Apos fazer o pm install -D para instalar o firefox, tive um problema com os componentes do meu projeto
 conseguem me dizer oque acontece
conseguem me dizer oque acontece 
Apos fazer o pm install -D para instalar o firefox, tive um problema com os componentes do meu projeto
 conseguem me dizer oque acontece
conseguem me dizer oque acontece 
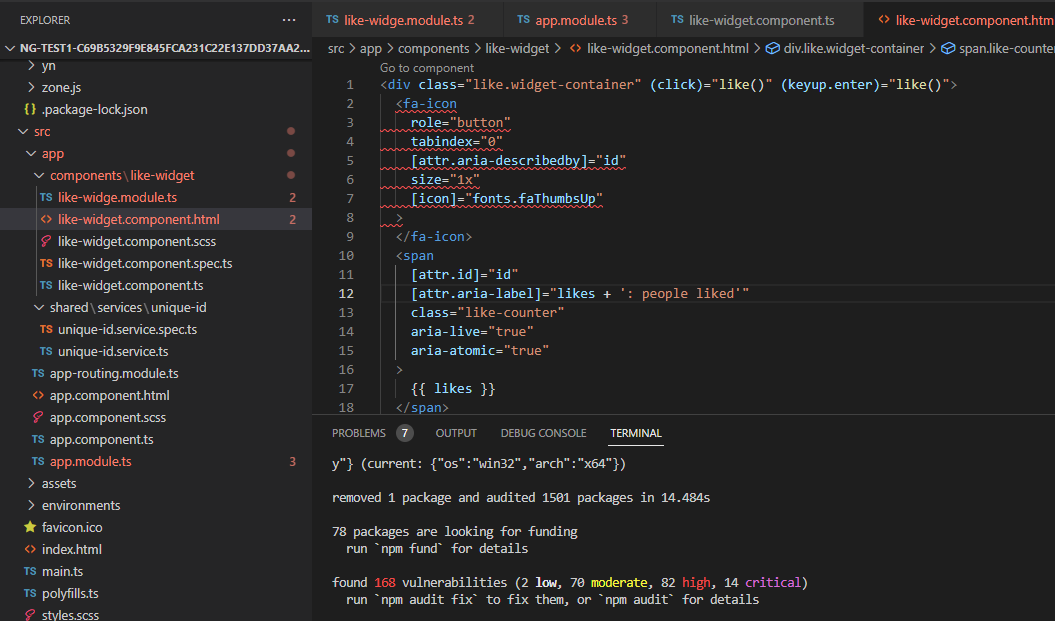
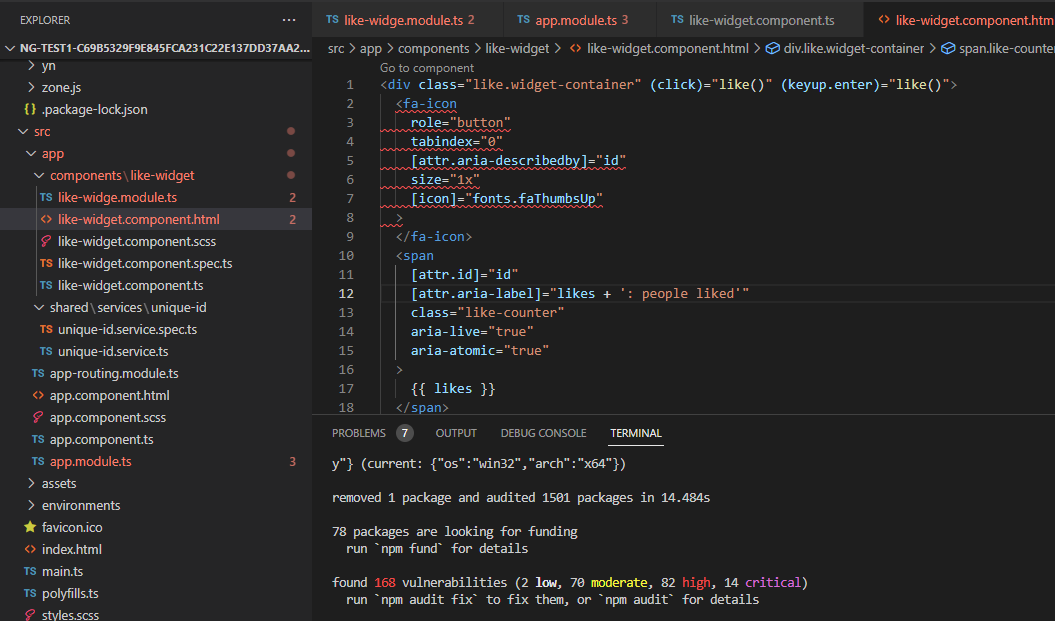
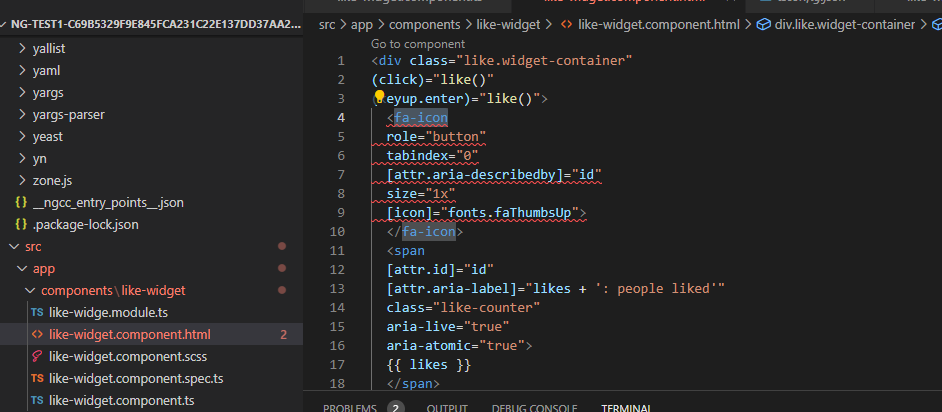
Consegui acertar os componentes porem o fa-icon nao é recohecido no html

Olá Michel, tudo bem com você?
