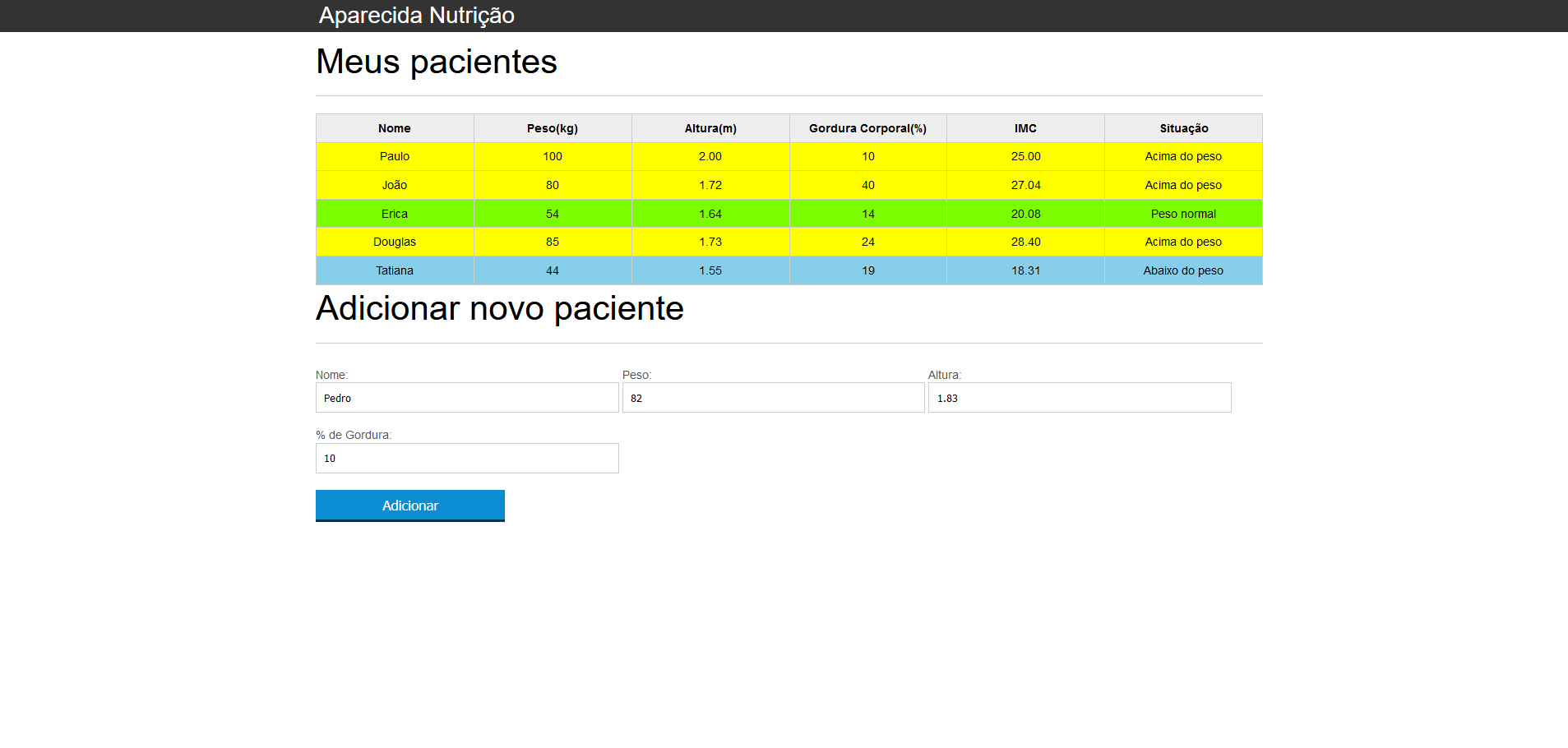
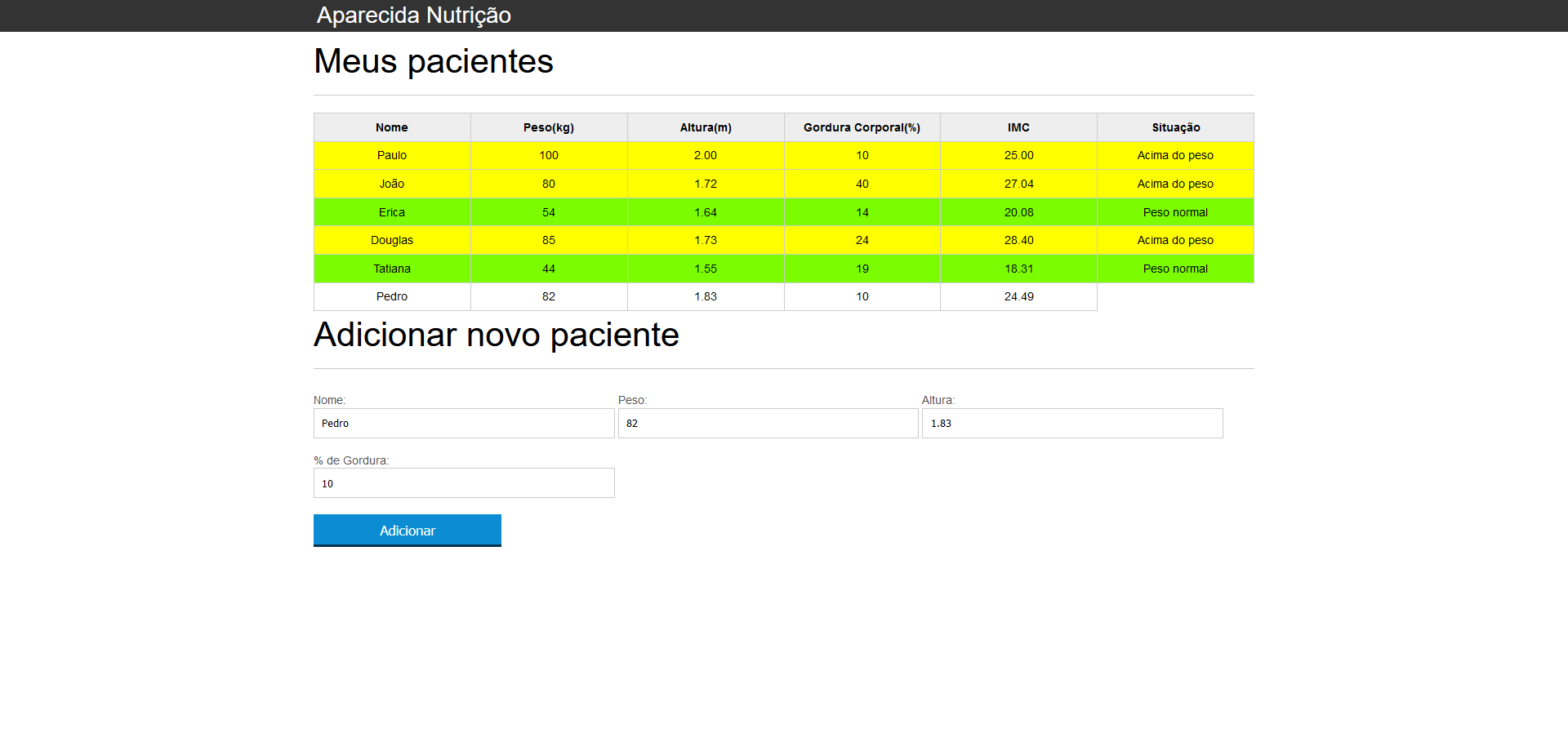
Bom dia, eu decidi como uma boa prática, adicionar algo a mais nesta página que seria a descrição do IMC e a troca de cor da tabela, porém quando adiciono um novo paciente, o ultimo da tabela é trocado a cor como se fosse o do paciente adicionado


principal.js
var titulo = document.querySelector(".titulo");
var pacientes = document.querySelectorAll(".paciente");
var pesoValido = true;
var alturaValida = true;
for (var i = 0; i < pacientes.length; i++){
var paciente = pacientes[i];
var tdPeso = paciente.querySelector(".info-peso");
var peso = tdPeso.textContent;
var tdAltura = paciente.querySelector(".info-altura");
var altura = tdAltura.textContent;
var tdImcDesc = paciente.querySelector(".info-desc-imc");
//var imcDesc = tdImcDesc.textContent;
var tdImc = paciente.querySelector(".info-imc")
var pesoValido = true;
var alturaValida = true;
if(peso < 0 || peso >= 1000){
tdImc.textContent = "Peso inválido";
paciente.classList.add("paciente-invalido")
pesoValido = false;
tdImcDesc.textContent="IMC não calculado";
}
if(altura < 0 || altura > 3){
tdImc.textContent = "Altura inválida";
alturaValida = false;
paciente.classList.add("paciente-invalido")
