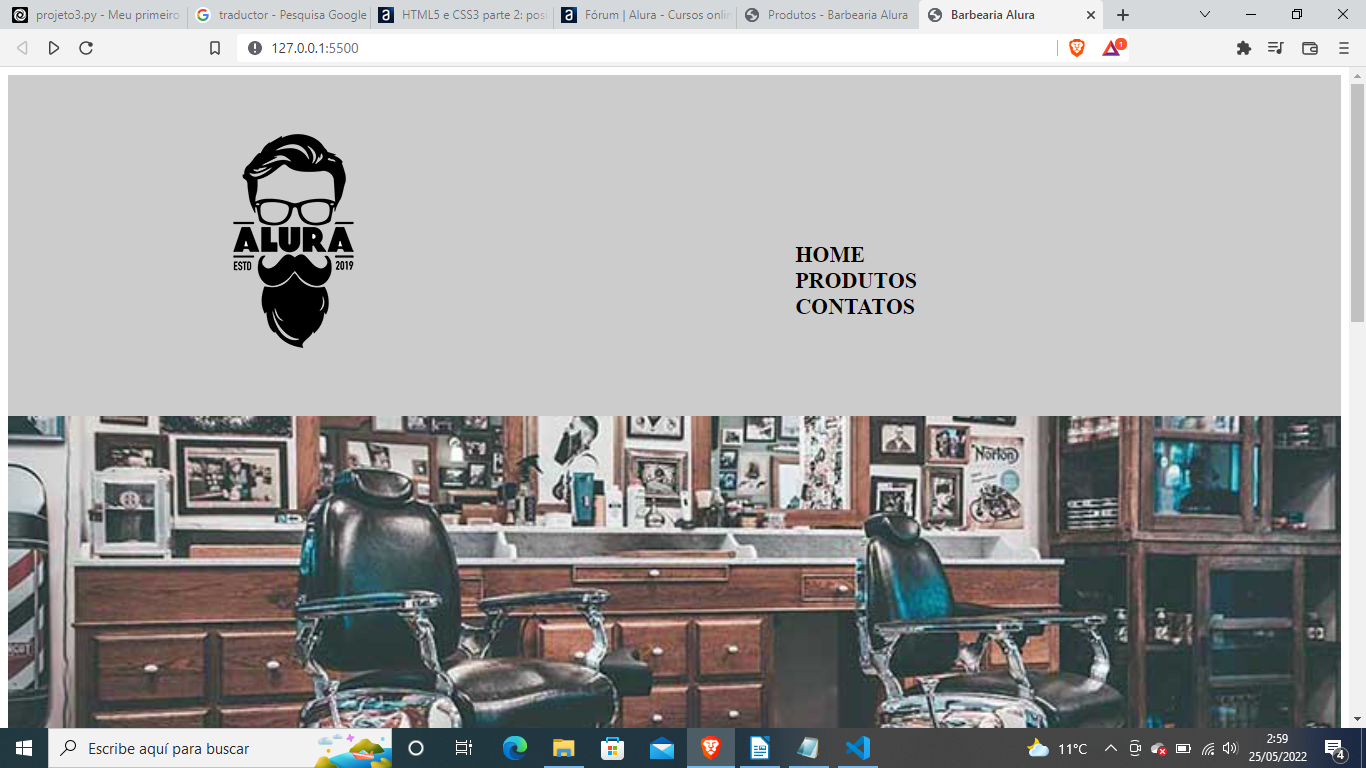
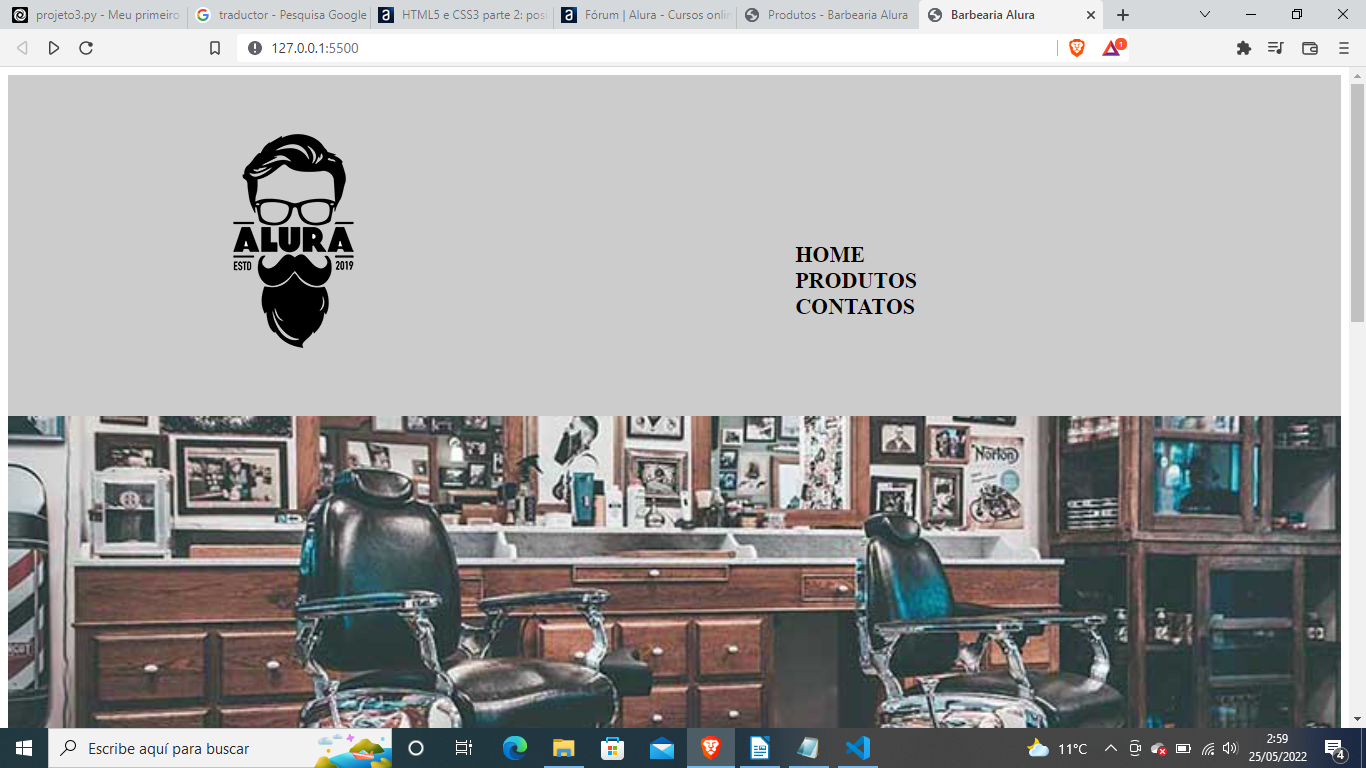
Copiei e colei o header do produtos.html no index.html, os códigos de CSS mas as listas nao ficam alinhadas, e outros ajustes também parecem que nao seguem o mesmo padrao.

