
import React from "react";
import style from './Botao.module.scss'
class Botao extends React.Component<{children: string}> {
render() {
return(
<button className={style.botao}>
{this.props.children}
</button>
)
}
}
export default Botao;import React from 'react';
import Botao from '../botao/index';
import style from './Formulario.module.scss';
class Formulario extends React.Component{
render() {
return (
<form className={style.novaTarefa}>
<div className={style.inputContainer}>
<label htmlFor='tarefa'>
Adicione um novo estudo
</label>
<input
type="text"
name='tarefa'
id='tarefa'
placeholder='Oque você quer estudar'
required
></input>
</div>
<div className={style.inputContainer}>
<label>
Tempo
</label>
<input
type="time"
step="1"
name="tempo"
id="tempo"
min="00:00:00"
max="01:30:00"
></input>
</div>
<Botao>
Adicionar
</Botao>
</form>
)
}
}
export default Formulario;import Botao from "../botao";
export function Cronometro() {
return (
<div>
<p>Escolha um card e inicie o cronômetro</p>
<div>
</div>
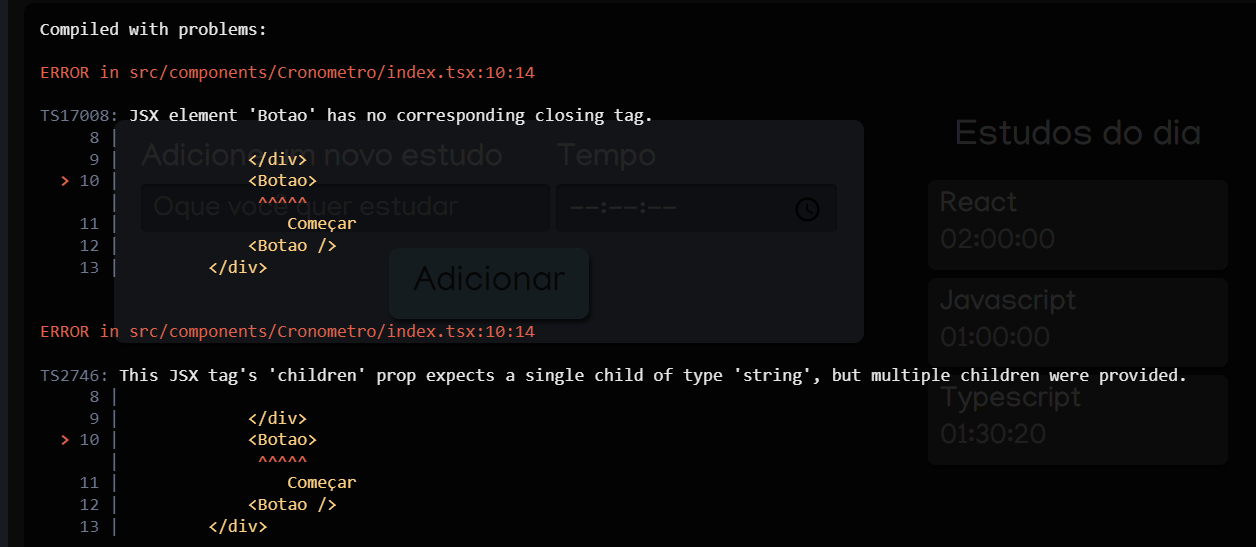
<Botao>
Começar
<Botao />
</div>
)
}Não sei mais oque fazer, tentei colocar dentro de um array pra receber mais de um tipo, porem sem sucesso




