Boa noite, estou acompanhando a aula em que o professor utiliza o JS para esconder o menu lateral, porem o meu quando recarrego a pagina ele não some, porem ativa e desativa normal

Boa noite, estou acompanhando a aula em que o professor utiliza o JS para esconder o menu lateral, porem o meu quando recarrego a pagina ele não some, porem ativa e desativa normal

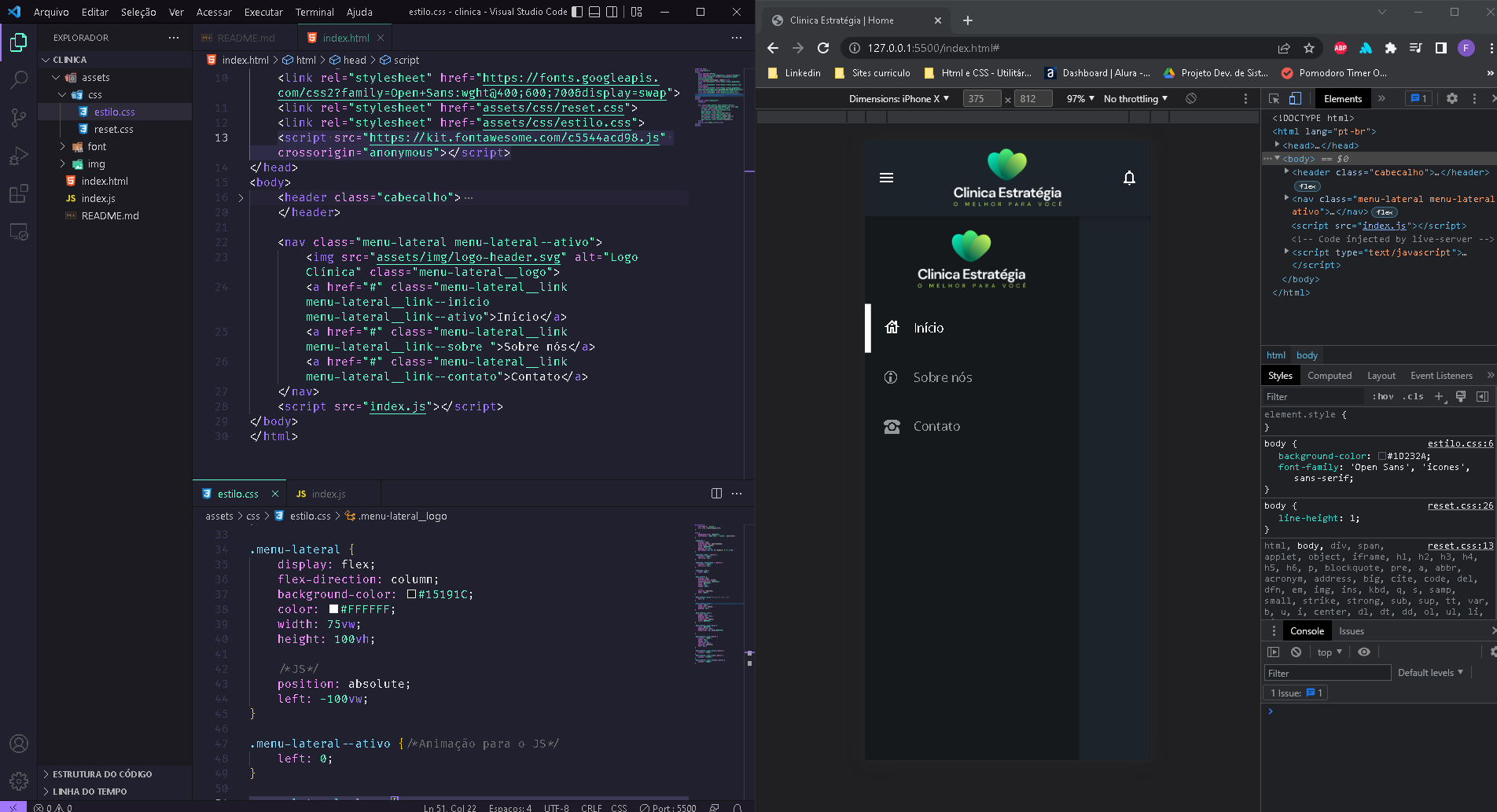
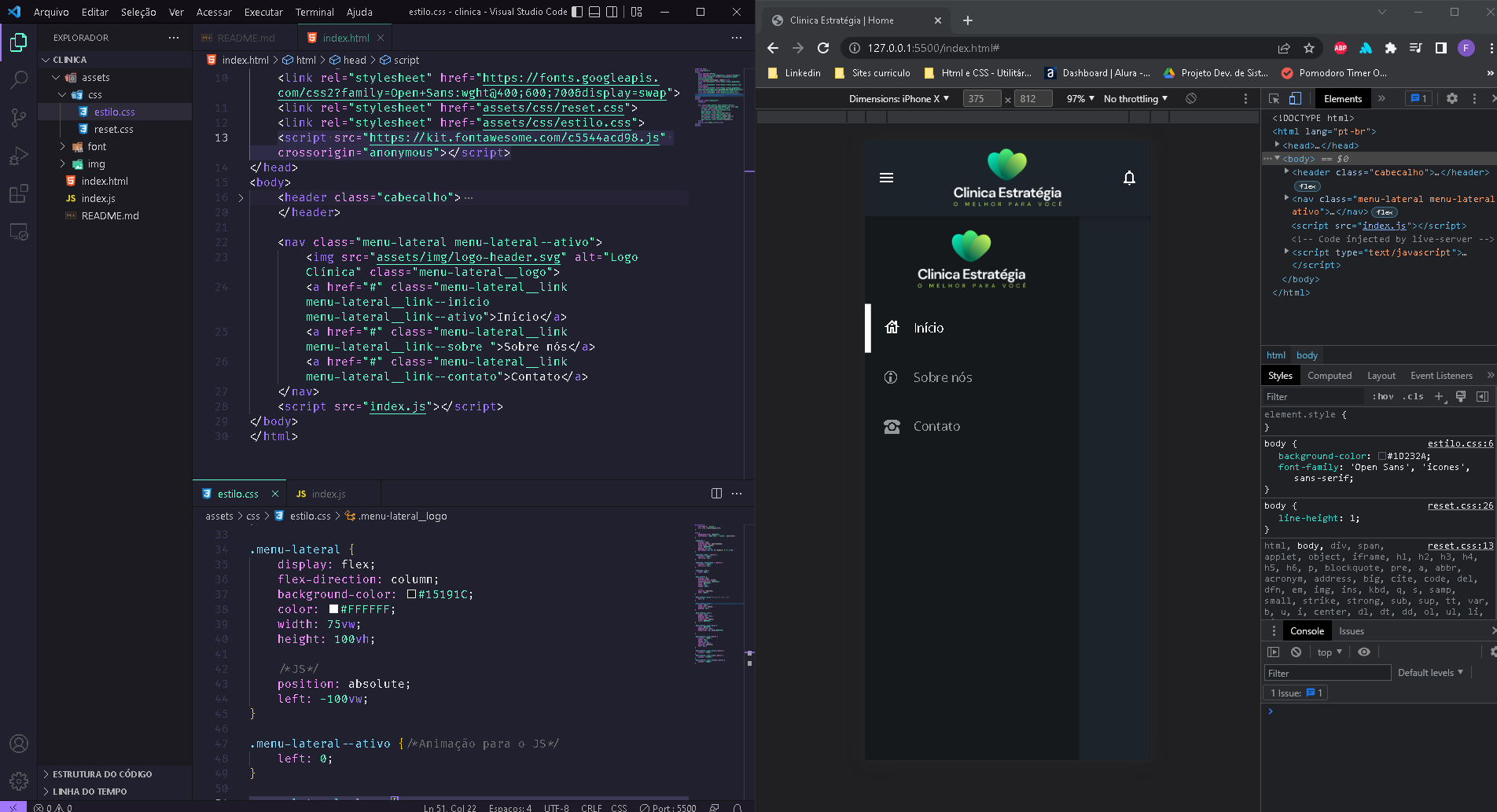
Eu estava tendo o mesmo problema e tive que rever o vídeo para entender. Ele mostra que ao adicionar a classe "menu-lateral--ativo" ao nav, o menu aparece, mas depois ele apaga rapidamente esta classe para que o menu apareça apenas com o comando do JS. Então o nav fica apenas com a classe "menu-lateral" e não as duas.
Então fica assim:
html
<nav class="menu-lateral">
<img src="assets/img/logo.svg" alt="Logotipo da HZC" class="menu-lateral__logo" style="align-self: center;">
<a href="#" class="menu-lateral__link menu-lateral__link--inicio menu-lateral__link--ativo">Início</a>
<a href="#" class="menu-lateral__link menu-lateral__link--videos">Vídeos</a>
<a href="#" class="menu-lateral__link menu-lateral__link--picos">Picos</a>
<a href="#" class="menu-lateral__link menu-lateral__link--integrantes">Integrantes</a>
<a href="#" class="menu-lateral__link menu-lateral__link--camisas">Camisas</a>
<a href="#" class="menu-lateral__link menu-lateral__link--pinturas">Pinturas</a>
</nav>CSS:
.menu-lateral {
display: flex;
flex-direction: column;
background-color: #15191C;
width: 75vw;
height: 100vh;
position: absolute;
left: -100vw;
transition: .25s;
}
.menu-lateral--ativo {
left: 0;
transition: .25s;
}JS:
const botaoMenu = document.querySelector('.cabecalho__menu')
const menu = document.querySelector('.menu-lateral')
botaoMenu.addEventListener('click', () => {
menu.classList.toggle('menu-lateral--ativo')
})