Copiei e colei o header do produtos.html no index.html, os códigos de CSS mas as listas nao ficam alinhadas, e outros ajustes também parecem que nao seguem o mesmo padrao.

<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contatos.html">Contatos</a></li>
</ul>
</nav>
</div>
</header>
<img id="banner" src="banner.jpg">
<div class="principal">
<h2 class="titulo-centralizado">Sobre a Barbearia Alura</h2>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</div>
<div class="beneficios">
<h3 class="titulo-centralizado">Benefícios</h3>
<ul>
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
</ul>
<img src="beneficios.jpg" class="imagembeneficios">
</div>
</body>
</html>header {
background: #CCCCCC;
padding: 20px;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover {
color: #c78c19;
text-decoration: underline;
}
#banner {
width:100%;
}
.principal {
background: #CCCCCC;
padding: 30px;
font-size: 22px;
}
.titulo-principal {
padding-left: 20px;
}
.titulo-centralizado {
text-align: center
}
p {
text-align: center;
}
#missao {
font-size: 20px
}
em strong {
color: #FF0000;
}
.itens {
font-style: italic
}
.beneficios {
background: #FFFFFF;
padding: 20px;
}
ul {
display: inline-block;
vertical-align: top;
width: 20%;
margin-right: 15%;
}
.imagembeneficios {
width: 50%;
}tente acrescentar na classe :
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
diaplay: flex;
flex-direction: row;
justify-content: space-between;
}Kleber,
acrescenta no head la no html o reset, isso vai acertar a questão dos ajustes.
Oi Kleber!
Tive esse problema também. E o que entendi é que como temos duas listas não ordenadas (a do menu de navegação e a lista de benefício) acontece um conflito.
Pra solucionar alterei no CSS a ul dos benefícios. No lugar de chamar apenas a ul usei a classe beneficio + ul.

Desse jeito aqui.
.beneficios ul {
display: inline-block;
vertical-align: top;
width: 20%;
margin-right: 15%;
}Não sei se é a melhor solução, mas funcionou por aqui.
obrigado.