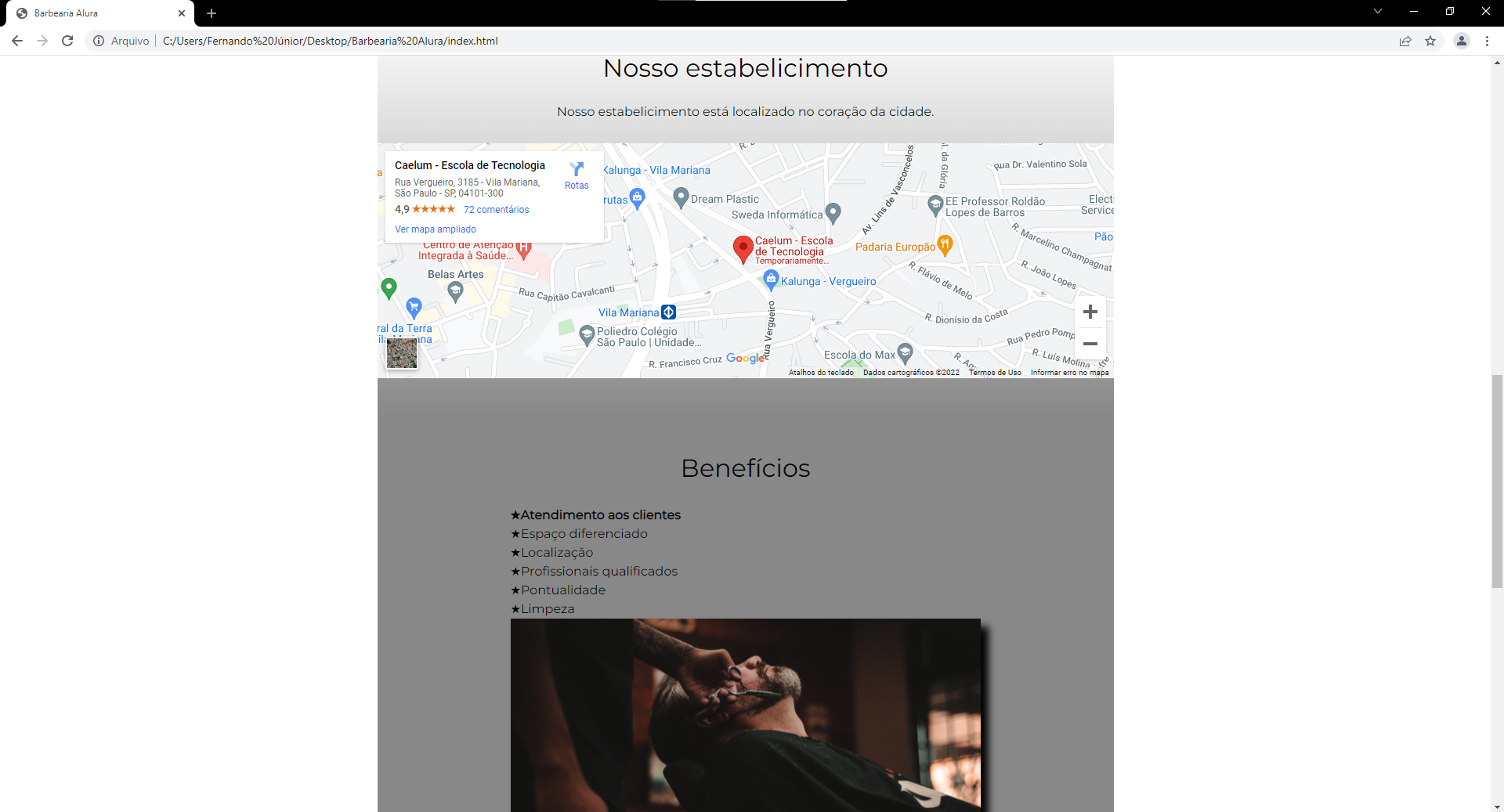
Colegas, poderia me ajudar a entender onde eu errei ? Style.css
body {
font-family: 'Montserrat', sans-serif;
}
header {
background: #BBBBBB;
padding: 20px;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: black;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover {
color: saddlebrown;
text-decoration: underline;
}
.produtos {
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.produtos li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid black;
border-radius: 10px;
}
.produtos li:hover {
border-color: saddlebrown;
}
.produtos li:active {
border-color: green;
}
.produtos li:hover h2 {
font-size: 34px;
}
.produtos h2 {
font-size: 30px;
font-weight: bold;
}
.produto-descricao {
font-size: 18px;
}
.produto-preço {
font-size: 22px;
font-weight: bold;
margin-top: 10px;
}
footer {
text-align: center;
background: url("bg.jpg");
padding: 40px 0;
}
.copyright {
color: white;
font-size: 13px;
margin: 20px;
}
main {
width: 940px;
margin: 0 auto;
}
.main_contato {
width: 940px;
margin: 0 auto;
}
form {
margin: 40px 0;
}
form label, form legend {
display: block;
font-size: 20px;
margin: 0 0 10px;
}
.input-padrao {
display: block;
margin: 0 0 20px;
padding: 10px 25px;
width: 50%;
}
.checkbox {
margin: 20px 0;
}
.enviar {
width: 40%;
padding: 15px 0;
background: orange;
color: white;
font-weight: bold;
font-size: 18px;
border: none;
border-radius: 5px;
transition: 1s all;
cursor: pointer;
}
.enviar:hover {
background: darkorange;
transform: scale(1.2);
}
table {
margin: 20px 40px;
}
thead {
background: gray;
color: white;
font-weight: bold;
}
td, th {
border: 1px solid black;
padding: 8px 15px;
/* css da página inicial */
}
.banner {
width: 100%;
}
.titulo-principal {
text-align: center;
font-size: 2em;
margin: 0 0 1em;
clear: left;
}
.principal {
padding: 3em 0;
background: #FEFEFE;
width: 940px;
margin: 0 auto;
}
.principal p {
margin: 0 0 1em;
}
.principal strong {
font-weight: bold;
}
.principal em {
font-style: italic;
}
.utensilios {
width: 120px;
float: left;
margin: 0 20px 20px 0;
}
.beneficios {
padding: 3em 0;
background: #888888;
}
.conteudo-beneficios {
width: 600px;
margin: 0 auto;
}
.lista-beneficios {
width: 40%;
display: inline-block;
vertical-align: top;
}
.imagem-beneficios {
width: 60%;
opacity: 1;
transition: 400ms;
box-shadow: 10px 10px 10px 0 black;
}
.imagem-beneficios:hover {
opacity: 0.3;
}
.itens {
line-height: 1.5;
}
.itens:first-child {
font-weight: bold;
}
.itens::before {
content: "★";
}
.mapa {
padding: 3em 0;
background: linear-gradient(#FEFEFE, #888888) ;
}
.mapa-conteudo {
width: 940px;
margin: 0 auto;
}
.mapa p {
margin: 2em;
text-align: center;
}
.video {
width: 560px;
margin: 2em auto;
}
@media screen and (max-width: 400px) {
.caixa, .principal, .conteudo-beneficios, .mapa-conteudo, .video {
width: auto;
}
}
h1 {
text-align: center;
}
nav {
position: static ;
}
.lista-beneficios, .imagem-beneficios {
width: 100%;
}
Pagina Principal está com problemas.