Tenho uma uma imagem seguida de texto, ambos estão dentro de uma <ul> , mas esses itens estão desalinhados. Como posso fazer pra que eles fique horizontalmente alinhados, sabe?
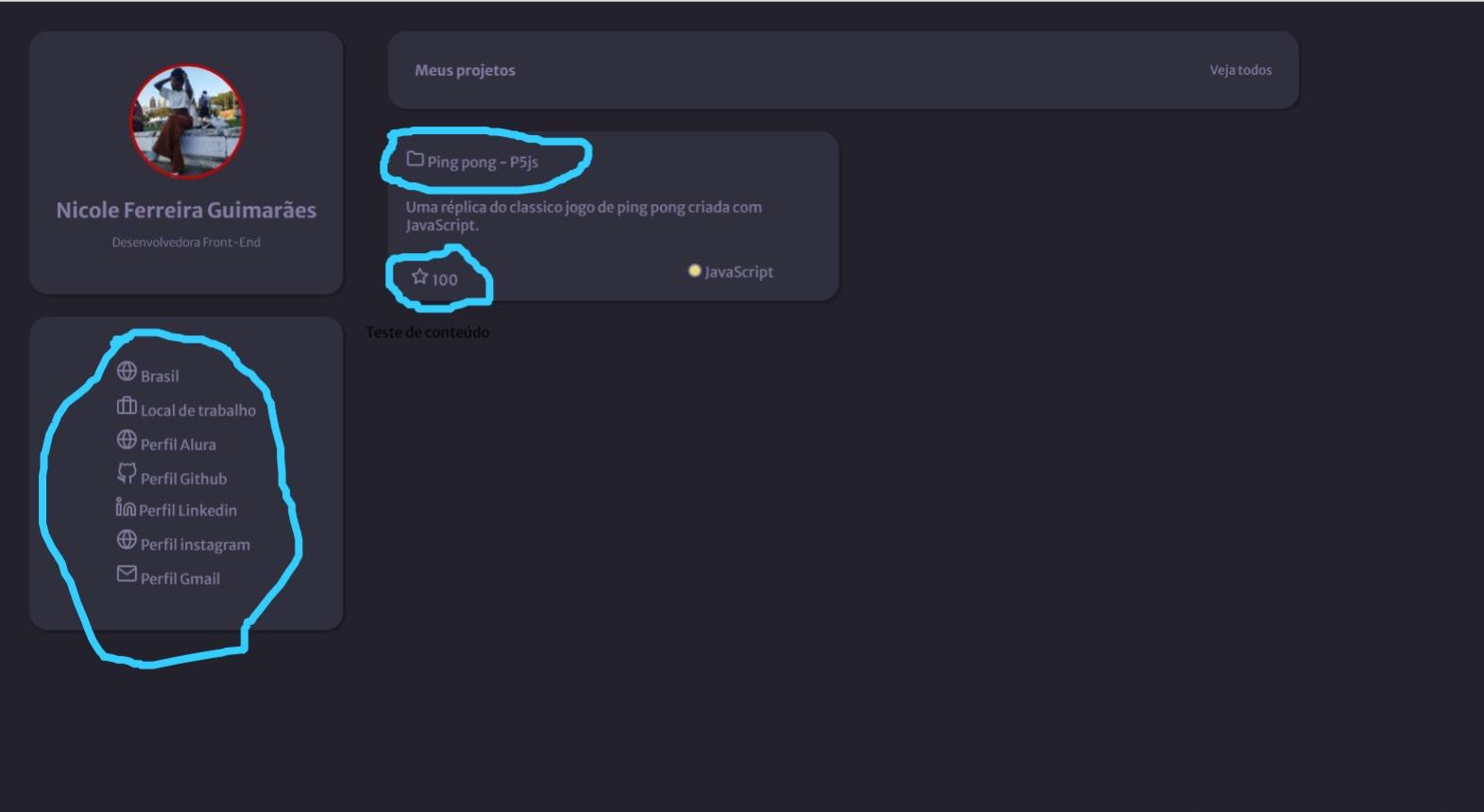
Como está:
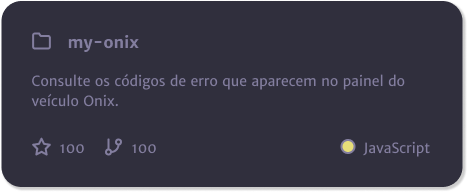
Como deveria ficar:

Ja tentei Justify -content, align-tems, text-align... nada deu jeito kkkkkk como posso resolver?
HTML
<div class="informacoes-pessoais">
<ul>
<li>
<img src="assets2/globe.svg">
Brasil
</li>
<li>
<img src="assets2/maleta-job.svg">
Local de trabalho</li>
<li>
<img src="assets2/globe.svg">
Perfil Alura</li>
<li>
<img src="assets2/github.svg">
Perfil Github</li>
<li>
<img src="assets2/Linkedin.svg">
Perfil Linkedin</li>
<li>
<img src="assets2/globe.svg">
Perfil instagram</li>
<li>
<img src="assets2/mail.svg">
Perfil Gmail</li>
</ul>
</div>
</header>
<!---------------------------------------------------------------------------------------------------------------------------------------->
<main>
<section>
<div class="conteudo">
<strong class="meusprojetos"> Meus projetos</strong>
<p class="vejatodos">Veja todos</p>
</div>
<div class="tecno1">
<div class="tecno1-linha1">
<img src="./assets/folder.svg" alt="imagem de pasta de arquivo" class="tecno1-img">
<span>Ping pong - P5js</span>
</div>
<div class="tecno1-texto">
<p>Uma réplica do classico jogo de ping pong criada com JavaScript.</p>
</div>
<div class="tecno1-linha2">
<ul>
<li>
<img src="./assets/star.svg" alt="imagem de estrela" class="tecno1-img">
<span>100</span>
</li>
</ul>
<ul>
<img src="./assets/Ellipse 2.svg" alt="" class="tecno1-img">
<span>JavaScript</span>
</ul>
</div>
</div>
<div>Teste de conteúdo</div>
</section>
</main>
</div>
CSS:
.informacoes-pessoais{
background-color: #302F3D;
border-radius: 20px;
display:flex;
flex-direction: column;
justify-content: center;
color: var(--cordefont);
width: 348px;
height: 348px;
align-items: center;
margin: 25px;
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.20);
}
ul{
list-style-type: none;
align-items: center;
justify-content: center;
}
li{
padding: 5px;
}
.conteudo{
background-color: #302F3D;
border-radius: 20px;
display:flex;
justify-content: space-between;
padding: 0px 30px 0px 30px;
color: var(--cordefont);
width: 952px;
height: 86px;
align-items: center;
margin: 25px;
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.20);
}
.ladoalado{
display: flex;
}
.meusprojetos{
font-weight: 700;
}
.vejatodos{
font-size: 14px;
font-style: normal;
font-weight: 400;
line-height: normal;
}
.tecno1{
flex-direction: column;
background-color: #302F3D;
color: var(--cordefont);
border-radius: 20px;
width: 461px;
height: 168px;
margin: 25px;
padding: 20px 20px 0px 20px;
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.20);
}
.tecno1-linha1{
vertical-align: baseline;
}
.tecno1-linha2{
display: flex;
flex-direction: row;
gap: 250px;
}
.tecno1-texto{
margin-top: 30px;
}





