Olá, depois de rodar o comando tsc no terminal para compilar, o arquivo .ts aponta erros.
Alguém poderia me explicar a razão e como solucionar por favor? Ou se fiz algo errado no código e não me atentei. Obrigada!
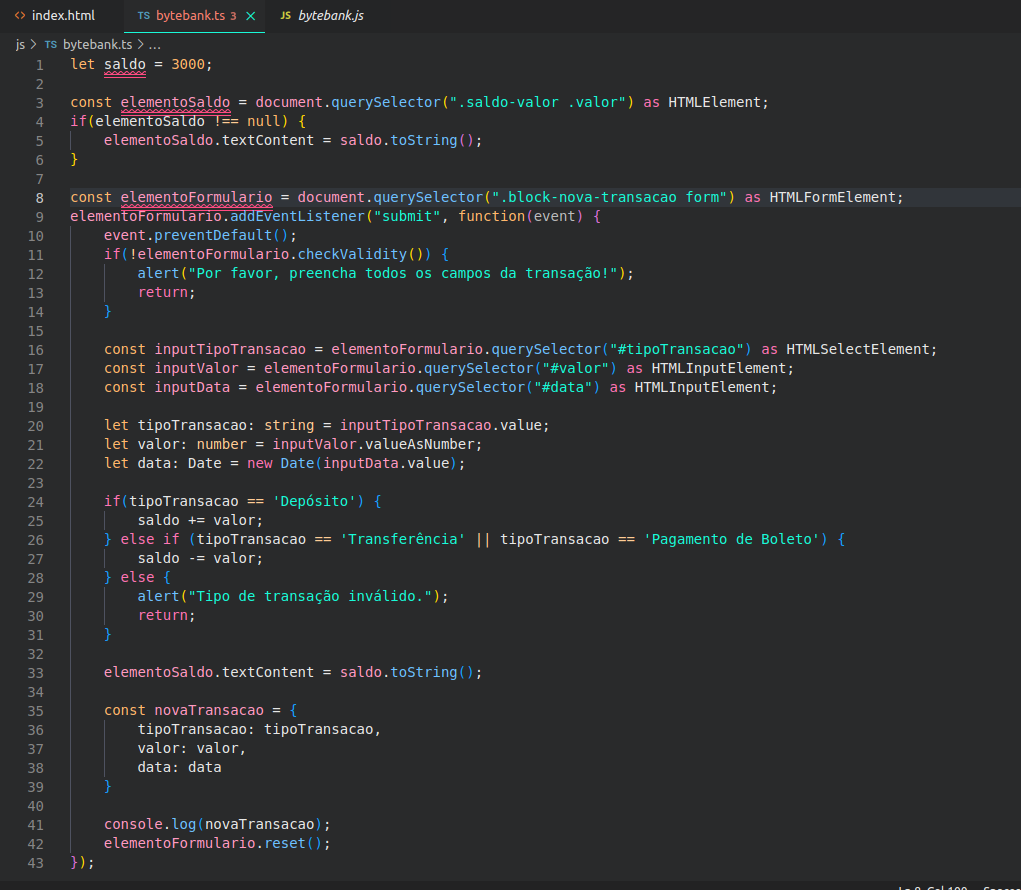
 O código:
O código:
let saldo = 3000;
const elementoSaldo = document.querySelector(".saldo-valor .valor") as HTMLElement;
if(elementoSaldo !== null) {
elementoSaldo.textContent = saldo.toString();
}
const elementoFormulario = document.querySelector(".block-nova-transacao form") as HTMLFormElement;
elementoFormulario.addEventListener("submit", function(event) {
event.preventDefault();
if(!elementoFormulario.checkValidity()) {
alert("Por favor, preencha todos os campos da transação!");
return;
}
const inputTipoTransacao = elementoFormulario.querySelector("#tipoTransacao") as HTMLSelectElement;
const inputValor = elementoFormulario.querySelector("#valor") as HTMLInputElement;
const inputData = elementoFormulario.querySelector("#data") as HTMLInputElement;
let tipoTransacao: string = inputTipoTransacao.value;
let valor: number = inputValor.valueAsNumber;
let data: Date = new Date(inputData.value);
if(tipoTransacao == 'Depósito') {
saldo += valor;
} else if (tipoTransacao == 'Transferência' || tipoTransacao == 'Pagamento de Boleto') {
saldo -= valor;
} else {
alert("Tipo de transação inválido.");
return;
}
elementoSaldo.textContent = saldo.toString();
const novaTransacao = {
tipoTransacao: tipoTransacao,
valor: valor,
data: data
}
console.log(novaTransacao);
elementoFormulario.reset();
});


