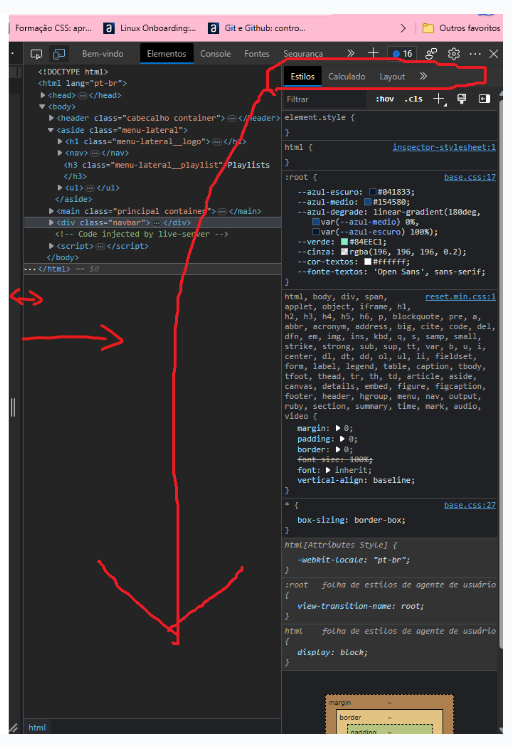
Não sei como a minha tela do devtools mudou, agora está assim:

Como colocar essa tela de estilos na parte de baixo, igual o da professora
Não sei como a minha tela do devtools mudou, agora está assim:

Como colocar essa tela de estilos na parte de baixo, igual o da professora
Olá, Rebeca.
Tudo bem?
Tenta restaurar as configurações padrão.
Para restaurar as configurações padrão do DevTools, você pode seguir estas etapas:
Abra o DevTools no seu navegador. Normalmente, você pode fazer isso clicando com o botão direito do mouse em uma página da web e selecionando "Inspecionar elemento" ou "Inspecionar".
Na janela do DevTools, procure um ícone de engrenagem ou três pontos verticais na parte superior direita da janela. Clique nele para abrir o menu de configurações.
No menu de configurações, procure uma opção chamada "Settings" (Configurações) ou algo similar. Clique nessa opção para abrir as configurações do DevTools.
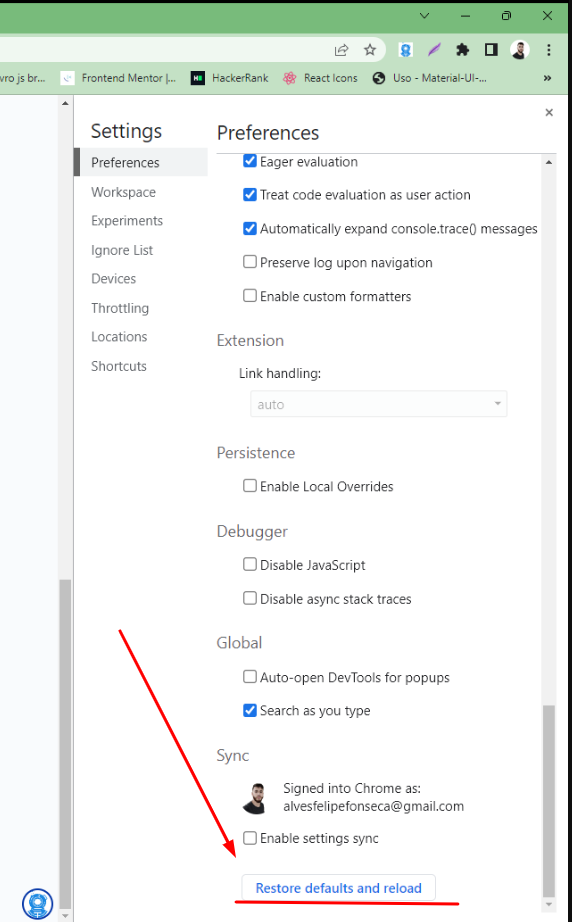
Dentro das configurações, procure um link ou uma guia chamada "Preferences" (Preferências) depois um botão ou link chamado "Restore defaults" (Restaurar padrões) ou algo similar. Clique nessa opção para restaurar as configurações padrão do DevTools.
