<!DOCTYPE html>
<html>
<head lang="pt-Br">
<meta charset="UTF-8">
<title>Produtos - Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="produtos.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="imagens/logo.png"></h1>
<nav>
<ul class="navegacao">
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li> <a href="#">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="produtos">
<li>
<h2>Cabelo</h2>
<img src="imagens/cabelo.jpg">
<p class="produto-descricao">Na tesoura ou na máquina, como o cliente preferir</p>
<p class="produto-preco">R$ 25,00</p>
</li>
<li>
<h2>Barbearia</h2>
<img src="imagens/barba.jpg">
<p class="produto-descricao">Corte e desenho profissional de barba</p>
<p class="produto-preco" >R$ 18,00</p>
</li>
<li>
<h2>Cabelo+Barba</h2>
<img src="imagens/cabelo+barba.jpg">
<p class="produto-descricao">Pacote completo de cabelo e barba</p>
<p class="produto-preco">R$ 35,00</p>
</li>
</ul>
</main>
</body>
</html>

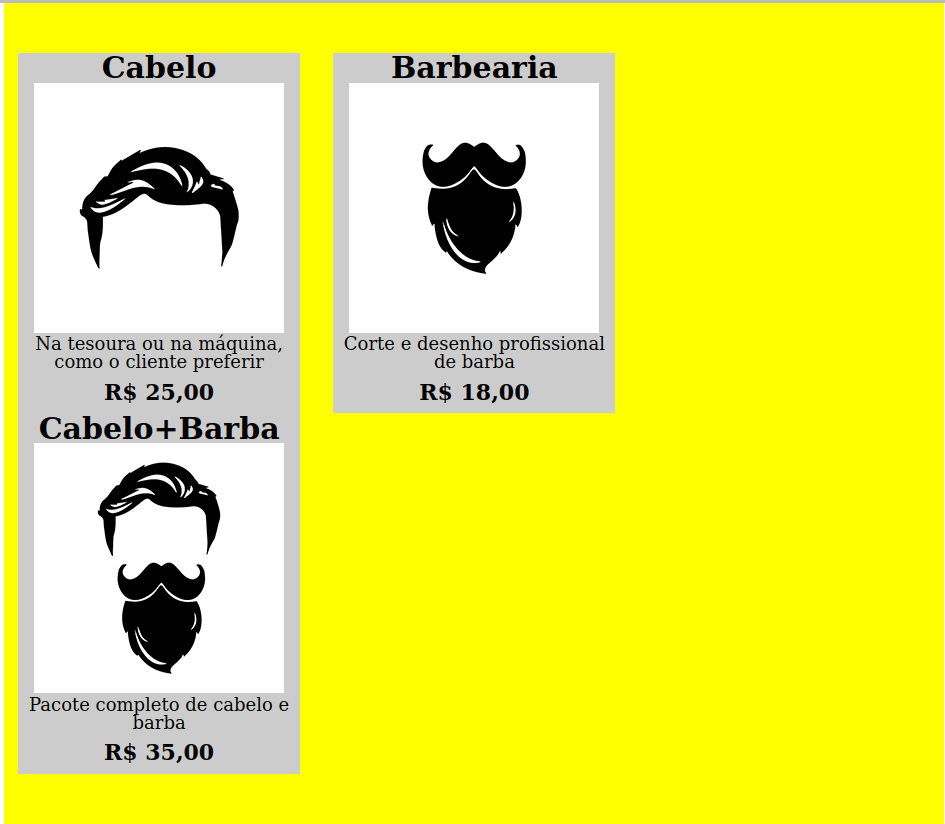
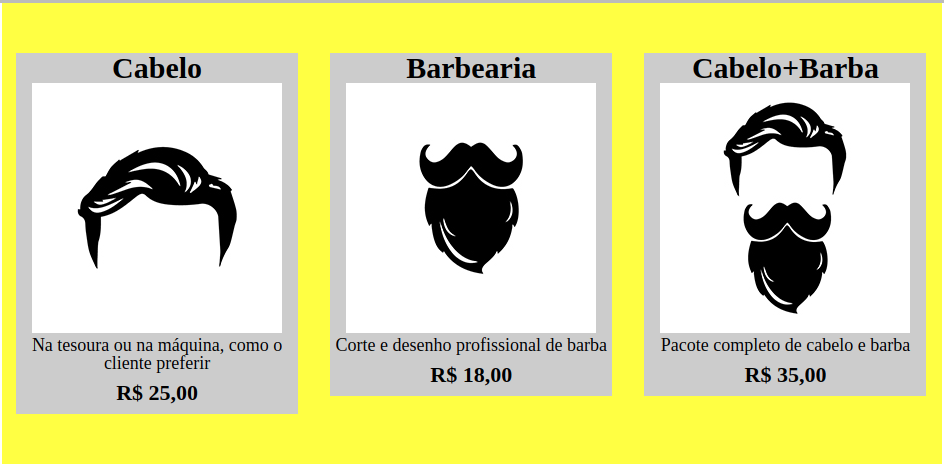
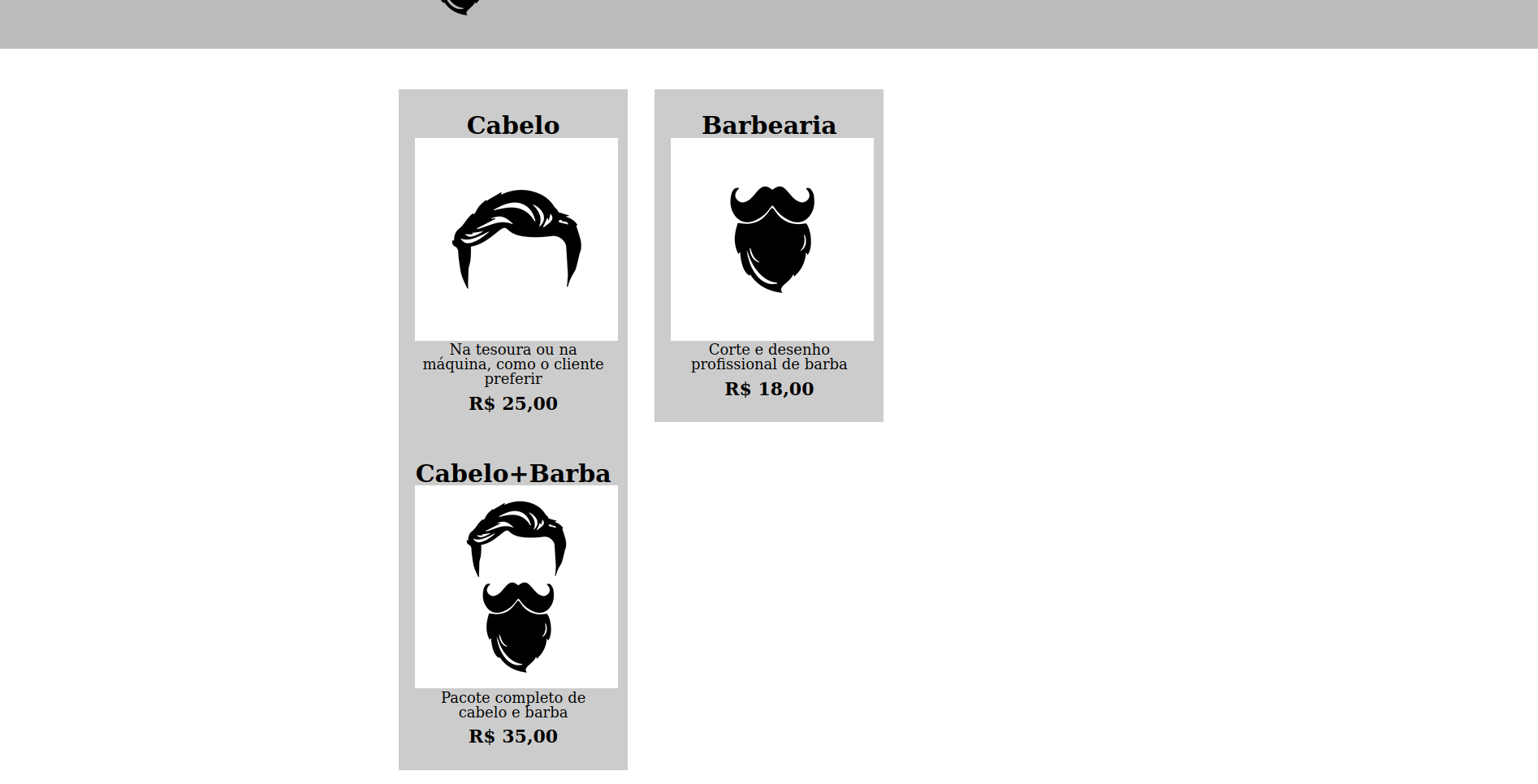
 Minha aplicação não alinha os elementos, segui todos os passos do video e mesmo assim quebra :(. Vi recentemente um tópico com o mesmo erro, mas pra mim não faz sentido algum, como estamos trabalhando com porcentagem a proporção dos elementos não era pra se ajustar independentemente do monitor?
Minha aplicação não alinha os elementos, segui todos os passos do video e mesmo assim quebra :(. Vi recentemente um tópico com o mesmo erro, mas pra mim não faz sentido algum, como estamos trabalhando com porcentagem a proporção dos elementos não era pra se ajustar independentemente do monitor?