O outro post já tinha passado do limite de tamanho então eu precisei fazer dois posts separados.
Outra questão abordada aqui foi o desalinhamento dos botões de ação de apagar um item da lista e de editar um item da lista. Neste caso, por mais que eu tenha vasculhado o dev tools eu não encontrei nada específico então eu tive que fazer algumas alterações eu mesmo, sempre tentando o mais simples possível e aqui vai o meu take.
Neste caso nós temos uma div que abrigam os botões:
<div>
<button class="botao-acao">
<img src="./img/delete.svg" alt="botão delete">
</button>
<button class="botao-acao">
<img src="./img/edit.svg" alt="botão edit">
</button>
</div>
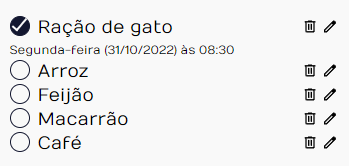
Essa div originalmente não tem classe atribuída até esse momento do curso porém os botões do primeiro item da lista herdam algum estilização, eu só não consegui encontrar de onde exatamente e por algum motivo essa estilização não vai para os itens seguintes da lista criados dinamicamente, resultando no seguinte:

Como eu não consegui encontrar a razão exata para esse erro eu consertei da seguinte forma:
Primeiro eu atribui, no HTML, uma classe para o container que abriga os botões:
<div class="container-botao-acao">
<button class="botao-acao">
<img src="./img/delete.svg" alt="botão delete">
</button>
<button class="botao-acao">
<img src="./img/edit.svg" alt="botão edit">
</button>
</div>
</div>
Depois eu criei no arquivo CSS uma estilização direcionada a essa classe:
.container-botao-acao {
display: flex;
gap: 4px;
}
E por fim eu adicionei no JavaScript uma linha para que essa classe seja atribuída nos elementos criados dinamicamente:
const containerBotoes = document.createElement("div");
containerBotoes.classList.add("container-botao-acao");
Isso criou uma padronização na estilização dos botões, sejam quantos forem.

São soluções simples mas que eu entendo que para quem não está acostumado com debug pode acabar passando desapercebido, espero que as minhas duas publicações possam ajudar quem mais passar por aqui.




