Estou tendo dificuldade em me conectar com a API, fica dando erro 404


Estou tendo dificuldade em me conectar com a API, fica dando erro 404


Olá, Mayara! Tudo ok contigo?
Parece que você está enfrentando um problema ao tentar se conectar com a API, e está recebendo um erro 404. Esse erro geralmente significa que o servidor não conseguiu encontrar o recurso solicitado, que no seu caso é a API.
Primeiro, é importante verificar se a URL da API que você está usando está correta. Às vezes, um simples erro de digitação na URL pode causar esse tipo de erro.
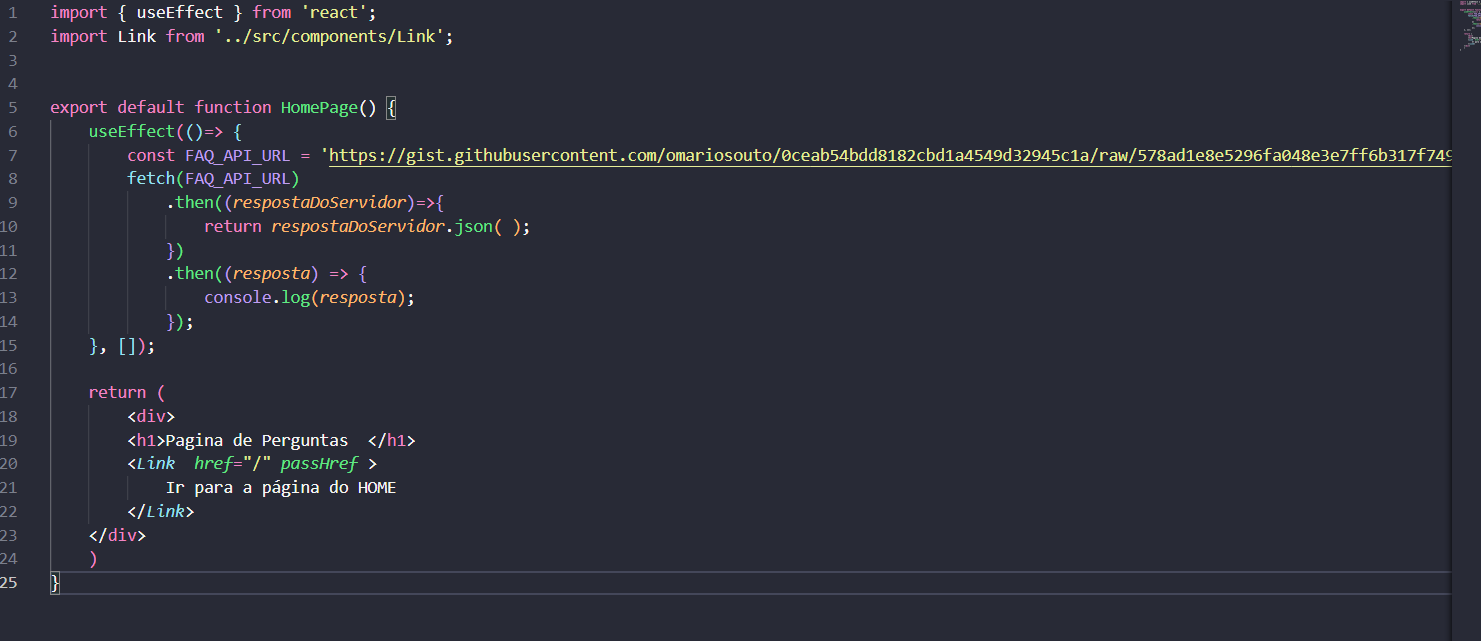
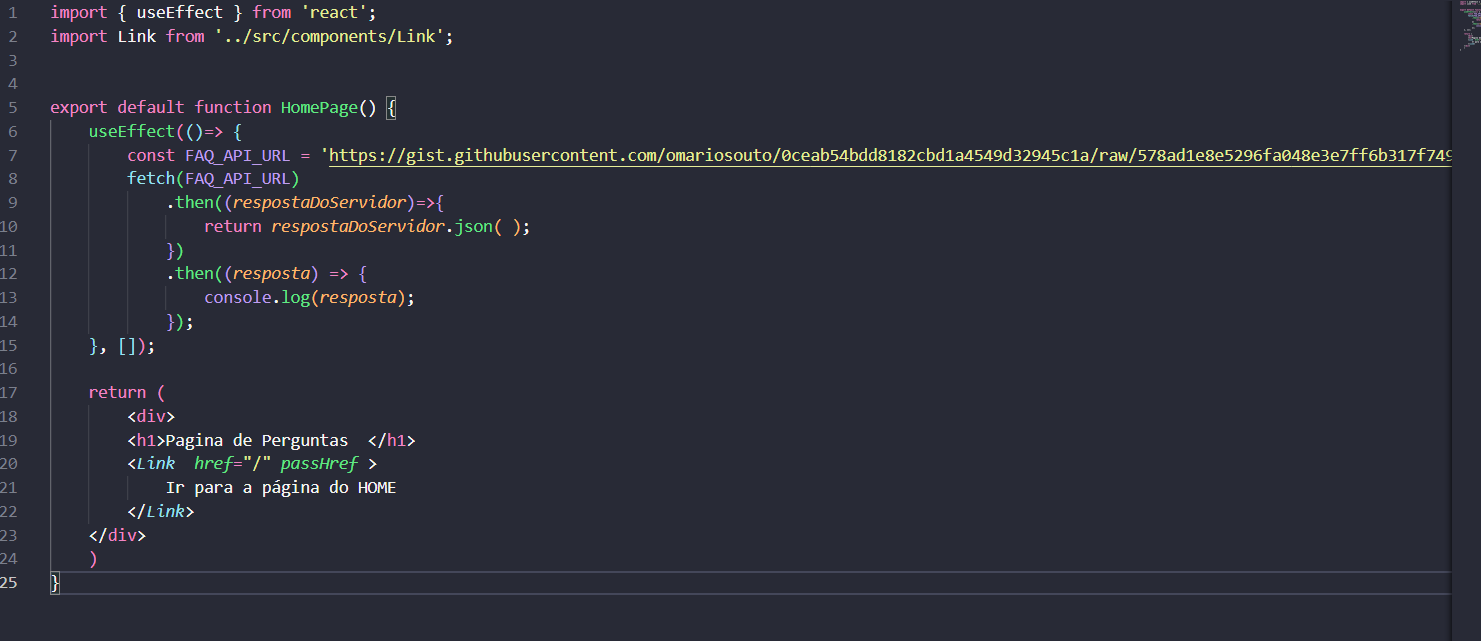
No código apresentado na aula, a URL da API é armazenada em uma constante chamada FAQ_API_URL. Você pode verificar se essa URL está correta e acessível? Você pode fazer isso simplesmente colando a URL em seu navegador e verificando se os dados são retornados corretamente.
const FAQ_API_URL = 'url-da-api-aqui'; // substitua 'url-da-api-aqui' pela URL da sua API
Se a URL estiver correta, o próximo passo é verificar se você está usando corretamente a função fetch para buscar os dados da API. No exemplo do código da aula, a função fetch é usada da seguinte maneira:
const faq = await fetch(FAQ_API_URL).then((respostaDoServidor) => respostaDoServidor.json());
Este trecho de código faz uma solicitação para a URL da API, e então converte a resposta para JSON. Você pode verificar se o seu código segue essa estrutura?
