Olá a todos,
Gente estou com dificuldade desde o projeto deste curso, até no meu projeto pessoal.
Não sei pq, colocando a classe mais a propriedade hover ou active, meus elementos não acatam, consequentemente não funciona. Já tentei colocar classe de cada elemento, porém não funciona.
Quem puder me ajudar, eu agradeço imensamente
Código css do projeto grid layout:
:root{ --branquinho: #fdfdfd; --achoqueepreto: #333333; --pretocomalfa: rgba(0, 0, 0, 0.5); --naoseiquecorquee: #dcdcdc; --achoqueecinza: #808080; --outracorquenaosei: #0073e6; }
.menu__link { color: var(--achoqueepreto); padding: .5rem 1rem; }
.menu__link :hover, .menu__link ativo{ border-bottom: 2px solid var(--outracorquenaosei); }
Meu projeto pessoal: (Observação: da mesma forma que esta declarado nav a, também tentei colocar a classe e ele não acata a informação). /Navegação Conteudo principal precisa arrumar, não está funcionando/
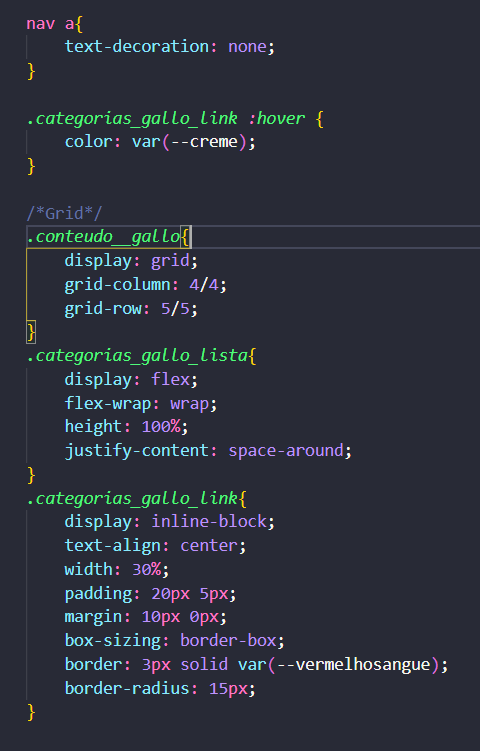
nav a{ text-decoration: none; }
.categorias_gallo_link :hover{ color: var(--creme); }
/Grid/ .conteudo__gallo{ display: grid; grid-column: 4/4; grid-row: 5/5; } .categorias_gallo_lista{ display: flex; flex-wrap: wrap; height: 100%; justify-content: space-around; }
.categorias_gallo_link{ display: inline-block; text-align: center; width: 30%; padding: 20px 5px; margin: 10px 0px; box-sizing: border-box; border: 3px solid var(--vermelhosangue); border-radius: 15px; }
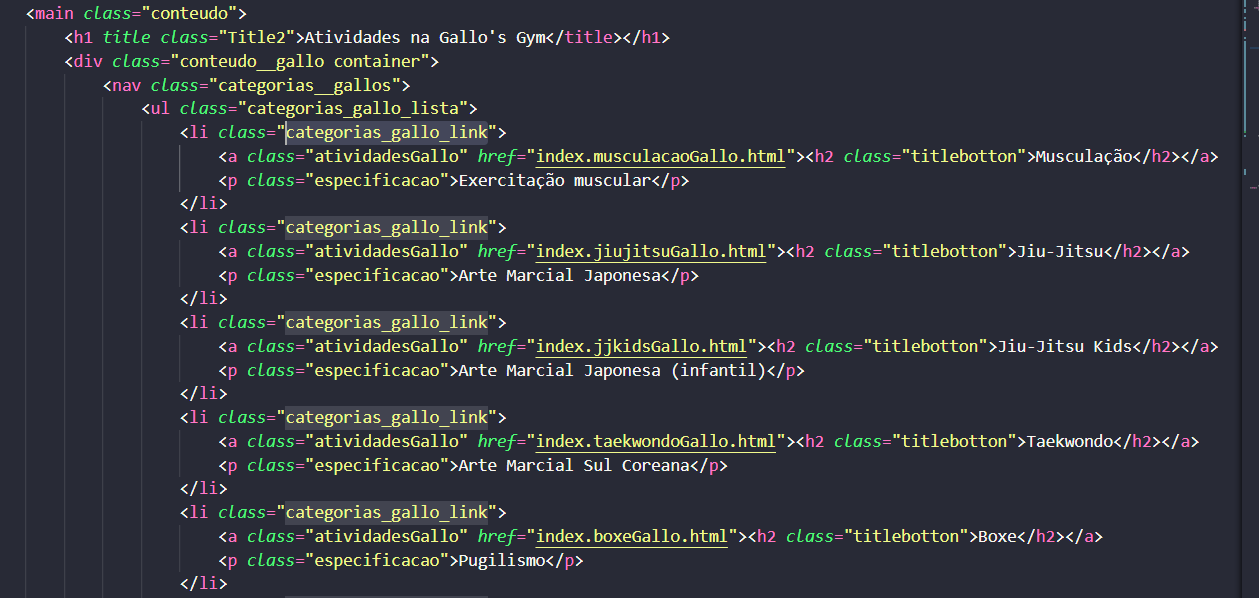
html:
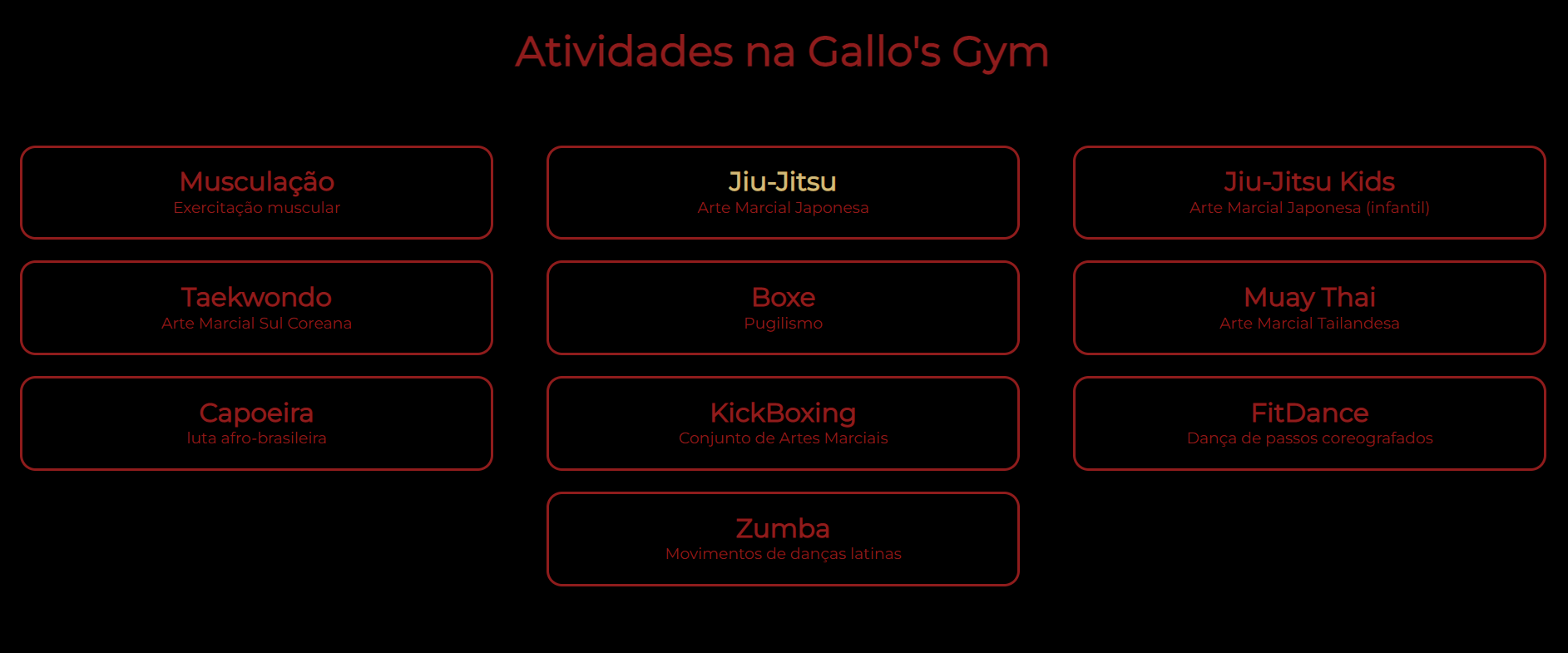
Atividades na Gallo's Gym
-
Musculação
Exercitação muscular