https://github.com/paulosergios/7-daysofcode/tree/4bba3e57623b7062a7e52546994b02693575e566
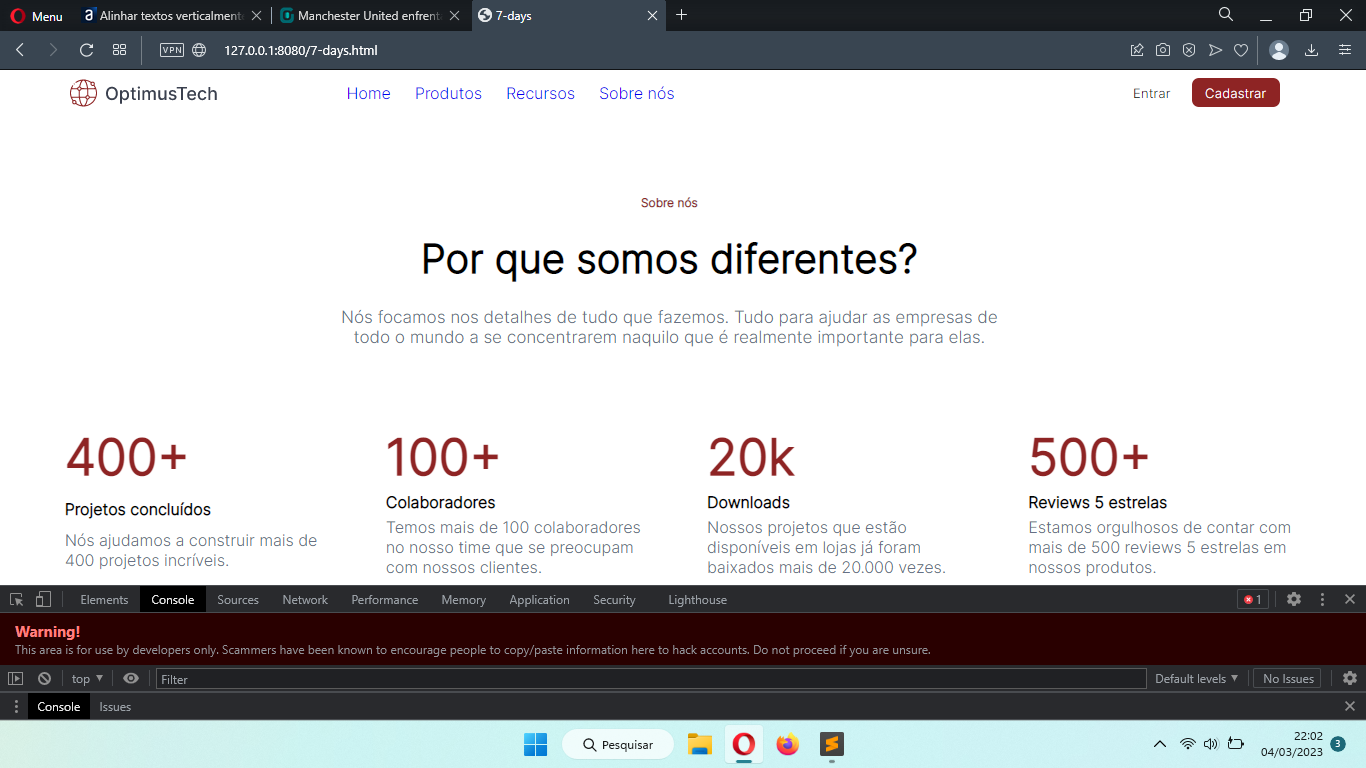
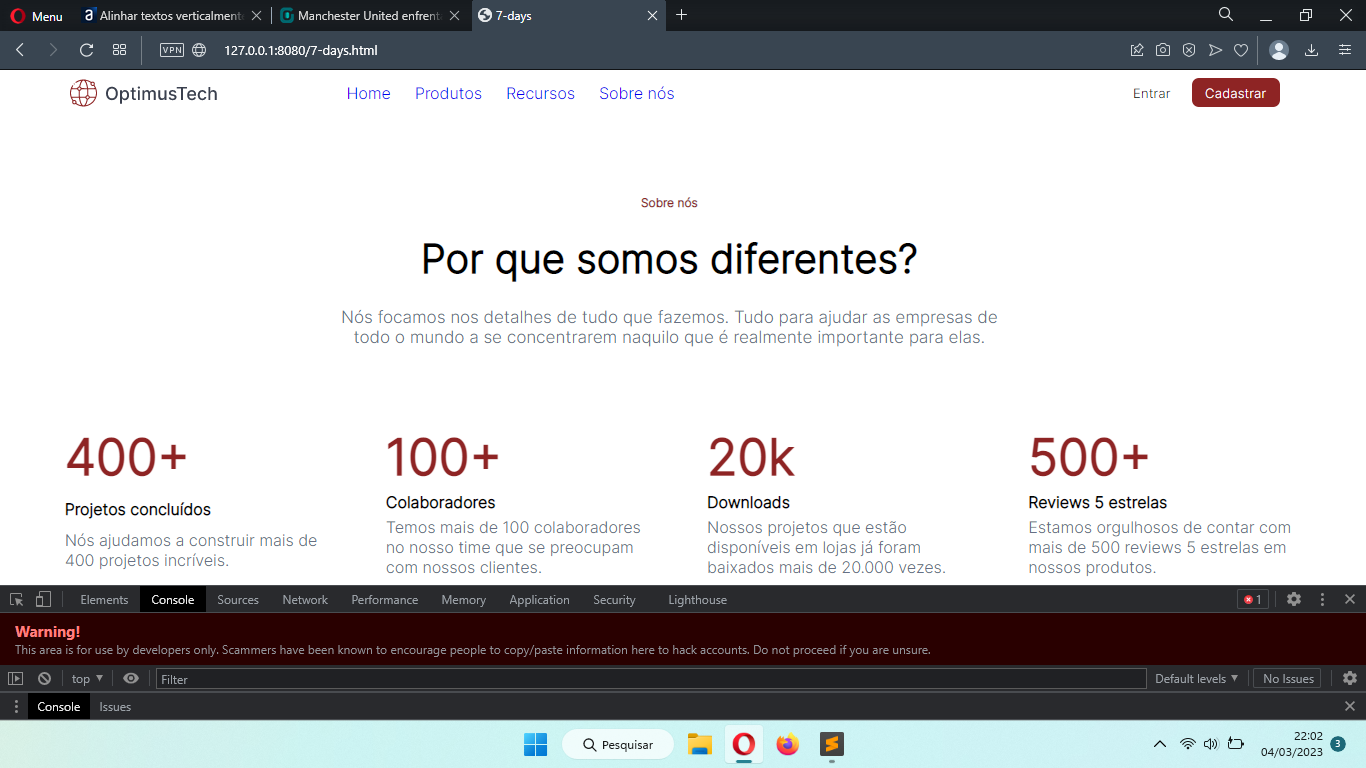
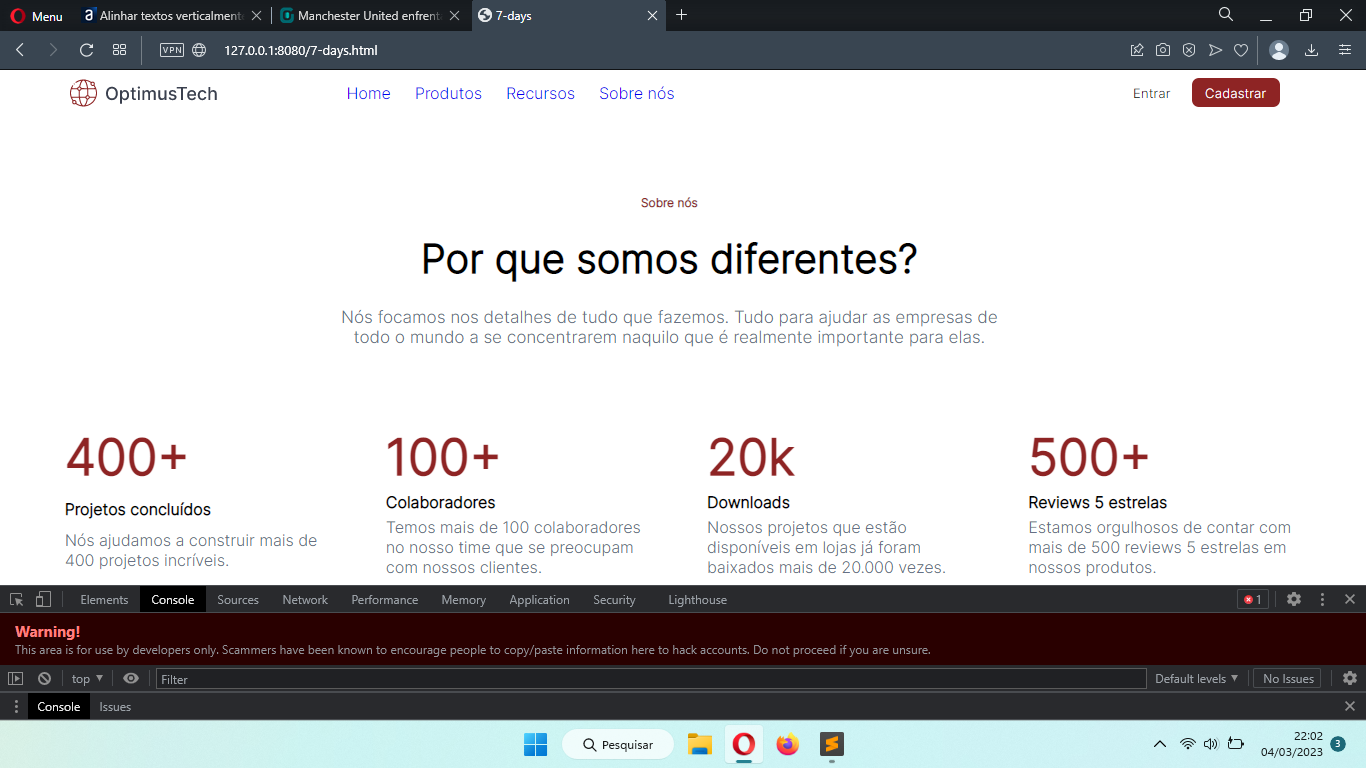
Estou tendo dificuldades em alinhar o SPAN da '
', a SPAN da primeira div fica abaixo das demais...
Agradeço desde já!
https://github.com/paulosergios/7-daysofcode/tree/4bba3e57623b7062a7e52546994b02693575e566
Estou tendo dificuldades em alinhar o SPAN da '
', a SPAN da primeira div fica abaixo das demais...
Agradeço desde já!
olá Paulo, olhando seu código no github me parece estar tudo ok, pelo menos no código, em que momento esse span fica sendo empurrado pra baixo?
se entendi bem, é isso que acontece né? a primeira div da segunda__secao é empurrada para baixo, mas quando isso acontece?
 Oi, Ronaldo, nesse primeiro bloco "400+" está todo desalinhado aos demais.
Oi, Ronaldo, nesse primeiro bloco "400+" está todo desalinhado aos demais.
entendi Paulo, bom, uma saída seria forçar a altura da tag p na primeira div, visto que contém menos textos e isso está fazendo com que a tag h1 e o span fiquem maiores que as demais, coloque isso na tag p da primeira div: min-height: 60px; Lembrando que se você alterar os textos das outras divs, vai precisar ajustar essa altura novamente. No caso sempre pegue como referência a maior altura, como as outras 3 estão iguais: 60, então dboa.