@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
* {
margin: 0;
padding: 0;
}
body {
/* height: 100vh;*/
box-sizing: border-box;
background-color: black;
color: #F6F6F6;
}
strong {
color: #22D4FD;
}
.cabeçalho {
padding:2% 0% 0% 15% ;
}
.cabeçalho__menu {
display: flex;
gap: 80px;
}
.cabeçalho__menu__link {
font-family: 'Montserrat', sans-serif;
font-size: 24px;
font-weight: 600;
color: #22D4FD;
text-decoration:none ;
}
.apresentacao {
padding: 5% 15%;
display:flex;
align-items: center;
justify-content:space-between;
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: "Krona One", sans-serif;
}
.titulo destaque {
color: #22D4FD ;
}
.apresentacao__conteudo__texto {
font-size: 24px;
font-family: Montserrat, sans-serif;
}
.apresentacao__links {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__subtitulo{
font-family: 'Krona one', sans-serif;
font-weight: 400;
font-size: 24px;
}
.apresentacao__links__link {
/*background-color: #22D4FD;*/
display: flex;
justify-content: center ;
gap: 16px;
border: 2px solid #22D4FD;
width: 378px;
text-align: center;
border-radius:8px ;
font-size: 24px;
font: weight 600px;
padding: 21.5px 0;
text-decoration: none;
color: #F6F6F6;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links__link:hover {
background-color:#272727 ;
}
.rodape {
padding: 24px;
color: #000000;
background-color: #22D4FD;
text-align: center;
font-family: 'Montserrat', sans-serif;
font-size: 24px;
font-weight: 400;
}
!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-LA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel="stylesheet" href="./styles/style.css">
</head>
<body>
<header class="cabeçalho">
<nav class="cabeçalho__menu">
<a class="cabeçalho__menu__link">Home</a>
<a class="cabeçalho__menu__link">Sobre mim</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="titulo destaque"> um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Joice Monteiro, desenvolvedora Front-end com especialidade em HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes:</h2>
<a class="apresentacao__links__link" href="https://Instagram.com/joice_monteiros">
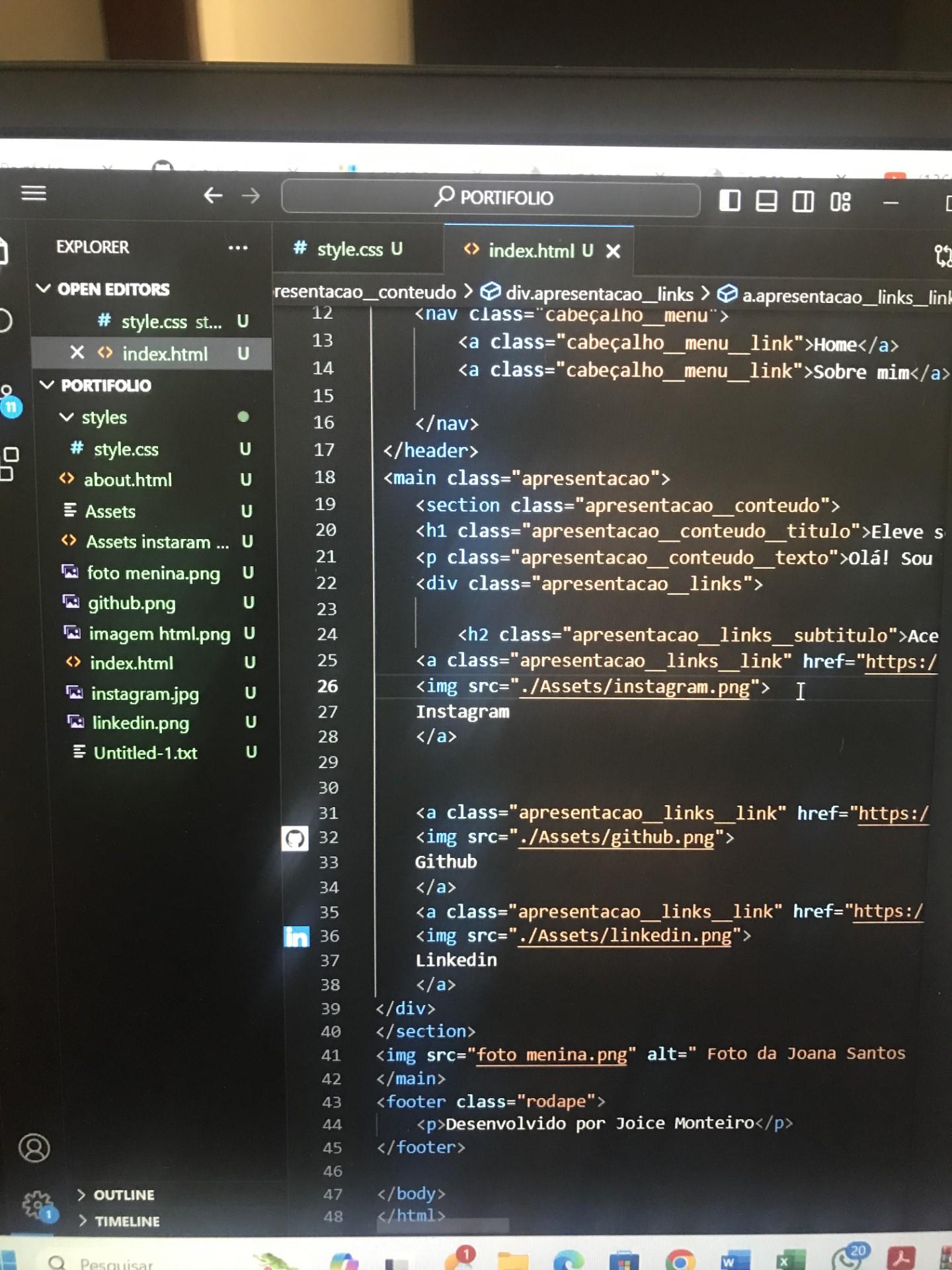
<img src="./Assets/instaram certo.htm">
Instagram
<a class="apresentacao__links__link" href="https://github.com/joice_monteiros">
<img src="./Assets/simbolo github.png">
Github
<a class="apresentacao__links__link" href="https://linkedin.com/in/jocenice-monteiro-61362b221">
<img src="./Assets/simbolo linkedin.avif">
Linkedin
</div>
</section>
<img src="foto menina.png" alt=" Foto da Joana Santos programando">
</main>
<footer class="rodape">
<p>Desenvolvido por Joice Monteiro</p>
</footer>
</body>
</html>
file:///C:/Users/Joice/Desktop/PORTIFOLIO/index.html
Boa tarde a todos!
Não sei onde estou errando.
Os simbolos do instagram, linkedin e github não estão aparecendo.
O rodapé não consigo arrumar.
Tem um botão a mais no projeto e não consigo retirar
Alguém pode me ajudar?
Muito obrigada!