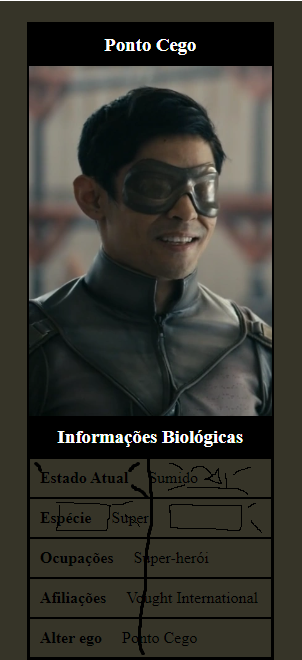
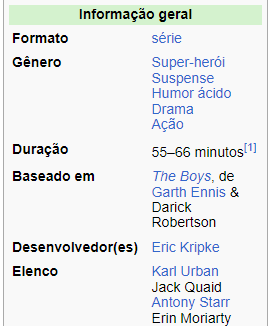
Não consigo pensar em nada pra deixar todos os paragrafos dessas colunas alinhados e cada um possuindo um espaço, pra ficar mais alinhado igual ao do wikipedia.
 A 1 foto demostra como esta agora, e coloquei um para entender como quero que fique, a 2 é o site do wikipedia, que quero deixar desse jeito;
A 1 foto demostra como esta agora, e coloquei um para entender como quero que fique, a 2 é o site do wikipedia, que quero deixar desse jeito;

<div class="conteudo_biografia">
<div class="titulo_biografia">
<h3>Ponto Cego</h3>
</div>
<div class="foto_biografia">
<img src="Ponto_Cego.webp" alt="" height="350px">
</div>
<div class="titulo_biografia">
<h3>Informações Biológicas</h3>
</div>
<div class="conteudo_da_biografia">
<h4>Estado Atual</h4>
<p>Sumido</p>
</div>
<div class="conteudo_da_biografia">
<h4>Espécie</h4>
<p>Super</p>
</div>
<div class="conteudo_da_biografia">
<h4>Ocupações</h4>
<p>Super-herói</p>
</div>
<div class="conteudo_da_biografia">
<h4>Afiliações</h4>
<p>Vought International</p>
</div>
<div class="conteudo_da_biografia">
<h4>Alter ego</h4>
<p>Ponto Cego</p>
</div>
CSS
.conteudo_biografia {
display: flex;
flex-direction: column;
text-align: center;
border: 2px solid black;
}
.titulo_biografia {
color: white;
background-color: black;
padding: 10px;
font-weight: bold;
}
.conteudo_da_biografia {
border: 1px solid black;
flex-direction: row;
display: flex;
}
.informacoes_conteudo {
}
.conteudo_da_biografia p, h4 {
margin: 10px;
}
.foto_biografia {
display: flex;
}




