Seguinte, não usei os mesmos textos e imagens que o professor passou, pois já que estou aprendendo a fazer um site, resolvi fazer o meu próprio... só que tem um problema acontecendo. Minhas caixas de serviços estão com tamanho diferentes... eu resolvi de formada paliativa como eu pude fazer... mas queria ajuda para fazer de forma certa... saca como fica sem e com o paliativo... AS FOTOS TEM DIMENSÕES DIFERENTES EU SEI, MAS DEVE HAVER ALGUMA FORMA DE NÃO PRECISAR DIMENSIONA-LAS IGUALMENTE ...
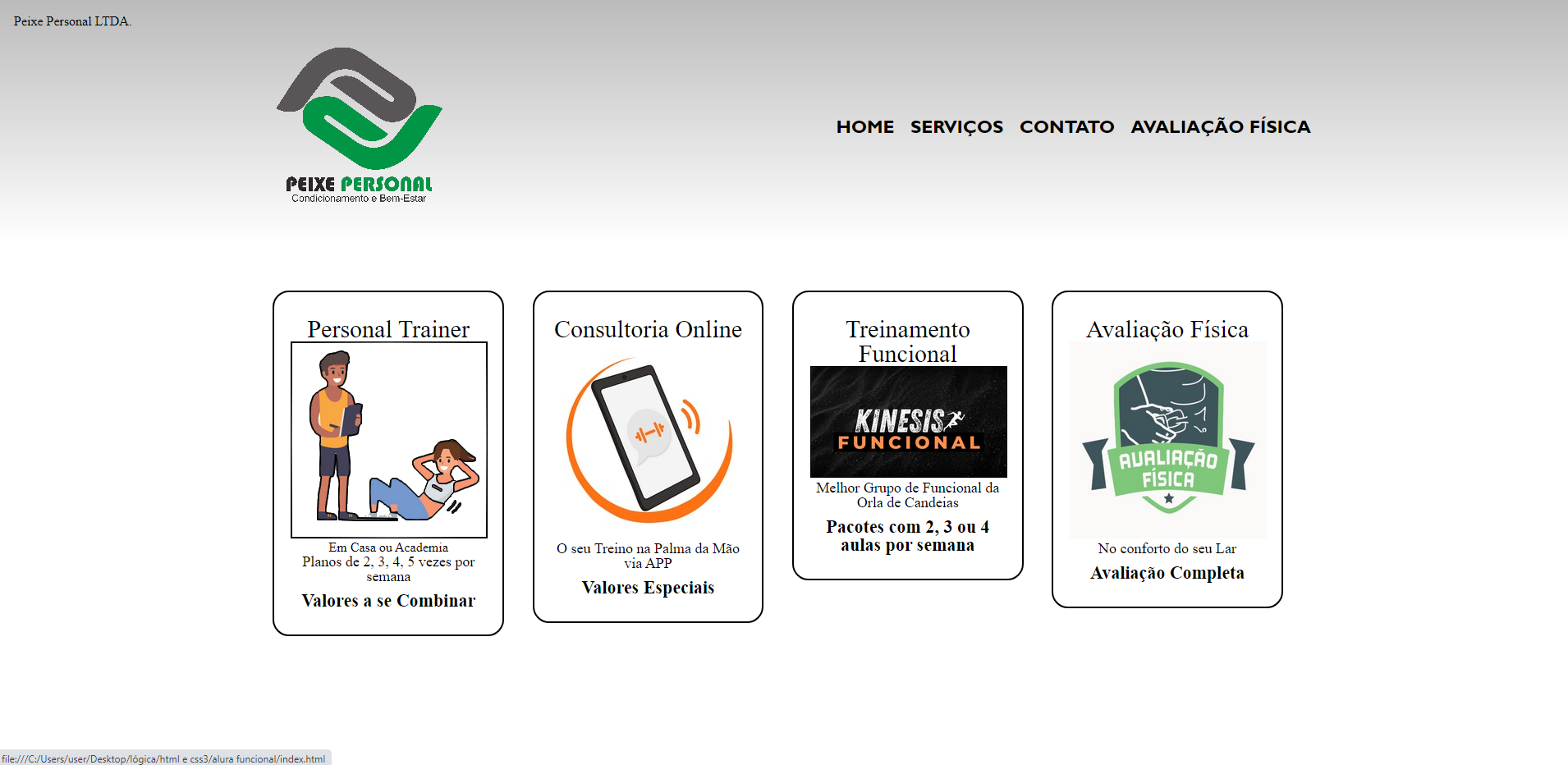
IMAGEM 1 - SEM PALIATIVO
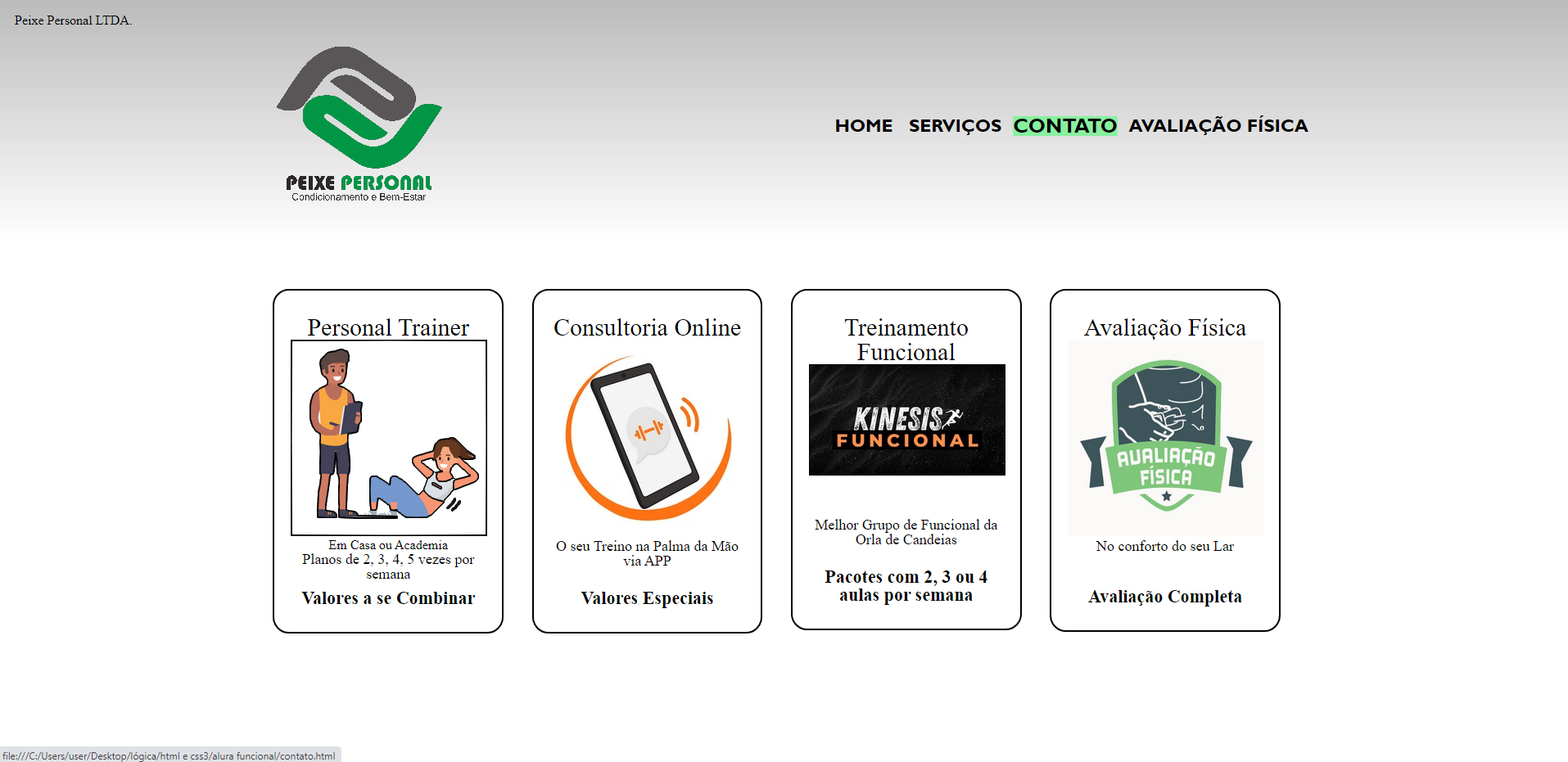
IMAGEM 2 - COM O PALIATIVO
 FORMA PALIATIVA COM O CÓGIDO
FORMA PALIATIVA COM O CÓGIDO

COMO EU FIZ - CRIEI 'P', DEI UM CLASS E ESCREVI '.' NO HTML
<main>
<ul class="produtos">
<li id="personal">
<h2>Personal Trainer</h2>
<img src="personal6.png">
<pclass="produto-descricao">Em Casa ou Academia</p>
<p class="produto-descricao">Planos de 2, 3, 4, 5 vezes por semana</p>
<p class="produto-preco">Valores a se Combinar</p>
</li>
<li id="consultoria">
<h2>Consultoria Online</h2>
<img src="consultoria4.jpg">
<p class="produto-descricao">O seu Treino na Palma da Mão via APP</p>
<p class="produto-linha"><br></p>
<p class="produto-preco">Valores Especiais</p>
</li>
<li class="funcional">
<h2>Treinamento Funcional</h2>
<img src="kinesis1.png">
<p class="produto-linha"><br></p>
<p class="produto-linha"><br></p>
<p class="produto-linha"><br></p>
<p class="produto-descricao">Melhor Grupo de Funcional da Orla de Candeias</p>
<p class="produto-linha"><br></p>
<p class="produto-preco">Pacotes com 2, 3 ou 4 aulas por semana</p>
</li>
<li id="avaliacao">
<h2>Avaliação Física</h2>
<img src="av2.png">
<p class="produto-descricao">No conforto do seu Lar</p>
<p class="produto-linha"><br></p>
<p class="produto-linha"><br></p>
<p class="produto-preco">Avaliação Completa</p>
</li>
</ul>
</main>COMO DEIXO ISSO DE TAMANHO IGUAIS SEM O PALIATIVO?