Após clicar na opção de restaurar as configurações padrão, pode ser necessário reiniciar o DevTools para que as alterações tenham efeito. Algumas versões do DevTools exigem que você feche e reabra a janela do DevTools.
No meu caso em "Preferences" estava bem em baixo:

Espero ter ajudado. Qualquer dúvida manda aqui.
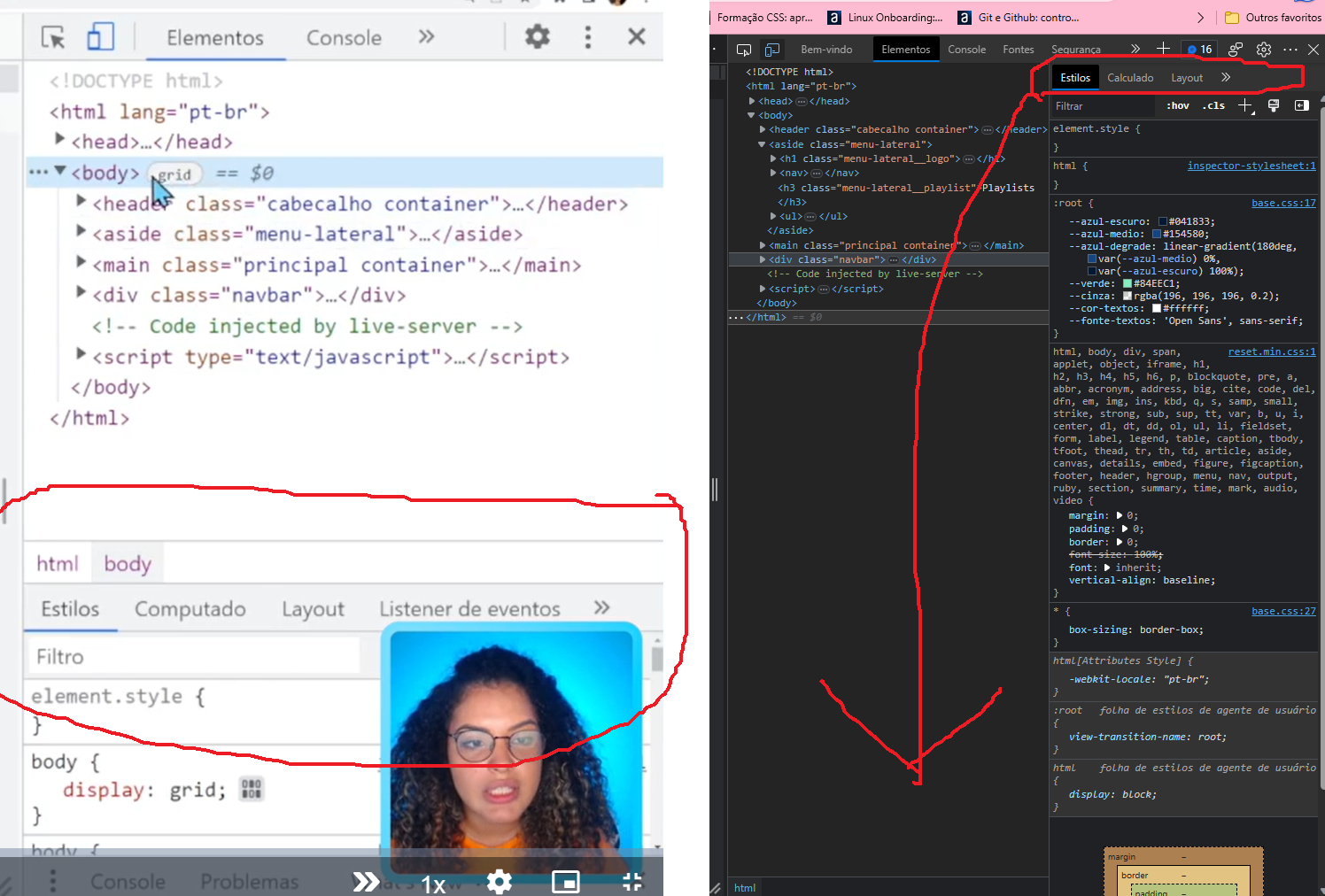
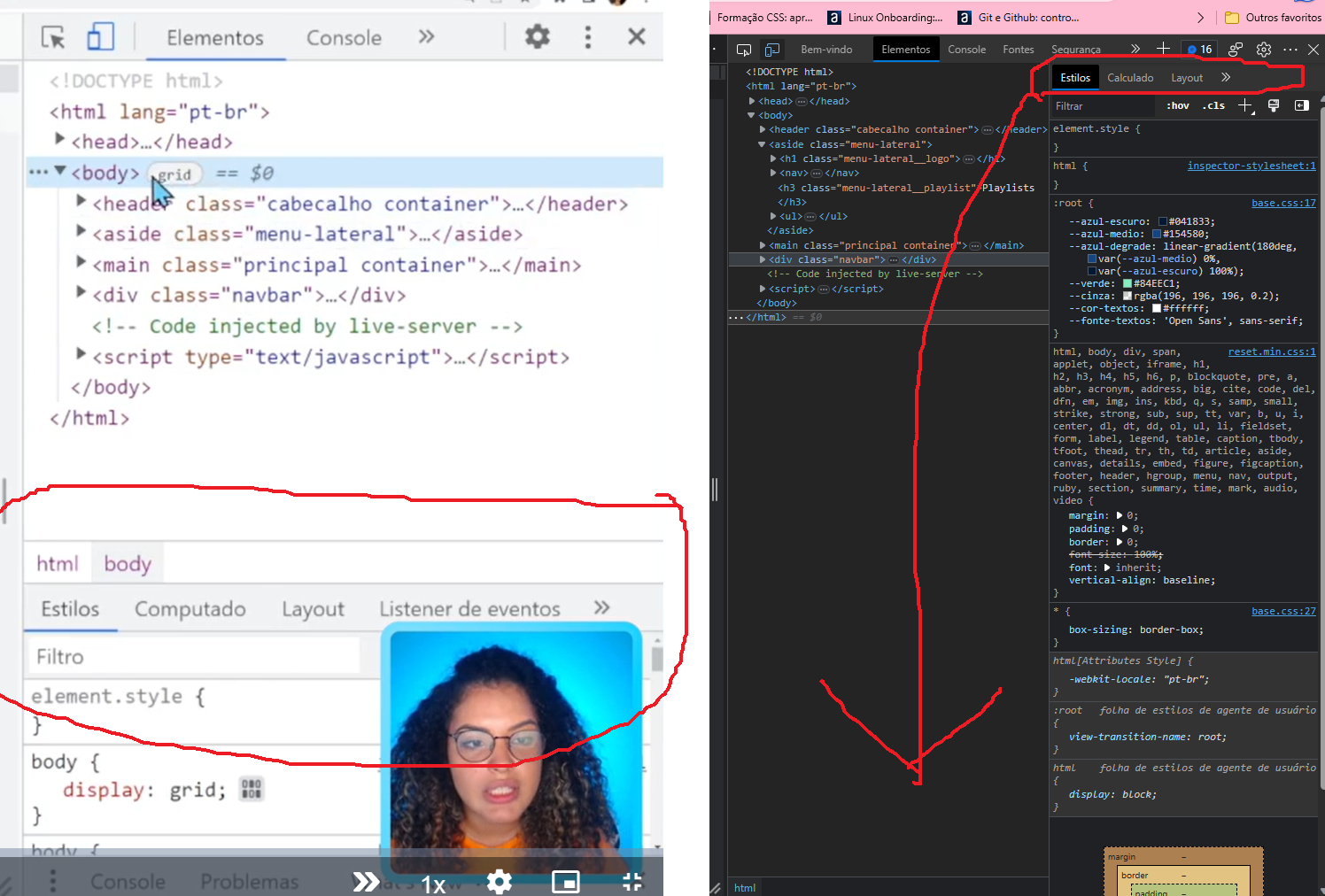
No momento, não há uma opção nativa nos DevTools do Google Chrome para posicionar a barra de estilos na forma de uma gaveta abaixo do painel principal. No DevTools do Chrome, a barra de estilos é exibida como um painel lateral no lado direito.
As opções de layout e posicionamento no DevTools podem variar entre os navegadores e as versões do software.
você pode tentar arrastar o painel principal para o lado direito e ver se a barra de estilos vai ficar para baixo igual da professora.
Espero ter ajudado.