Fala galera!!!
Tudo bem???
Gostaria de saber como faço para manter a bolinha na cor branca.
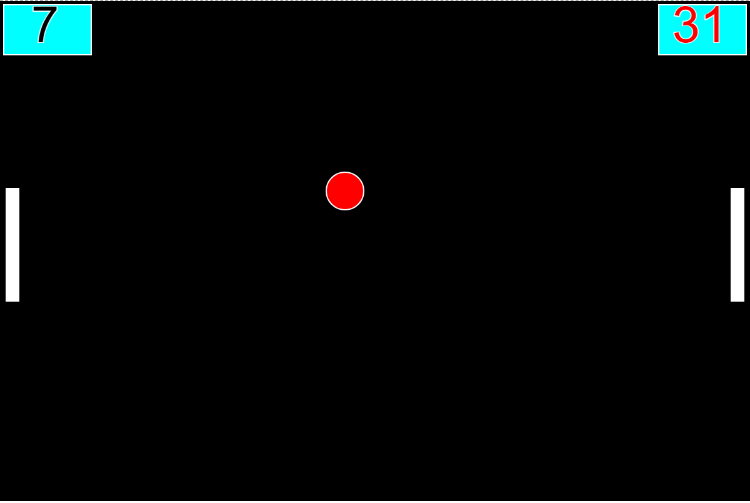
Mudei a cor do número do meu placar e do oponente para preta, porém quando mudei do oponente alterou também da bolinha, coloquei em vermelho para evidenciar as alterações.
Incluí abaixo o trecho do código, o link do projeto e os prints:
function incluiPlacar() { stroke(255); // borda textAlign(CENTER); textSize(40); fill(color(0, 255, 255)); //cor do meu placar rect(3, 3, 70, 40); // localização do meu placar fill(0, 0, 0); // cor # do meu placar text(meusPontos, 36, 33); fill(color(0, 255, 255)); // cor placar do oponente rect(527, 3, 70, 40); fill(0, 0, 0); // cor da bolinha e do # do placar do oponente text(pontosDoOponente, 560, 33); // localização do placar do oponente }
Link: https://editor.p5js.org/Ninj4Speed/full/zqc0dF-cM


Obrigada!!!


