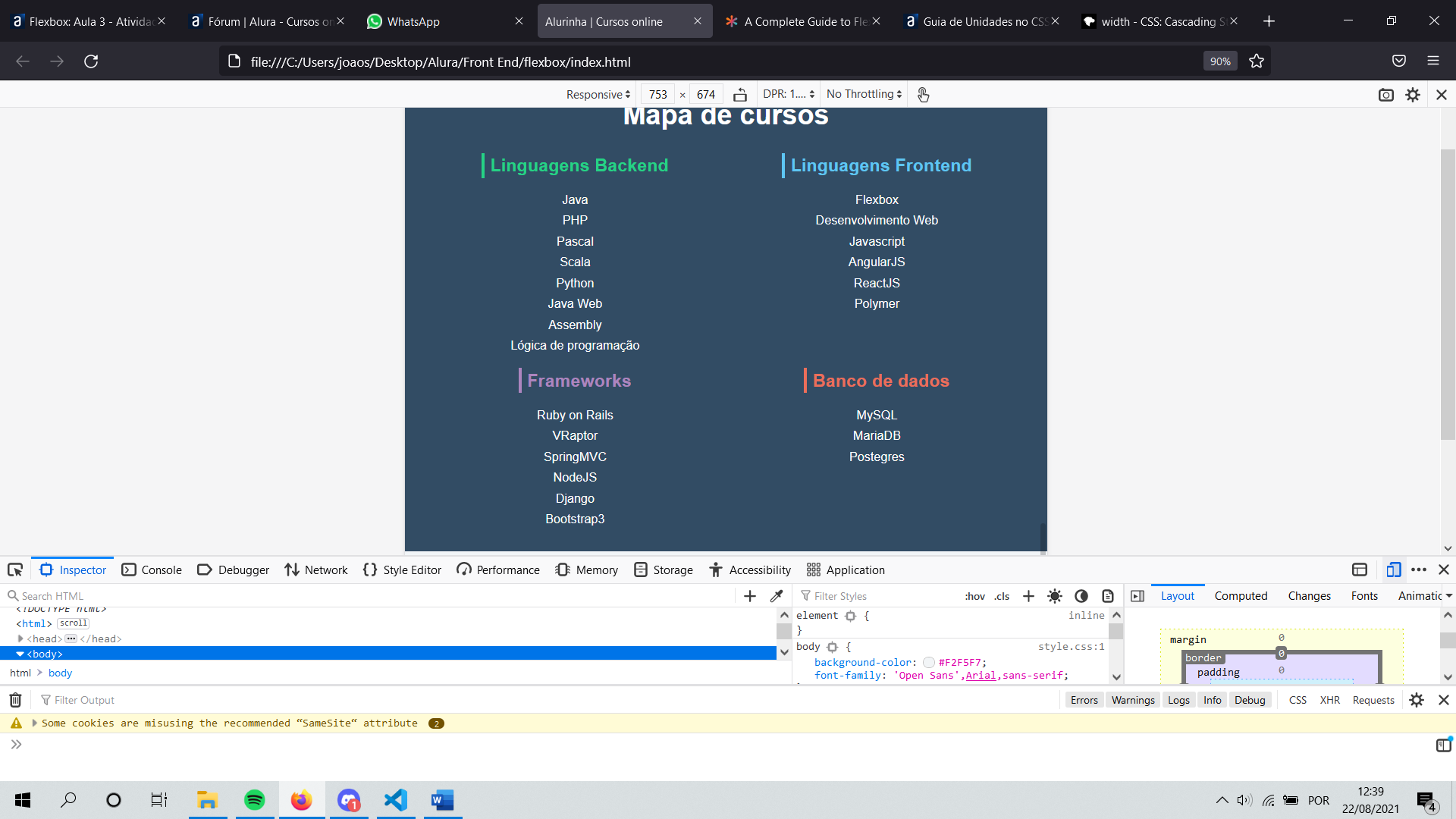
Estou tentando tornar o projeto do curso responsivo e queria alinhar a lista das linguagens de programação com o pauzinho do titulo, só que não estou conseguindo. Criei uma section com nome de container para poder conseguir fazer o wrap, estabeleci que a width da box do container seja 25% com um minimo de 250px (para que consiga dar o wrap) e alinhei os itens dessa box ao centro para que o espaçamento do titulo para a borda seja igual. Segue código e imagem.
<div class="container">
<section class="rodapePrincipal-navMap">
<h3 class="subtitulo">Mapa de cursos</h3>
<nav class="rodapePrincipal-navMap-list">
<section class="container">
<h4 class="navmap-list-title navmap-list-title-backend">Linguagens Backend</h4>
<a class="rodapePrincipal-navMap-link" href="#">Java</a>
<a class="rodapePrincipal-navMap-link" href="#">PHP</a>
<a class="rodapePrincipal-navMap-link" href="#">Pascal</a>
<a class="rodapePrincipal-navMap-link" href="#">Scala</a>
<a class="rodapePrincipal-navMap-link" href="#">Python</a>
<a class="rodapePrincipal-navMap-link" href="#">Java Web</a>
<a class="rodapePrincipal-navMap-link" href="#">Assembly</a>
<a class="rodapePrincipal-navMap-link" href="#">Lógica de programação</a>
</section>
<section class="container">
<h4 class="navmap-list-title navmap-list-title-frontend">Linguagens Frontend</h4>
<a class="rodapePrincipal-navMap-link" href="#">Flexbox</a>
<a class="rodapePrincipal-navMap-link" href="#">Desenvolvimento Web</a>
<a class="rodapePrincipal-navMap-link" href="#">Javascript</a>
<a class="rodapePrincipal-navMap-link" href="#">AngularJS</a>
<a class="rodapePrincipal-navMap-link" href="#">ReactJS</a>
<a class="rodapePrincipal-navMap-link" href="#">Polymer</a>
</section>
<section class="container">
<h4 class="navmap-list-title navmap-list-title-framework">Frameworks</h4>
<a class="rodapePrincipal-navMap-link" href="#">Ruby on Rails</a>
<a class="rodapePrincipal-navMap-link" href="#">VRaptor</a>
<a class="rodapePrincipal-navMap-link" href="#">SpringMVC</a>
<a class="rodapePrincipal-navMap-link" href="#">NodeJS</a>
<a class="rodapePrincipal-navMap-link" href="#">Django</a>
<a class="rodapePrincipal-navMap-link" href="#">Bootstrap3</a>
</section>
<section class="container">
<h4 class="navmap-list-title navmap-list-title-bancoDeDados">Banco de dados</h4>
<a class="rodapePrincipal-navMap-link" href="#">MySQL</a>
<a class="rodapePrincipal-navMap-link" href="#">MariaDB</a>
<a class="rodapePrincipal-navMap-link" href="#">Postegres</a>
</section>
</nav>
</section>
</div>.rodapePrincipal-navMap-list {
display: flex;
flex-flow: row wrap;
justify-content: space-evenly;
}
.rodapePrincipal-navMap-list .container {
display: flex;
flex-direction: column;
width: 25%;
min-width: 250px;
align-items: center;
}