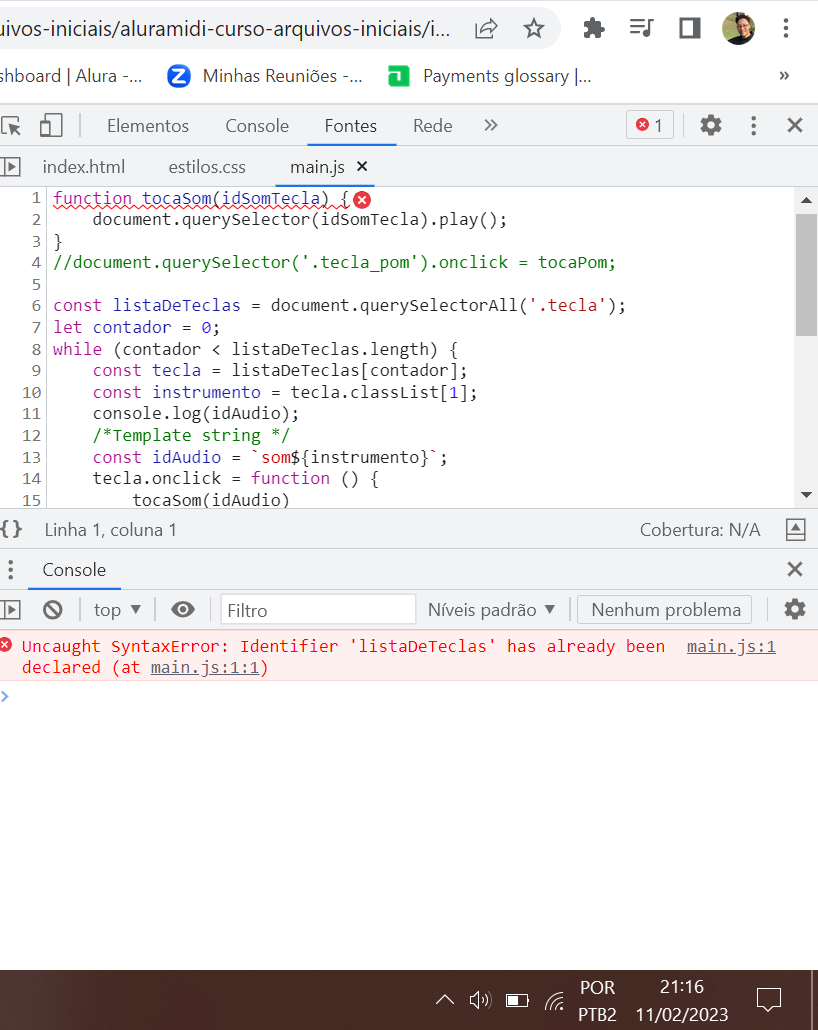
Está dando um erro que o 'listaDeTeclas' já foi declarado ( const no caso ) porém não repeti uma const com esse mesmo nome Segue meu codigo : Ps: se puderem me ajudar achar o erro agradeço :)
function tocaSom(idSomTecla) { document.querySelector(idSomTecla).play(); } //document.querySelector('.tecla_pom').onclick = tocaPom;
const listaDeTeclas = document.querySelectorAll('.tecla');
let contador = 0;
while (contador < listaDeTeclas.length) {
const tecla = listaDeTeclas[contador];
const instrumento = tecla.classList[1];
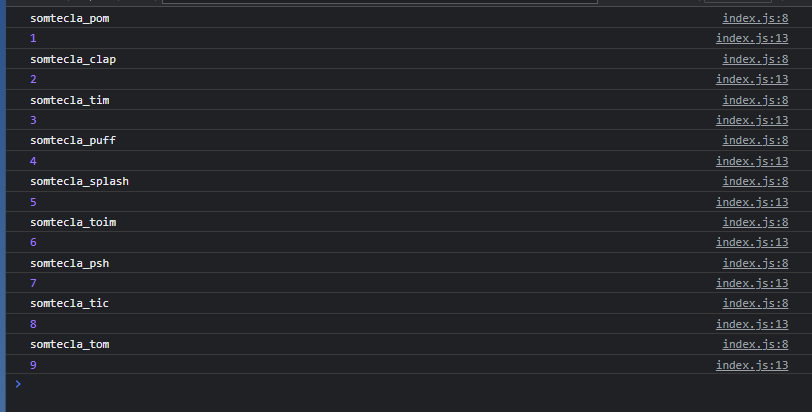
console.log(idAudio);
/*Template string */
const idAudio = som${instrumento};
tecla.onclick = function () {
tocaSom(idAudio)
};
contador = contador + 1;
console.log(contador);
}