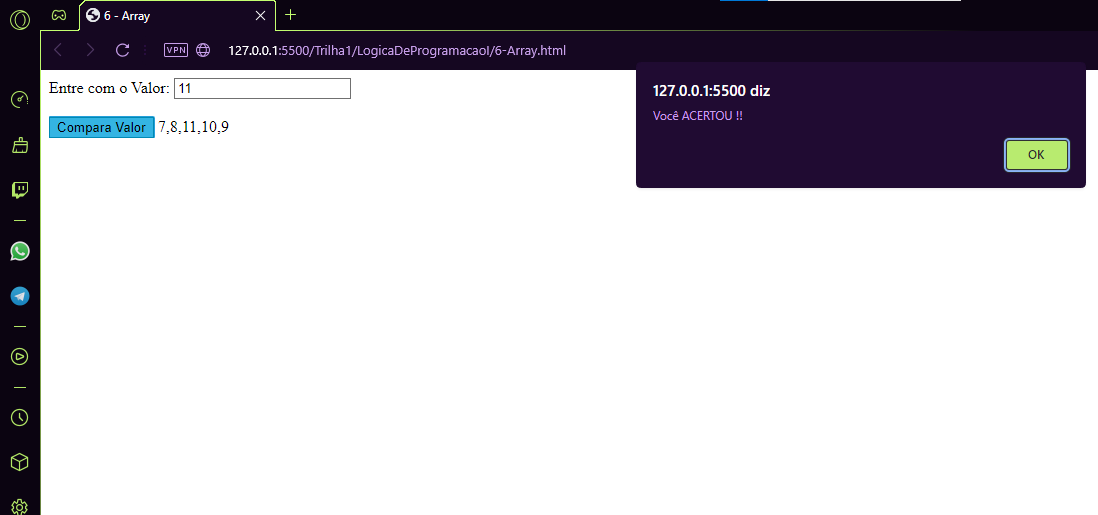
Fiz umas modificações no código da aula de manipulando array:
Faço o uso de função arrow com passagem de parâmetros para delimitar qual o valor mínimo e máximo que o usuário deseja sortear.
Uso a estrutura de repetição
do{}whilepara sortear um número aleatório diferente dos presentes no array.Uso o método
indexOfpresente no array para verificar se existe elemento repetido, sem necessidade de percorrer o array "manualmente".Faço uso do laço de repetição
for ofpara percorrer todo o array e verificar se o numero digitado corresponde a algum elemento dentro dele.
<!DOCTYPE html>
<html lang = "pt-br">
<head>
<title>6 - Array</title>
<meta charset="utf-8">
</head>
<body>
<label for = "valor"> Entre com o Valor:</label> <!-- Etiqueta ao lado do input text -->
<input type = "text"> <!-- cria um Text Box-->
<br><br>
<button onclick="return verifica()">Compara Valor</button> <!-- Botão que dispara a funcao verifica, se identificar um click -->
<script>
let max = 10;
let min = 5;
let segredos = [];
let input = document.querySelector("input"); //retorna o primeir elemento que achar com a tag input
let numerAleatorio = (min, max) => Math.round(Math.random()*(max - min) + min);///**
let geraNumeros = (quantidade) => {///**
let segredos = [];
document.write(segredos);
let numero;
for(let i = 0; i < quantidade; i++){
do{
numero = numerAleatorio(5, 11);
}while(segredos.indexOf(numero) != -1); //indexOf retorna o indice se o elemento for encontrado
segredos.push(numero);
}
return segredos;
}
segredos = geraNumeros(5);
document.write(segredos);
function verifica(){
for(element of segredos){///**
if(input.value == element){ //acessa o atributo value da tag input
resultado = "Você ACERTOU !!";
break;
}
else
resultado = "Você ERROU !!";
}
alert(resultado)
input.value = ""; //limpa o atributo value do input; limpa Text Box
input.focus(); //deixa o cursor sobre a Text Box
}
</script>
</body>
</html>