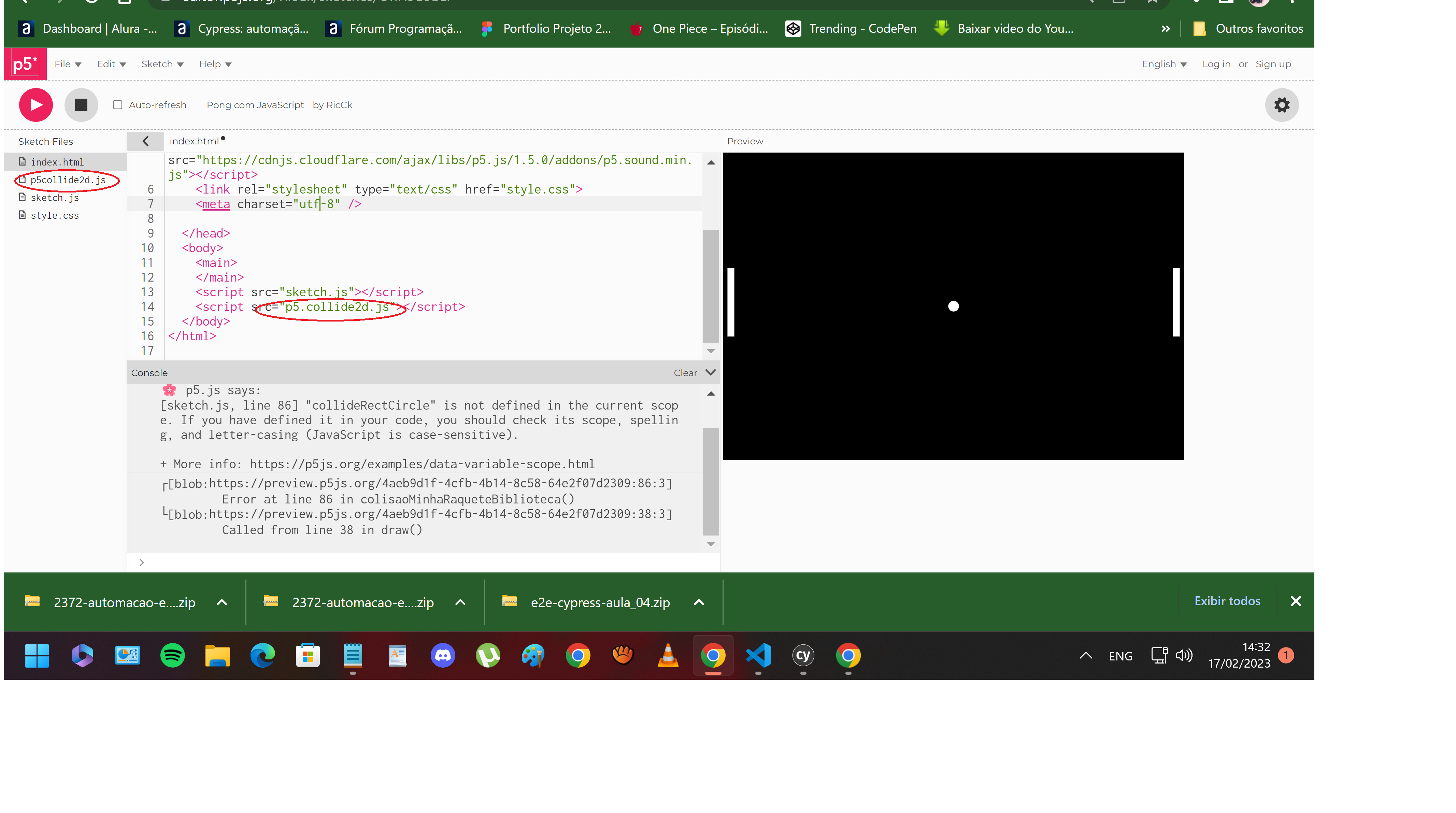
Hoje eu atava na aula de programação na aula 3, vídeo 6, a parte em que vamos importar o código de verificação de colisão da bolinha com a raquete, mas depois de importar a biblioteca e colocar o código apareceu esse erro: ReferenceError: collideRectCircle is not defined.
ja coloquei o nome p5collide2d.js no index mas ainda n foi. não sei o que deu de errado.
//variáveis da bolinha
let xBolinha = 300;
let yBolinha = 200;
let diametro = 15;
let raio = diametro / 2;
//velocidade da bolinha
let velocidadeXBolinha = 6;
let velocidadeYBolinha = 6;
//variáveis da raquete
let xRaquete = 5;
let yRaquete = 150;
let raqueteComprimento = 10;
let raqueteAltura = 90;
let colidiu = false;
//variáveis do oponente
let xRaqueteOponente = 585;
let yRaqueteOponente = 150;
let velocidadeYOponente;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
mostraBolinha();
movimentaBolinha();
verificaColisaoBorda();
mostraRaquete(xRaquete, yRaquete);
movimentaMinhaRaquete();
//verificaColisaoRaquete();
mostraRaquete(xRaqueteOponente, yRaqueteOponente);
movimentaRaqueteOponente();
colisaoMinhaRaqueteBiblioteca();
}
function mostraBolinha(){
circle(xBolinha, yBolinha, diametro)
}
function movimentaBolinha(){
xBolinha += velocidadeXBolinha;
yBolinha += velocidadeYBolinha;
}
function verificaColisaoBorda(){
if (xBolinha + raio > width ||
xBolinha - raio < 0){
velocidadeXBolinha *= -1;
}
if(yBolinha + raio > height ||
yBolinha - raio < 0){
velocidadeYBolinha *= -1;
}
}
function mostraRaquete(x,y){
rect(x, y, raqueteComprimento, raqueteAltura);
}
function movimentaMinhaRaquete(){
if (keyIsDown(UP_ARROW)){
yRaquete -= 10;
}
if (keyIsDown(DOWN_ARROW)){
yRaquete += 10;
}
}
function verificaColisaoRaquete(){
if (xBolinha - raio < xRaquete + raqueteComprimento && yBolinha - raio < yRaquete + raqueteAltura && yBolinha + raio > yRaquete){
velocidadeXBolinha *= -1;
}
}
function movimentaRaqueteOponente(){
velocidadeYOponente = yBolinha - yRaqueteOponente - raqueteComprimento / 2 - 30;
yRaqueteOponente += velocidadeYOponente
}
function colisaoMinhaRaqueteBiblioteca(){
colidiu =
collideRectCircle(xRaquete, yRaquete, raqueteComprimento, raqueteAltura, xBolinha, yBolinha, raio);
if (colidiu){
velocidadeXBolinha *= -1;
}
}