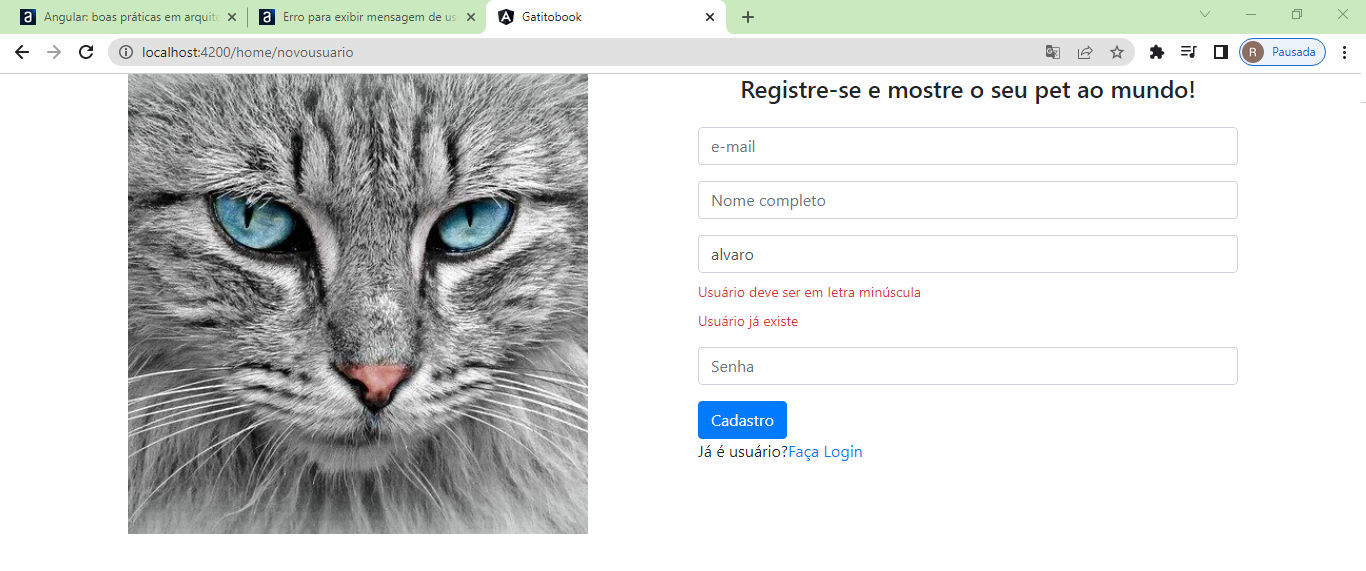
 Não deveria aparecer "Usuário deve ser em letra minúscula"!
Não deveria aparecer "Usuário deve ser em letra minúscula"!
@Injectable({
providedIn: 'root',
})
export class UsuarioExisteService {
constructor(private novoUsuarioService: NovoUsuarioService) {}
usuarioJaExiste() {
return (control: AbstractControl) => {
return control.valueChanges.pipe(
switchMap((nomeUsuario) =>
this.novoUsuarioService.verificaUsuarioExistente(nomeUsuario)
),
map((usuarioExiste) =>
usuarioExiste ? { usuarioExistente: true } : null
),
first()
);
};
}
} ngOnInit(): void {
this.novoUsuarioForm = this.formBuilder.group({
email: ['', [Validators.required, Validators.email]],
fullName: ['', [Validators.required, Validators.minLength(4)]],
userName: [
'',
[minusculoValidator],
[this.usuarioExisteService.usuarioJaExiste()],
],
password: [''],
}); <div class=" form-group">
<input placeholder=" Usuário" class="form-control" formControlName="userName" />
<app-mensagem *ngIf="
novoUsuarioForm.get('userName')?.errors &&
novoUsuarioForm.get('userName')?.touched" mensagem="Usuário deve ser em letra minúscula">
</app-mensagem>
<app-mensagem *ngIf="novoUsuarioForm.get('userName')?.errors?.['usuarioExistente']" mensagem="Usuário já existe">
</app-mensagem>
</div>

