<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bandeira Brasileira</title>
</head>
<body>
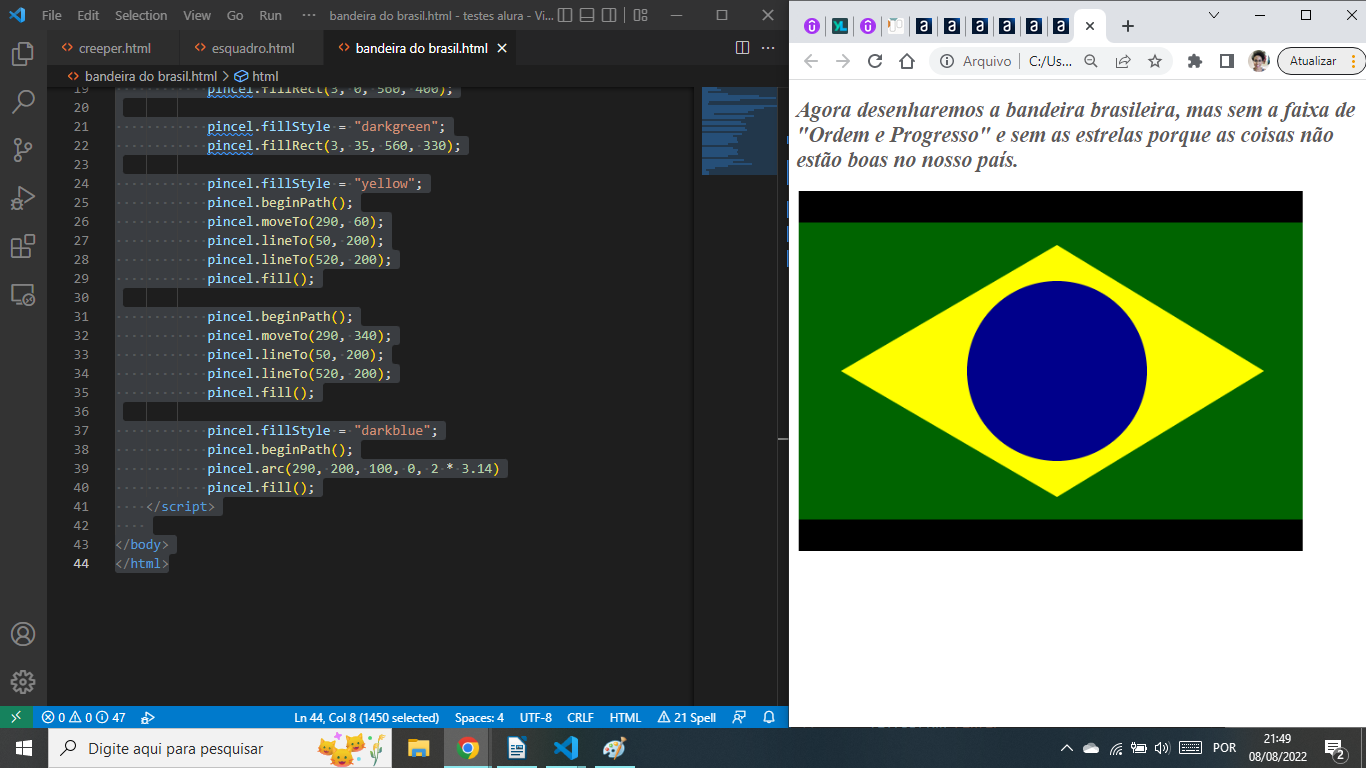
<h2 style="color: rgb(92, 89, 89); font-style: italic; text-align: start;">Agora desenharemos a bandeira brasileira, mas sem a
faixa de "Ordem e Progresso" e sem as estrelas porque
as coisas não estão boas no nosso país.</h2>
<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector("canvas");
var pincel = tela.getContext("2d");
pincel.fillStyle = "black";
pincel.fillRect(3, 0, 560, 400);
pincel.fillStyle = "darkgreen";
pincel.fillRect(3, 35, 560, 330);
pincel.fillStyle = "yellow";
pincel.beginPath();
pincel.moveTo(290, 60);
pincel.lineTo(50, 200);
pincel.lineTo(520, 200);
pincel.fill();
pincel.beginPath();
pincel.moveTo(290, 340);
pincel.lineTo(50, 200);
pincel.lineTo(520, 200);
pincel.fill();
pincel.fillStyle = "darkblue";
pincel.beginPath();
pincel.arc(290, 200, 100, 0, 2 * 3.14)
pincel.fill();
</script>
</body>
</html> tive bastante dificuldade em fazer o losango, pesquei da instrução e não consegui deixar legal, ai fui fazendo uns ajustes... não ficou 100%, mas da pra entender
tive bastante dificuldade em fazer o losango, pesquei da instrução e não consegui deixar legal, ai fui fazendo uns ajustes... não ficou 100%, mas da pra entender




