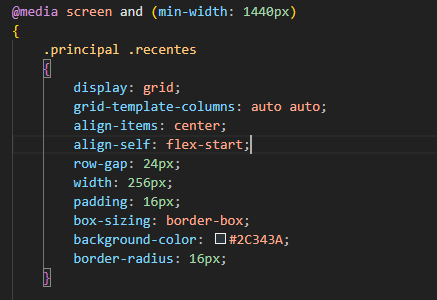
Estou tentando alinhar a caixa de vídeos recentes com o Vídeo em Destaque utilizando align-self, porém, a propriedade não funciona por nada...


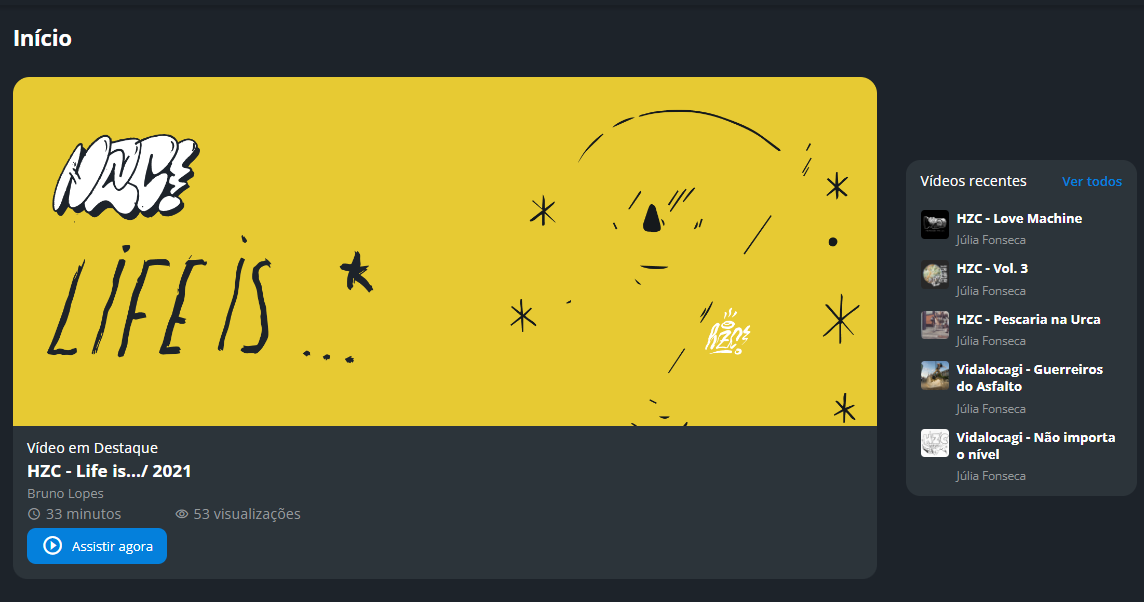
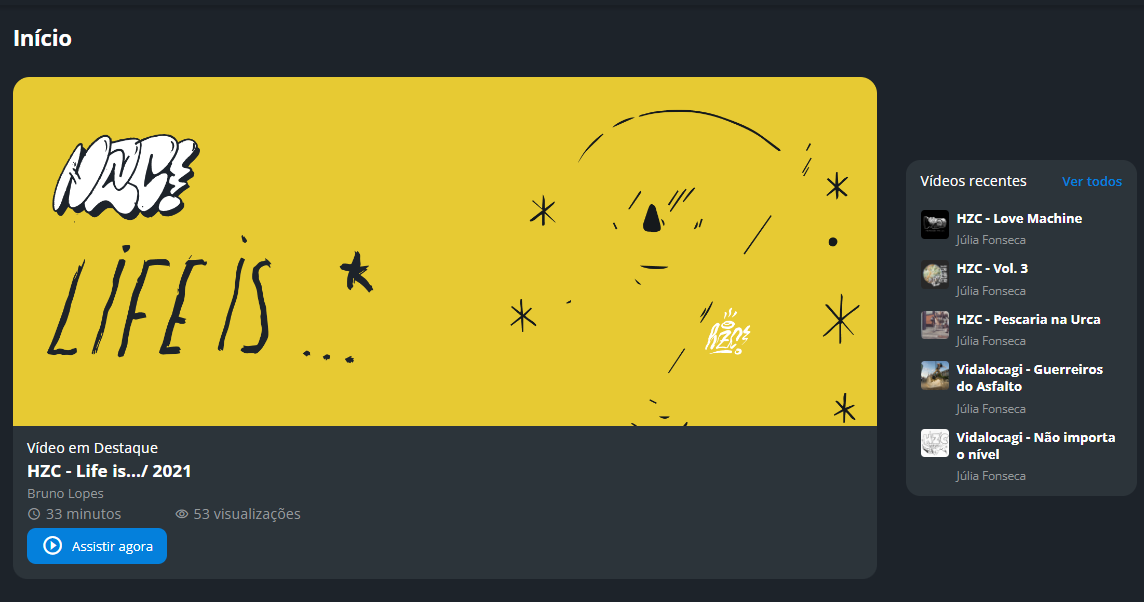
A caixa de vídeos recentes permanece centralizada:

Estou tentando alinhar a caixa de vídeos recentes com o Vídeo em Destaque utilizando align-self, porém, a propriedade não funciona por nada...


A caixa de vídeos recentes permanece centralizada:

Oiii, Sandro! Tudo bem?
Para alinhar a caixa de vídeos recentes com a caixa de vídeo em destaque é necessário organizar o main que envolve essas caixas com o grid-template-areas. No curso o professor faz isso usando a classe .principal do main.
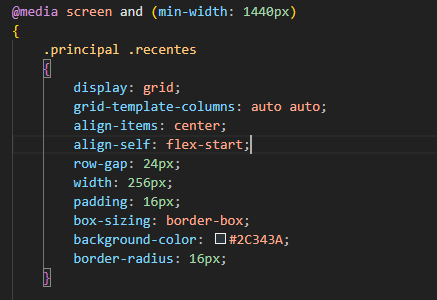
No css, dentro do @media screen and (min-width: 1440px) temos a seguinte organização:
.principal {
display: grid;
grid-template-columns: auto 1fr auto;
grid-template-areas:
"titulo-pagina titulo-pagina titulo-pagina"
"destaque-video destaque-video videos-recentes"
"secao-videos secao-videos secao-videos"
"produtos-recentes destaque-produtos destaque-produtos"
"secao-produtos secao-produtos secao-produtos"
;
column-gap: 32px;
padding: 16px 60px;
grid-column: 2;
}E no final do código temos a organização com o grid-areas de cada uma dessas classes do grid-template-areas, por exemplo:
.destaque-video {
grid-area: destaque-video;
}
.videos-recentes {
grid-area: videos-recentes;
}Para ficar mais claro, eu recomendo assistir essa aula do curso e comparar o código: https://cursos.alura.com.br/course/css-dispondo-elementos-flexbox-grid/task/97320
E se houver mais dúvidas, você pode compartilhar aqui seu código :)
Grande abraço e bons estudos!