<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Barbearia Alura</title>
</head>
<body>
<h1 style="text-align: center">Sobre a Barbearia Alura</h1>
<p style="text-align: center">Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o
mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque
na cidade e conquista novos clientes a cada dia.</p>
<p style="font-size: 20px; text-align: center"><em>Nossa missão é: <strong>"Proporcionar auto-estima e
qualidade de vida aos clientes"</strong>.</em></p>
<p style="text-align: center">Oferecemos profissionais experientes e antenados às mudanças no mundo da moda.
O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.
</p>
</body>
</html>





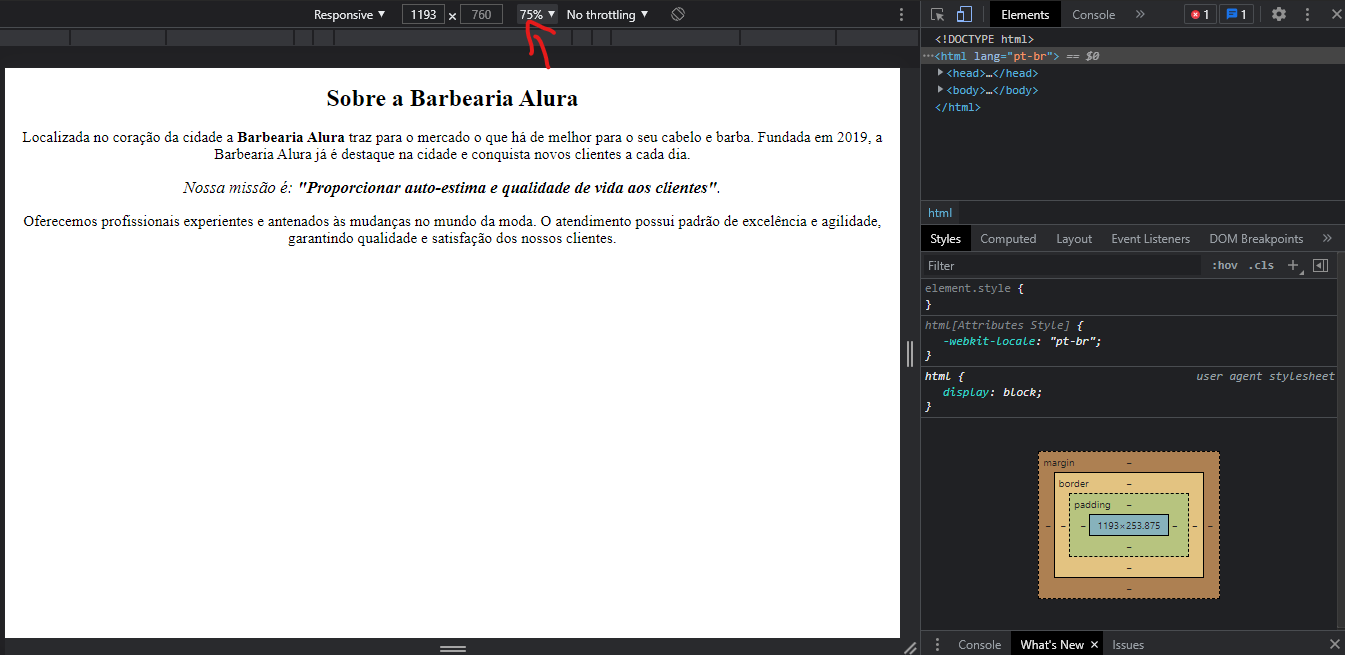
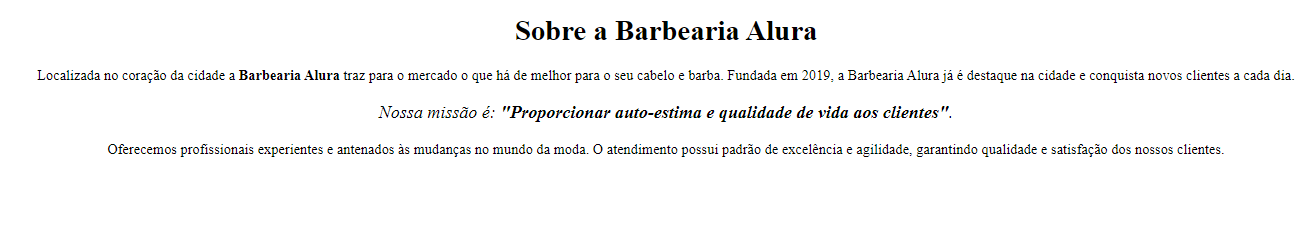
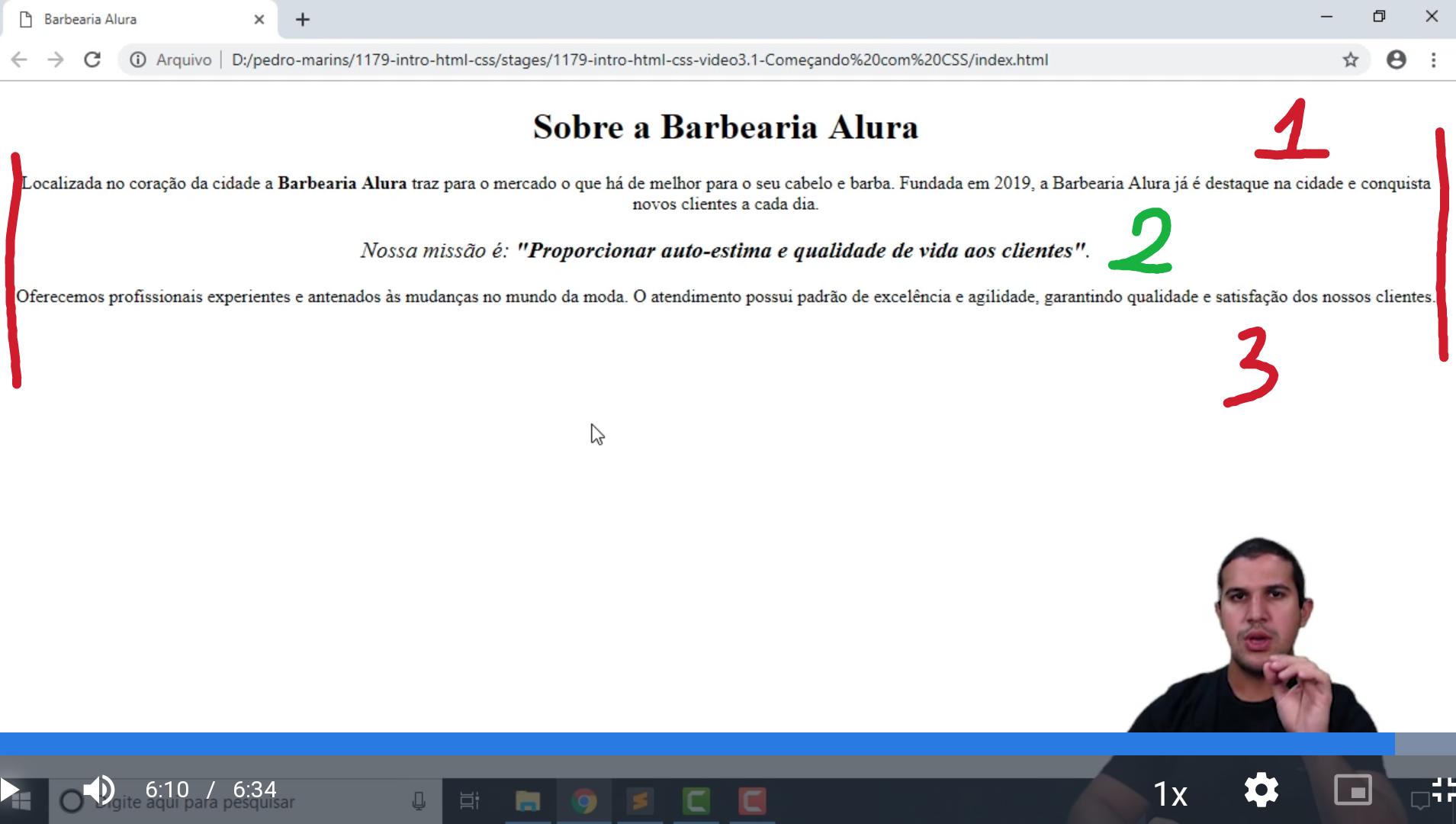
 Sim, os textos estão centralizados. Porém, no vídeo do instrutor, o texto da linha 1 esta alinhado com o texto da linha 3. Com isso, imaginei que fosse erro no meu código por nao ter ficado igual.
Desde já, obrigada pelo feedback!
Sim, os textos estão centralizados. Porém, no vídeo do instrutor, o texto da linha 1 esta alinhado com o texto da linha 3. Com isso, imaginei que fosse erro no meu código por nao ter ficado igual.
Desde já, obrigada pelo feedback!