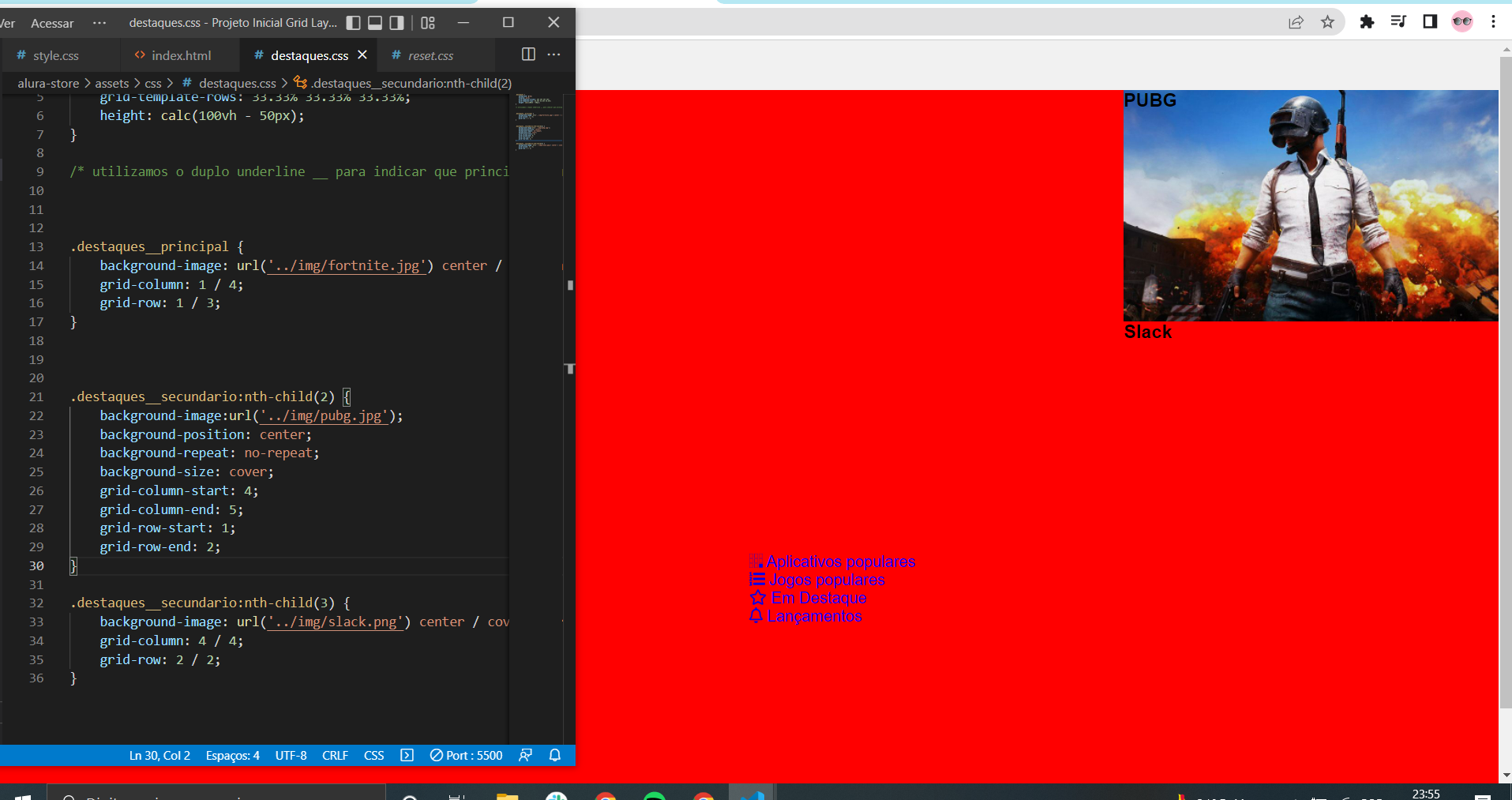
Após a otimização do código:
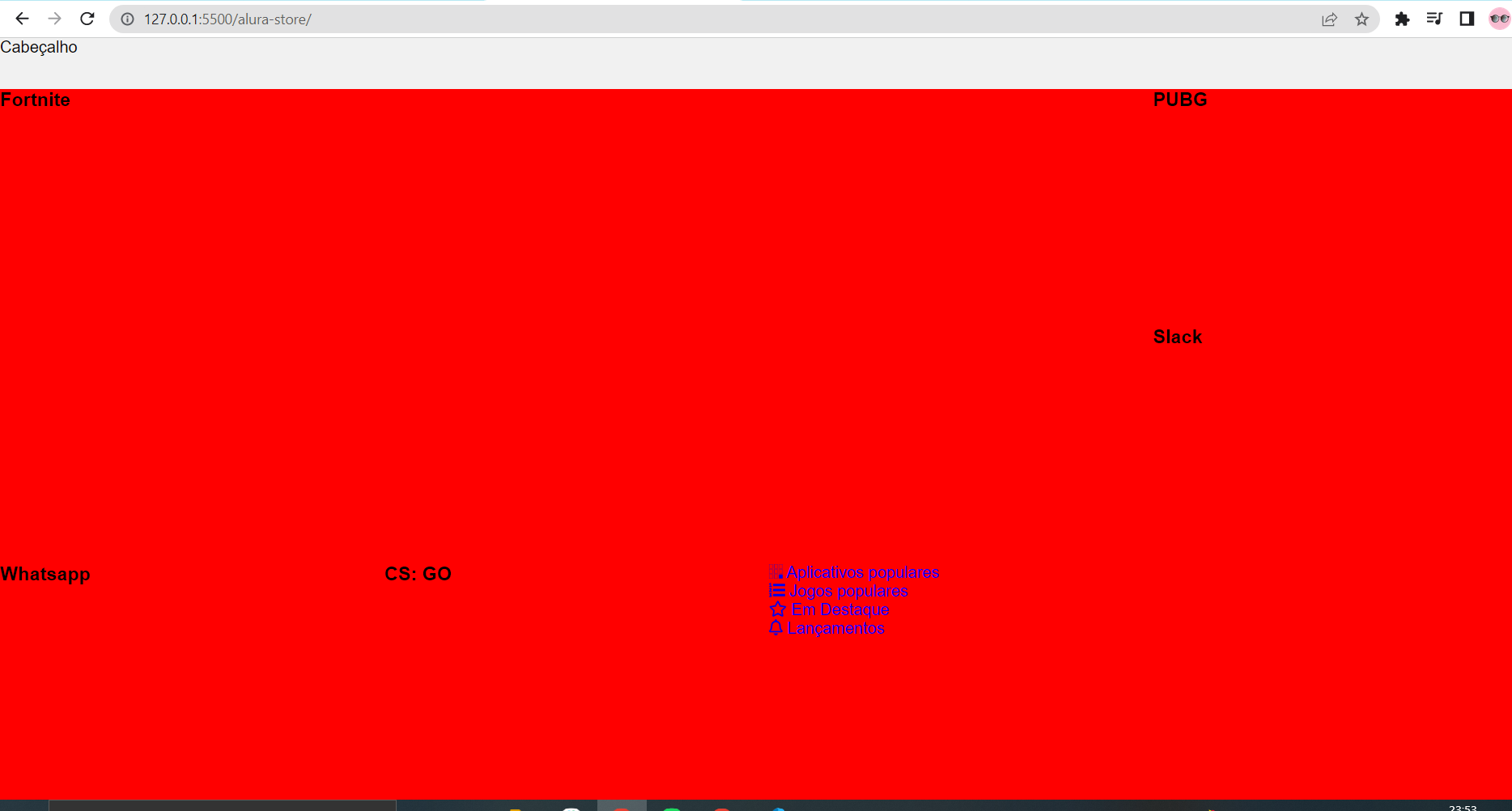
Antes:
.destaques__secundario:nth-child(2) {
background-image:url('../img/pubg.jpg');
background-position: center;
background-repeat: no-repeat;
background-size: cover;
grid-column-start: 4;
grid-column-end: 5;
grid-row-start: 1;
grid-row-end: 2;
}Depois:
.destaques__principal {
background: url('../img/fortnite.jpg') center / cover no-repeat;
grid-column: 1 / 4;
grid-row: 1/3;
}
.destaques__secundario:nth-child(2) {
background: url('../img/pubg.jpg') center / cover no-repeat;
grid-column: 4/5;
grid-row: 1/2;
}Nenhuma imagem carrega :/
Com a refatoração:

Sem a refatoração (otimização):