tdImcDesc.textContent="IMC não calculado";
}
if (pesoValido && alturaValida){
var imc = calculaImc(peso, altura);
tdImc.textContent = imc;
}
if(pesoValido === false && alturaValida === false){
tdImc.textContent = "Peso e altura inválidos";
tdImcDesc.textContent="IMC não calculado";
}
}
function calculaImc(peso, altura){
var imc = peso / Math.pow(altura, 2);
verificaImc(imc);
return imc.toFixed(2);
}
function verificaImc(imc){
if(imc < 17){
paciente.classList.add("paciente-muito-abaixo");
tdImcDesc.textContent = "Muito abaixo do peso";
}else if (imc >17 && imc < 18.50){
paciente.classList.add("paciente-abaixo");
tdImcDesc.textContent = "Abaixo do peso";
}else if(imc >= 18.50 && imc < 25){
paciente.classList.add("paciente-normal");
tdImcDesc.textContent = "Peso normal";
}else if (imc >= 25 && imc < 30){
tdImcDesc.textContent = "Acima do peso";
paciente.classList.add("paciente-acima-peso");
}else if(imc >= 30 && imc < 35){
paciente.classList.add("paciente-obesidade-1");
tdImcDesc.textContent = "Obesidade I";
}else if(imc >=35 && imc < 40){
paciente.classList.add("paciente-obesidade-2");
tdImcDesc.textContent = "Obesidade II (Severa)";
}else if(imc >=40){
paciente.classList.add("paciente-obesidade-3");
