
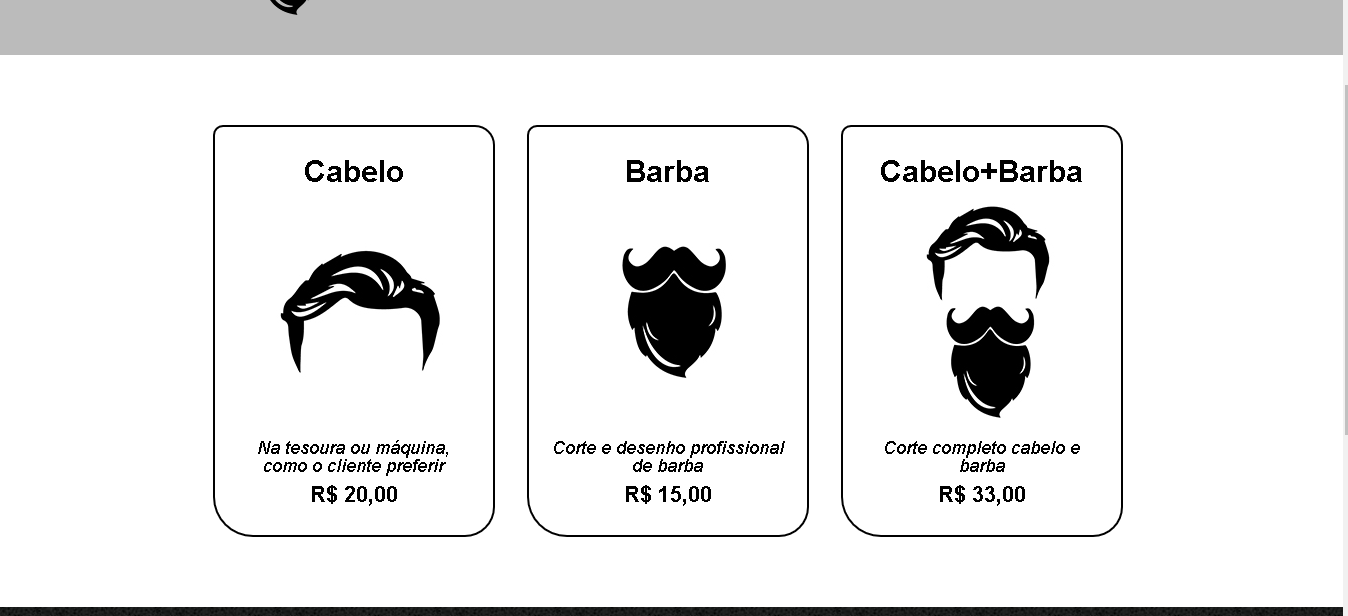
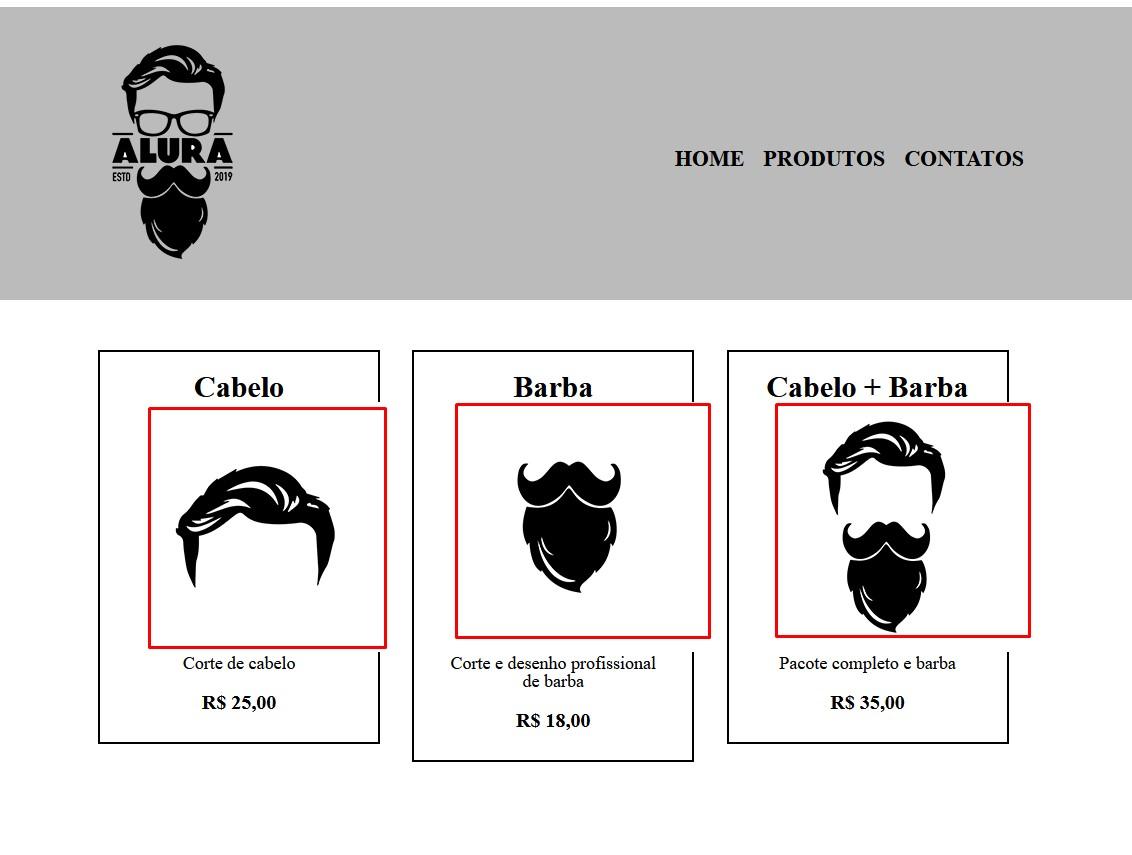
Eu nao estou conseguindo colocar as imagens "centralizado" junto aos itens do
- , alguem poderia me ajudar com isso? segue o código em css, fico no aguardo para continuar a aula.
.produtos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
box-sizing: border-box;
padding: 20px 30px;
border-color: black;
border-width: 2px;
border-style: solid;
}