Eu até o presente momento do curso não entendi o porquê de usar o browser-sync. Alguém poderia explicar?
Eu até o presente momento do curso não entendi o porquê de usar o browser-sync. Alguém poderia explicar?
Boa tarde, Maikon, tudo bem?
Quando você abre um arquivo html direto no navegador, ele abre localmente o arquivo, tanto que se você ver o endereço depois de dar duplo clique vai conter o endereço de onde está o arquivo na sua maquina, a pasta e tudo mais.
Dessa forma, ele não consegue identificar referências a arquivos externos, como arquivo javascript que colocamos no atributo src da tag script.
Para que o navegador reconheça essas referências temos que rodar o arquivo não localmente, mas em um servidor local.
A forma que ele usou realmente não deixa claro, infelizmente a aula toda é muito confusa, mas enfim...
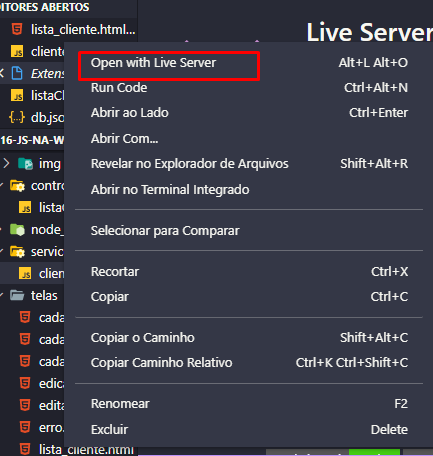
Para não fazer toda essa volta, você pode simplesmente baixar a extensão live server se tiver usando o visual studio code (visual studio > menu vertical > extensions > barra de busca > live server > instalar (install)), e depois de instalado quando for abrir o arquivo você abre pelo visual studio com o botão direito, na opção "open with live server" (achar o arquivo html a ser aberto > botão direito >open with live server).
Espero ter ajudado, abraço.


Perfeito, muito obrigado Gabriel. Sobre o curso, eu arrisco a dizer que é uma das piores didáticas que eu já vi na Alura. Mas pelo que tenho acompanhado aqui no fórum, não foi somente comigo.
Muito obrigado pela ajuda.