Peço desculpas pela demora em obter um retorno.
Fico feliz que tenha tido sucesso em relação aos componentes. No entanto,
o erro fa-icon is not recognized indica que o componente fa-icon não está sendo reconhecido pelo Angular. Isso geralmente ocorre quando o pacote Font Awesome não está configurado ou não foi importado no projeto.
Para correção, abra o terminal na pasta do seu projeto e faça a instalação desta dependência:
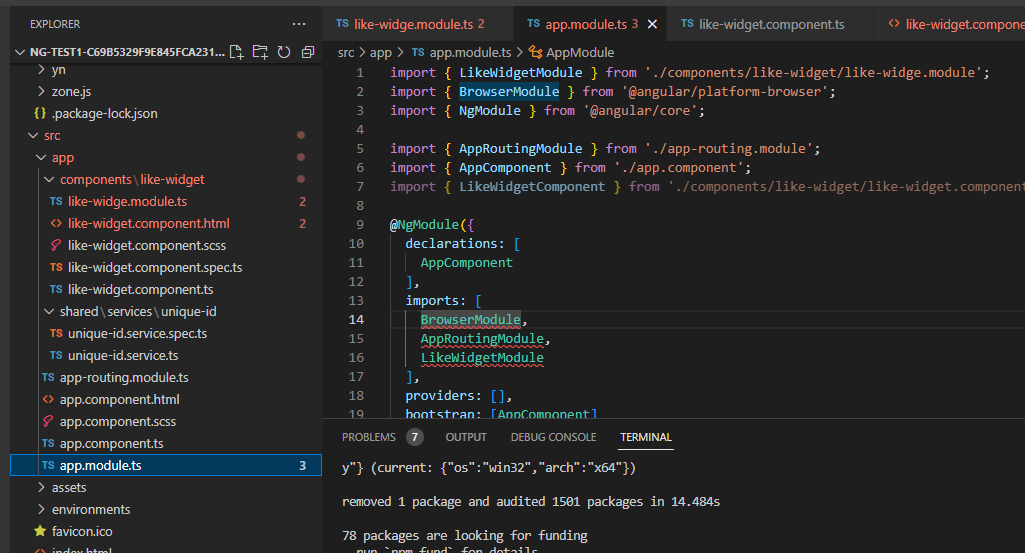
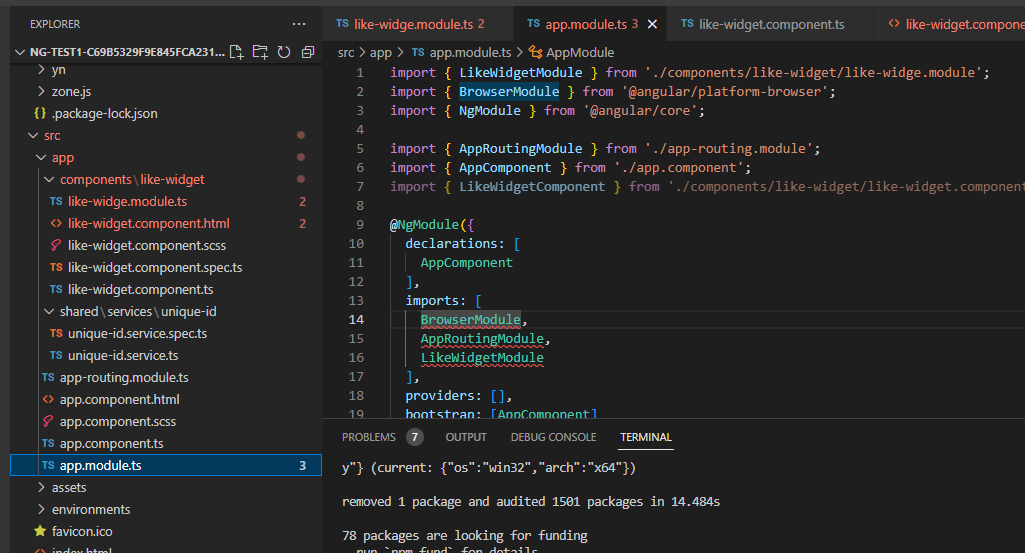
ng add @fortawesome/angular-fontawesomeApós isto, no arquivo like-widget.module.ts, faça a importação do módulo FontAwesomeModule:
import { CommonModule } from '@angular/common';
import { NgModule } from '@angular/core';
import { FontAwesomeModule } from '@fortawesome/angular-fontawesome';
import { UniqueIdService } from '../../services/unique-id/unique-id.service';
import { LikeWidgetComponent } from './like-widget.component';
@NgModule({
declarations: [LikeWidgetComponent],
imports: [
CommonModule,
FontAwesomeModule
],
exports: [LikeWidgetComponent],
providers: [UniqueIdService]
})
export class LikeWidgetModule {}Com essas configurações feitas, salve e execute o projeto através do comando ng serve e verifique se obterá êxito.
Espero ter ajudado. Continue mergulhando em conhecimento e não hesite em voltar ao fórum para continuar aprendendo e interagindo com a comunidade.
Em caso de dúvidas estou à disposição.
Abraços e bons estudos!