Bom dia, estou copiando todos os arquivos no github e salvando e não faz a animação dos Cards quando da scroll na tela. Baixei os próprios SVG, absolutamente só peguei do github e não está rodando na minha máquina, tentei abrir com navegadores diferentes e nada. script.js:
import { Cards } from './Cards.js'
import { Icones } from './Icones.js'
import { Footer } from './Footer.js'
window.onload = () => {
const animaCards = new Cards();
document.addEventListener('scroll', animaCards.scrollCards.bind(animaCards));
const icones = new Icones();
icones.animaIcones();
const footer = new Footer();
footer.efeitoOnda();
}
Cards.js:
class Cards {
constructor() {
this.posicaoSectionDicas = document.getElementById('section-dicas');
this.cardEsq = document.querySelector('.card-esq');
this.cardDir = document.querySelector('.card-dir');
}
scrollCards() {
window.requestAnimationFrame(this.calculoScroll.bind(this));
}
calculoScroll() {
const posicao = this.posicaoSectionDicas.getBoundingClientRect()['y'];
console.log('saaa')
if (posicao >= 25) {
this.cardEsq.style.transform = `translate(${((-posicao) + 25)/10}%)`;
this.cardDir.style.transform = `translate(${(posicao - 25)/10}%)`;
}
}
}
export { Cards }
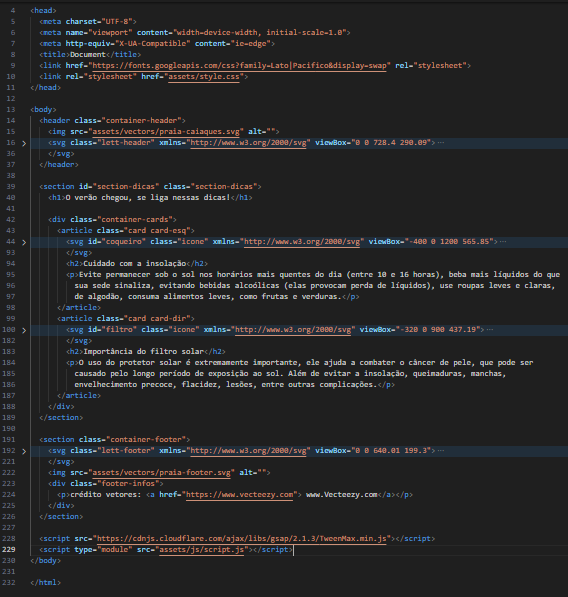
index.html (se por em código ultrapassa a quantidade de caracteres):
 os outros arquivos Footer.js e Icones eu não fiz ainda porque começou a dar problema logo no início de não ter a animação e fui no github pegar pronto.
os outros arquivos Footer.js e Icones eu não fiz ainda porque começou a dar problema logo no início de não ter a animação e fui no github pegar pronto.





