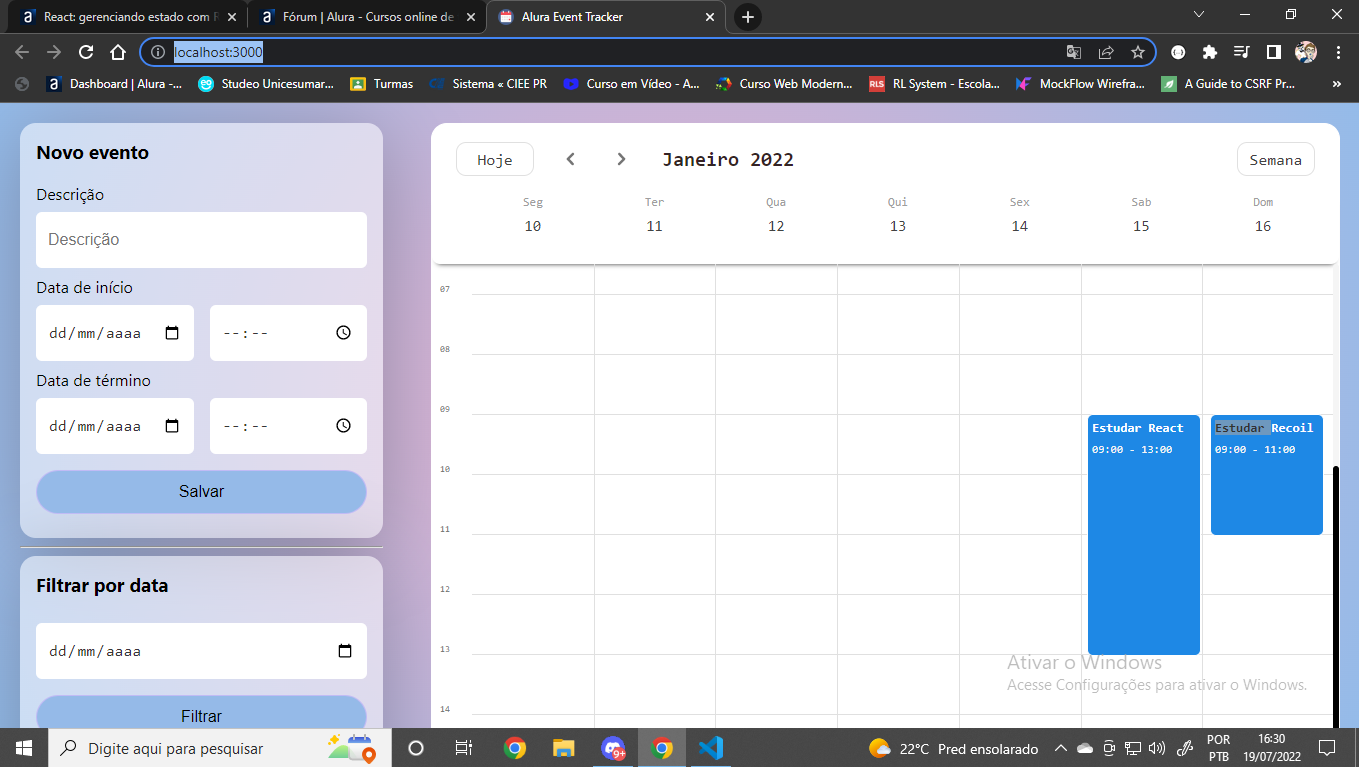
Eu acabo de perceber que essa aplicação que o professor está usando de exemplo nos vídeos não possui Scroll dos lados, e na tela do meu computador por exemplo me impede de conseguir ver os eventos a serem deletados. Estou tentando resolver para conseguir dar prosseguimento ao curso.