
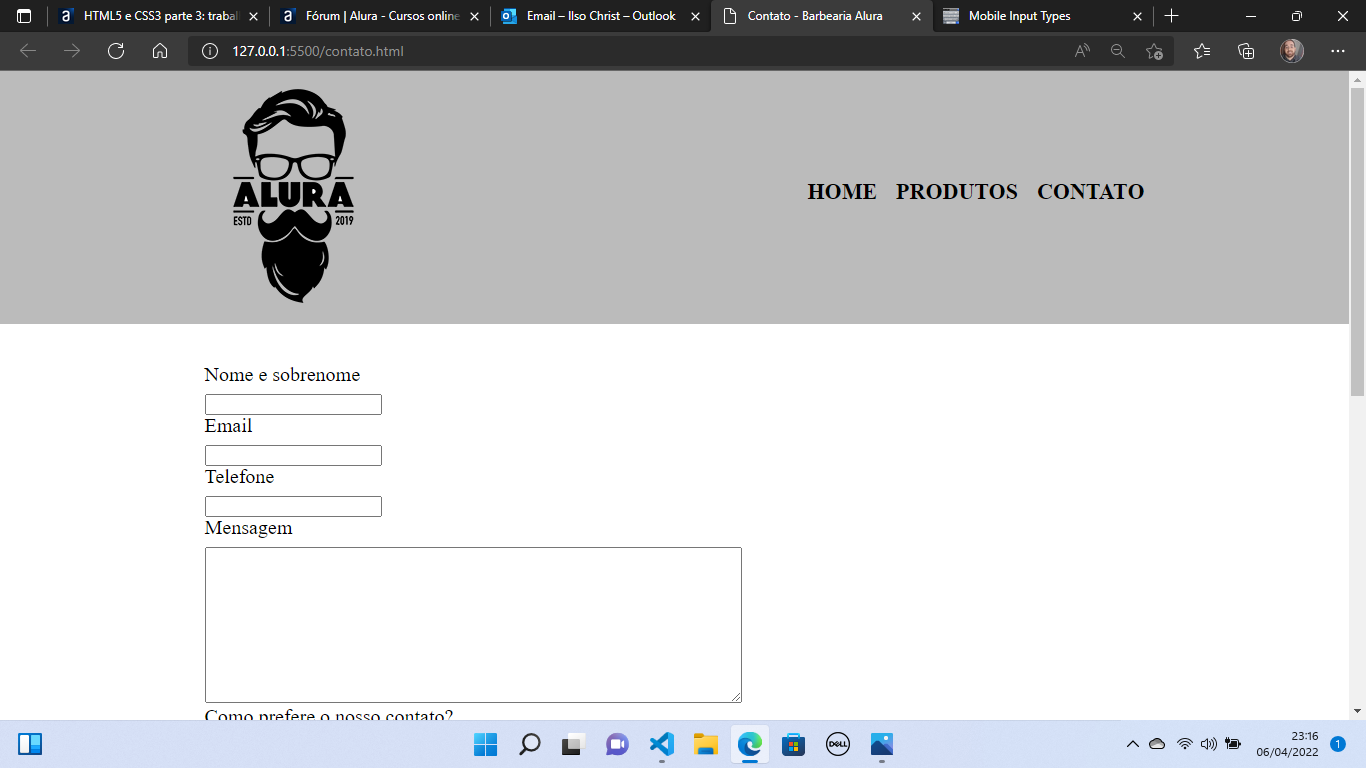
<label for="email">Email</label>
<input type="email" id="email" class="input-padrao" required>
<label for="telefone">Telefone</label>
<input type="tel" id="telefone" class="input-padrao" required>
<label for="mensagem">Mensagem</label>
<textarea id="mensagem" cols="70" rows="10"></textarea class="input-padrao" required>
<div>
<p>Como prefere o nosso contato?</p>
<label for="radio-email" ><input type="radio" value="Enviar formulário" id="mensagem">Email</label>
<label for="radio-telefone"><input type="radio" name="contato" value="telefone" id="radio-telefone">Telefone</label>
<label for="radio-whatsapp"><input type="radio" name="contato" value="whatsapp" id="radio-whatsapp">WhatsApp</label>
</div>
<div>
<p>Qual o horário prefere ser atendido?</p>
<select>
<option>Manhã</option>
<option>Tarde</option>
<option>Noite</option>
</select>
</div>
<label><input type="checkbox" class="checkbox">Gostaria de receber nossas novidades por email?
</label>
<input type="submit" value="Enviar formulário" id="mensagem">
</form>
</main>




