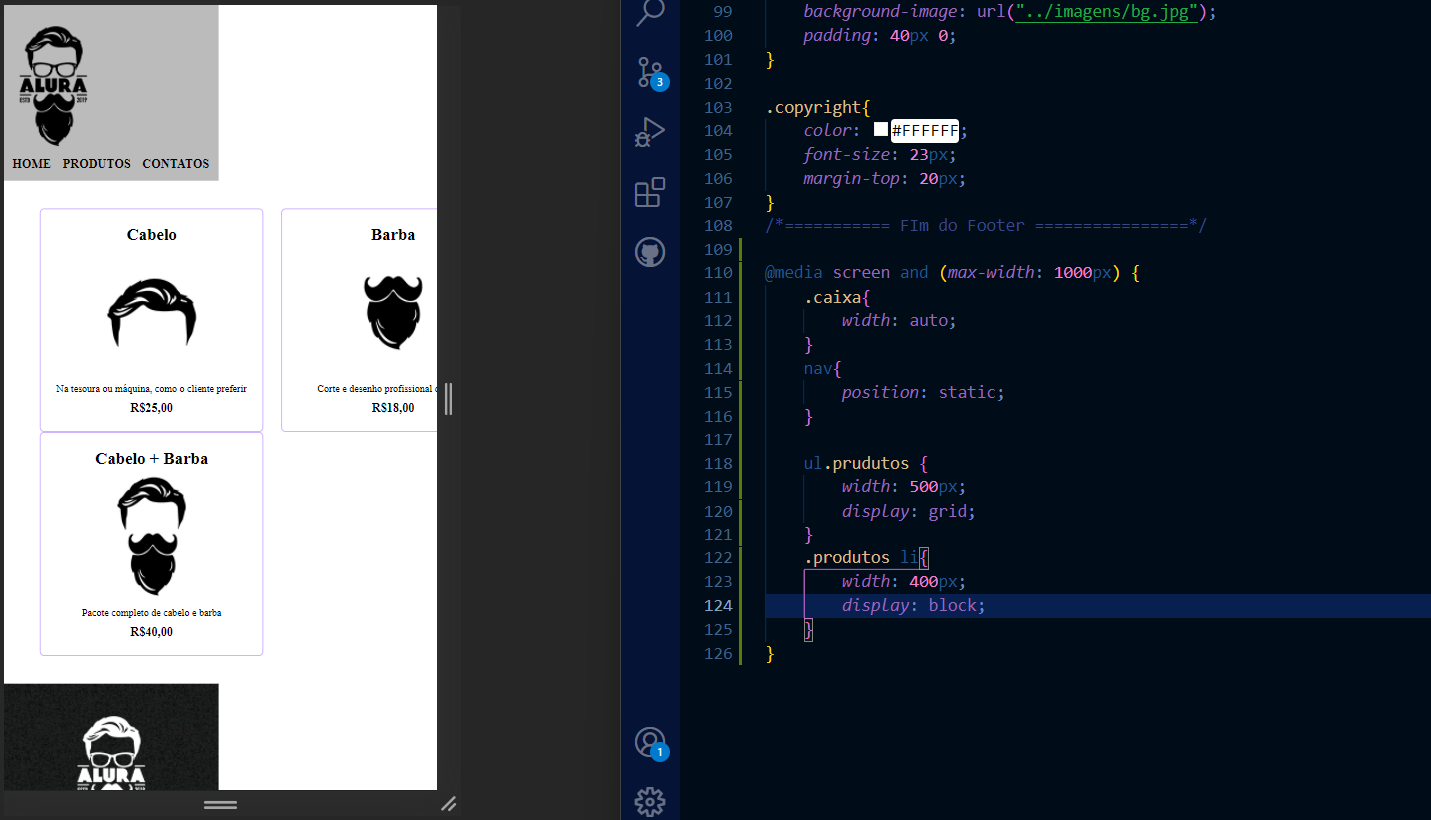
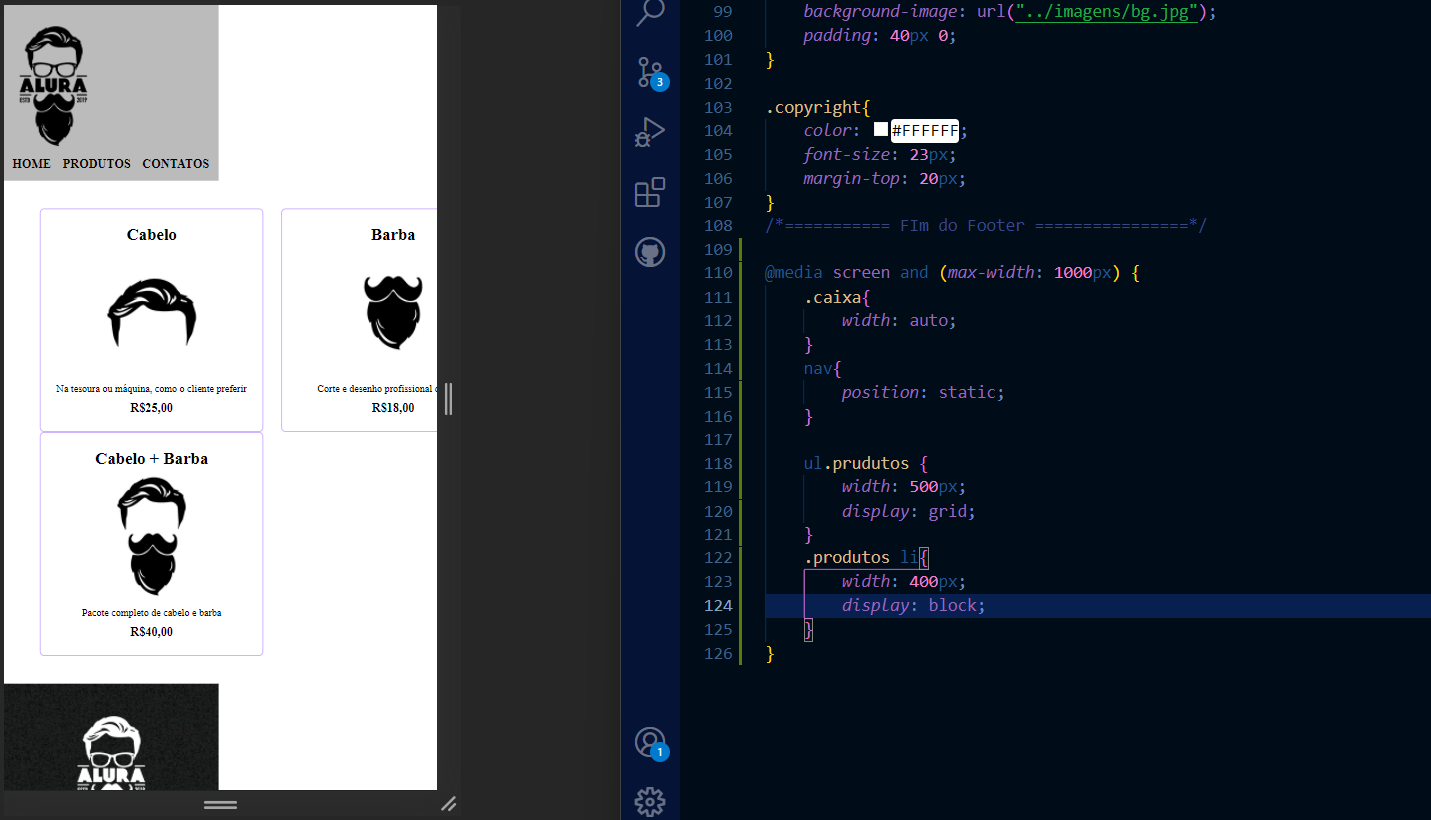
Olá, gostaria de uma ajuda para conseguir colocar os itens dos produtos um em baixo do outro de forma dinâmica.

Olá, gostaria de uma ajuda para conseguir colocar os itens dos produtos um em baixo do outro de forma dinâmica.

Oi Mayke,
Eu deixaria os produtos com display: flex; e caso queira todos um abaixo do outro, poderia usar o flex-direction: column; , porem se deseja que os conteudos se mostrem em linha e vão quebrando automaticamente para baixo conforme a largura da tela, vc pode usar o flex-wrap: wrap (sem o flex-direction: column), para isso seria bom que os filhos (
Olá Gustavo, poderia me dizer como eu colocaria essa largura mínima para funcionar com flex-wrap ? Agradeço desde já !
Você poderia colocar ul.produtos li { width: 300px; }; onde o 300px você ajusta para o valor que quiser.