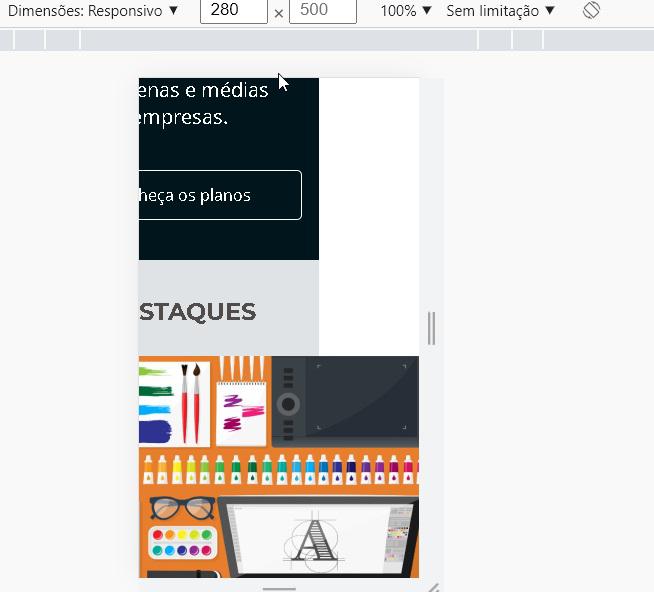
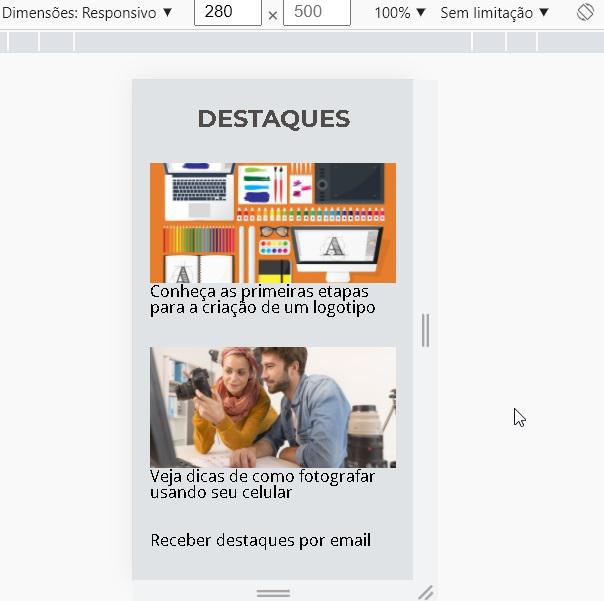
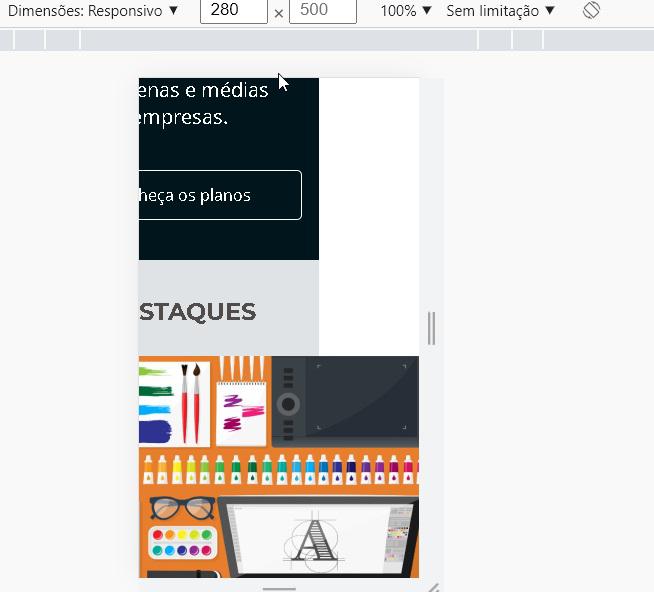
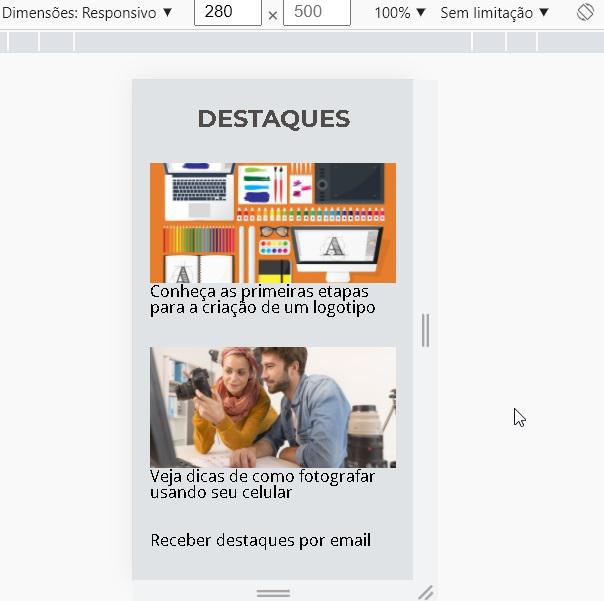
Quando coloco align-itens: center a imagem vaza pra direita.


E quando tiro o align-itens:center ficar certinho. Alguém sabe o por que?
Quando coloco align-itens: center a imagem vaza pra direita.


E quando tiro o align-itens:center ficar certinho. Alguém sabe o por que?
Provavelmente a imagem de ilustração de ferramentas de design está maior que a largura de 280px que vc colocou, mas só vendo código fonte pra saber o que poderia ser.
Olá Tarcísio, pode ser que tamanho de um item da sua box seja superior ao container flex fazendo com que ele transborde. Espero ter ajudado..