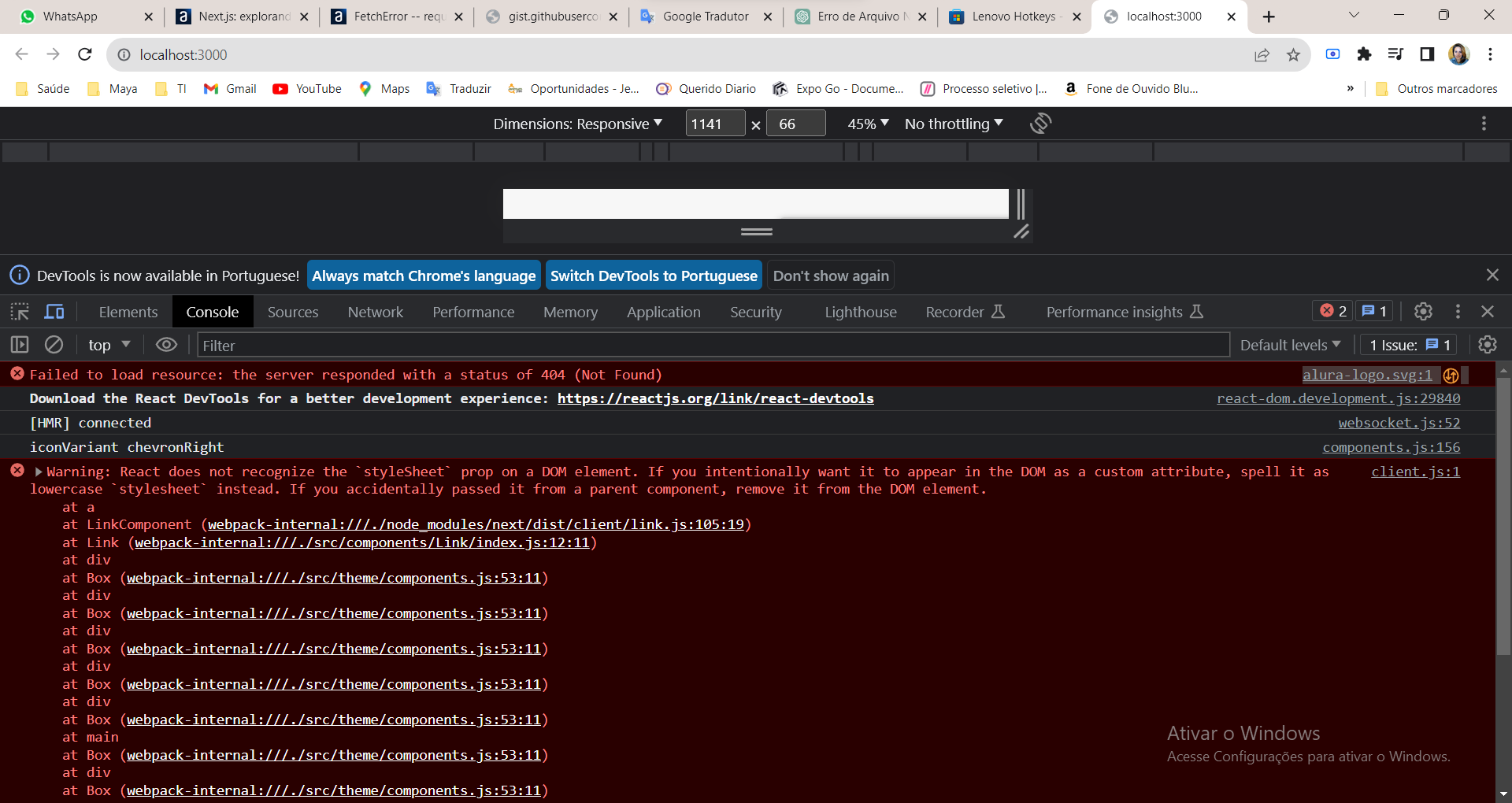
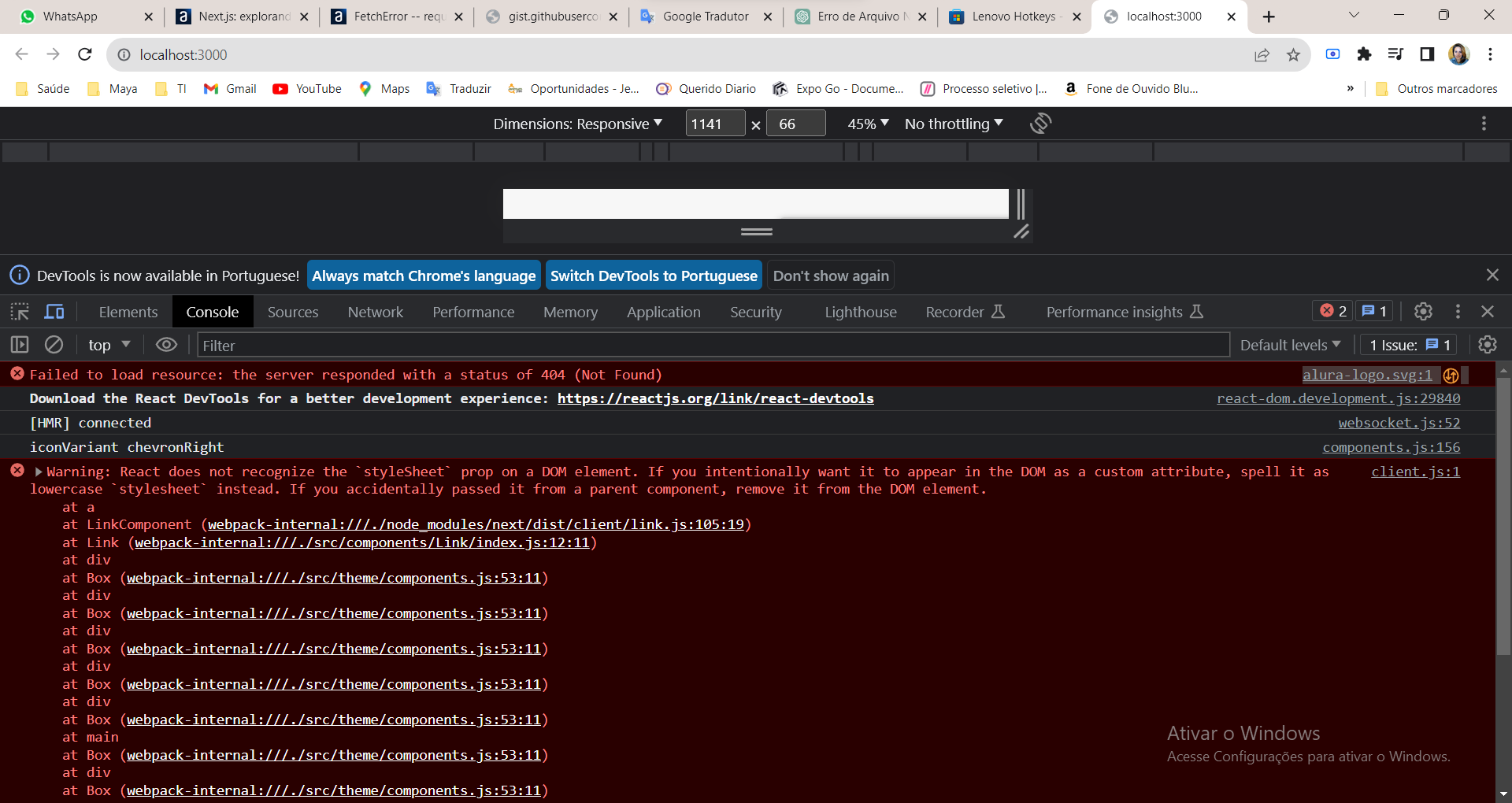
Por último, é importante lembrar que a função getStaticProps do Next.js é executada no servidor, o que significa que qualquer erro que ocorrer dentro dela não será mostrado no console do seu navegador. Portanto, você pode tentar adicionar um bloco try/catch em torno do seu código fetch para capturar e registrar quaisquer erros que possam estar ocorrendo:
let faq;
try {
faq = await fetch(FAQ_API_URL).then((respostaDoServidor) => respostaDoServidor.json());
} catch (erro) {
console.error('Ocorreu um erro ao buscar os dados da API:', erro);
}
Espero que essas sugestões possam ajudá-la a resolver o problema! Lembre-se de que essas são apenas sugestões e podem não resolver completamente o seu problema, pois podem existir outros fatores em jogo que não são evidentes a partir do contexto fornecido.
Outro detalhe que percebi é em relação com o erro apresentado no console, ele indica problemas com o arquivos de estilo do seu projeto, creio que isso possa ser o resultado da nova atualização do Next.js que é explicada aqui: https://nextjs.org/docs/messages/no-stylesheets-in-head-component, lá provavelmente deve possui algum auxílio para esse problema, dê uma olhada lá e veja se resolve o problema.
Espero ter ajudado, abraços e bons estudos!