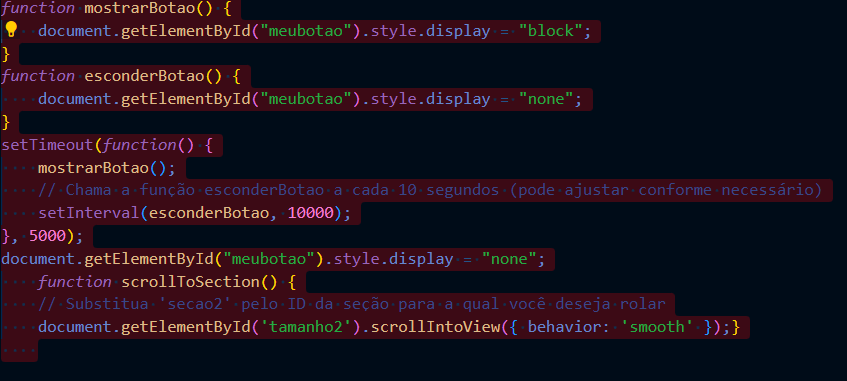
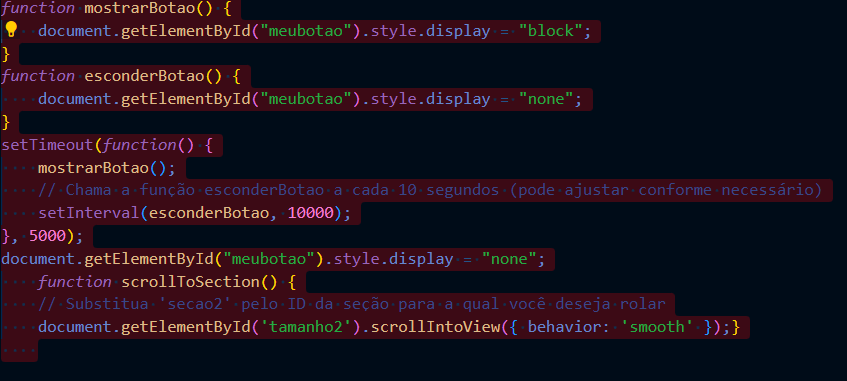
tentei criar mais não funciona olhem :

tentei criar mais não funciona olhem :

Oi, Everton, tudo bem?
Podemos utilizar o setInterval(), que você aplicou no seu código para criar o efeito de temporizador para fazer com que o botão apareça e desapareça a cada 10 segundos.
Aqui está um exemplo de como fazer isso:
<button id="meuBotao">Botão</button>
function alternarVisibilidade() {
var botao = document.getElementById("meuBotao");
if (botao.style.display === "none") {
botao.style.display = "block";
} else {
botao.style.display = "none";
}
}
setInterval(alternarVisibilidade, 10000); // 10 segundos
Neste código, a função alternarVisibilidade() é projetada para ser chamada quando você deseja alternar a visibilidade de um botão com o ID "meuBotao". Se o botão estiver visível, ele será tornado invisível, e vice-versa. Detalhando ainda mais cada parte do código em JavaScript temos:
var botao = document.getElementById("meuBotao");: obtém uma referência ao elemento HTML com o ID "meuBotao" e armazena essa referência na variável botao. O ID "meuBotao" é utilizado para identificar o botão que será alternado entre visível e invisível.if (botao.style.display === "none") {: verifica se o estilo de exibição atual do botão é none (invisível). A propriedade style.display é usada para acessar ou modificar o estilo de exibição do elemento em JavaScript.botao.style.display = "block"};: se o botão estiver atualmente invisível, esta linha define o estilo de exibição para block, tornando o botão visível.else será executado com o comando else {botao.style.display = "none";}responsável por tornar o botão invisível.Espero ter ajudado. Caso tenha dúvidas, conte com o fórum. Abraços!