tdImcDesc.textContent = "Obesidade III (Mórbida)";
}
}
form.js
var botaoAdicionar = document.querySelector("#adicionar-paciente");
botaoAdicionar.addEventListener("click", function(event) {
event.preventDefault();
var form = document.querySelector("#form-adiciona");
var nome = form.nome.value;
var peso = form.peso.value;
var altura = form.altura.value;
var gordura = form.gordura.value;
var pacienteTr = document.createElement("tr");
var nomeTd = document.createElement("td");
var pesoTd = document.createElement("td");
var alturaTd = document.createElement("td");
var gorduraTd = document.createElement("td");
var imcTd = document.createElement("td");
//var imcDescTd = document.createElement("td");
nomeTd.textContent = nome;
pesoTd.textContent = peso;
alturaTd.textContent = altura;
gorduraTd.textContent = gordura;
imcTd.textContent = calculaImc(peso, altura);
//imcDescTd.textContent = verificaImc(imcTd.textContent);
pacienteTr.appendChild(nomeTd);
pacienteTr.appendChild(pesoTd);
pacienteTr.appendChild(alturaTd);
pacienteTr.appendChild(gorduraTd);
pacienteTr.appendChild(imcTd);
//pacienteTr.appendChild(imcDescTd);
var tabela = document.querySelector("#tabela-pacientes");
tabela.appendChild(pacienteTr);
});




