Olá a todos!
Galerinha, gostaria de saber se existe uma "regulagem de altura" para as colunas. Estou tentando aplicar o flex-wrap: column wrap; porém ele não quebra para a próxima coluna.

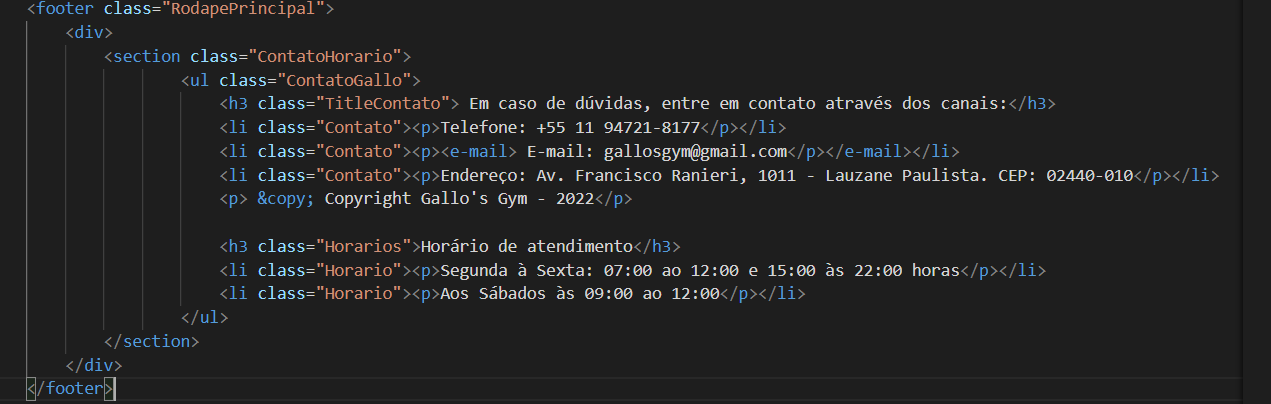
O código em Html esta da seguinte forma
 Coloquei o print, pq não estou conseguindo comentar os códigos em html, ele acaba transformando.
Coloquei o print, pq não estou conseguindo comentar os códigos em html, ele acaba transformando.
A mesma coisa com o CSS:.RodapeGallo {display: flex;}, .TitleContato, .Horarios{display: flex; } ; .Contato, .Horario{ flex-flow: column wrap; height: 20px;}
Ainda estou confuso com algumas coisas... Desde já agradeço o auxilio





