

index.js
import {Cliente} from "./Cliente.js"
import {ContaCorrente} from "./Contacorrente.js"
import { ContaPoupanca } from "./ContaPoupanca.js";
import {Conta} from "./Conta.js"
const cliente1 = new Cliente("Ricardo", 11122233309);
const contaCorrenteRicardo = new Conta(0, cliente1, 1001);
contaCorrenteRicardo.depositar(500);
contaCorrenteRicardo.sacar(100);
const ContaPoupanca = new Conta(50, cliente1, 1001);
console.log(ContaPoupanca);
console.log(ContaCorrente.numeroDeContas);ContaPoupanca.js
export class ContaPoupanca {
constructor(saldoInicial, cliente, agencia){
this._saldo = saldoInicial;
this._cliente = cliente;
this._agencia = agencia;
}
sacar(valor){
if(this._saldo >= valor) {
this._saldo -= valor;
return valor;
}
}
depositar(valor){
if(valor <= 0){
return;
}
this._saldo += valor;
}
transferir(valor, conta){
const valorSacado = this.sacar(valor);
conta.depositar(valorSacado);
}
}Cliente.js
export class Cliente {
get cpf(){
return this._cpf;
}
constructor(nome, cpf){
this.nome = nome;
this._cpf = cpf;
}
}ContaCorrente.js
import { Cliente } from "./Cliente.js";
export class ContaCorrente {
static numeroDeContas = 0;
set cliente(novoValor){
if(novoValor instanceof Cliente) {
this._cliente = novoValor;
}
}
get cliente(){
return this._cliente;
}
get saldo(){
return this._saldo;
}
constructor(agencia, cliente){
this.agencia = agencia;
this.cliente = cliente;
this._saldo=0;
ContaCorrente.numeroDeContas += 1;
}
sacar(valor){
if(this._saldo >= valor) {
this._saldo -= valor;
return valor;
}
}
depositar(valor){
if(valor <= 0){
return;
}
this._saldo += valor;
}
transferir(valor, conta){
const valorSacado = this.sacar(valor);
conta.depositar(valorSacado);
}
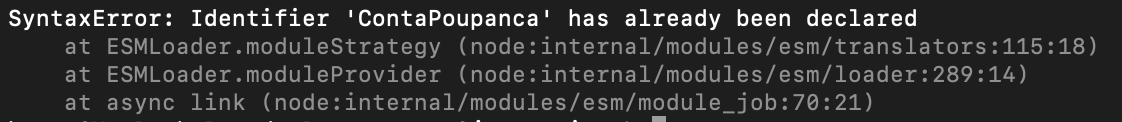
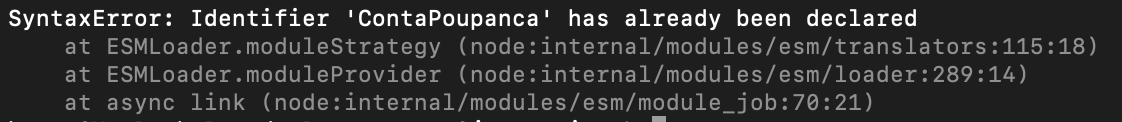
}Não entendi porque deu erro se tá igualzinho o do professor. Alguém sabe me explicar?
O nome da variável ContaPoupanca noindex.js está conflitando com o nome da classe. Basta renomear o nome da variável para começar em minúsculo.
const contaPoupanca = new Conta(50, cliente1, 1001);
console.log(contaPoupanca);
console.log(contaCorrente.numeroDeContas);