Olá, pessoal,
alguém poderia me dar um help?
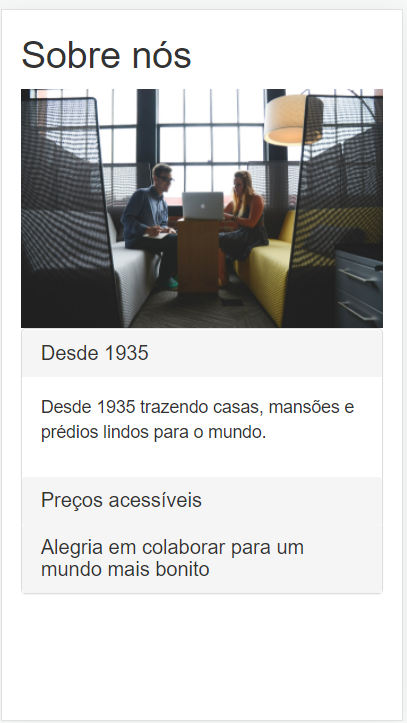
Quando coloco a classe "panel-group" na div, o panel não fica espaçado como o do professor. Não sei se tem algo errado com meu código. Imagem de como o meu fica:

Segue o meu código:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<h2>Sobre nós</h2>
<img class="img-responsive" src="img/empresa.jpg">
<div class="panel-group">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title" data-toggle="collapse" data-target="#primeiro-paragrafo">Desde 1935</h3>
</div>
<div id="primeiro-paragrafo" class="collapse">
<div class="panel-body">
<p>Desde 1935 trazendo casas, mansões e prédios lindos para o mundo.</p>
</div>
</div>
<div class="panel-heading">
<h3 class="panel-title" data-toggle="collapse" data-target="#segundo-paragrafo">Preços acessíveis</h3>
</div>
<div id="segundo-paragrafo" class="collapse">
<div class="panel-body">
<p>Preços a partir de R$ 1000,00.</p>
</div>
</div>
<div class="panel-heading">
<h3 class="panel-title" data-toggle="collapse" data-target="#terceiro-paragrafo">Alegria em colaborar para um mundo mais bonito</h3>
</div>
<div id="terceiro-paragrafo" class="collapse">
<div class="panel-body">
<p>Trazendo alegria para a vida das pessoas que tem dinheiro para gastar.</p>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>



